アニメーションの参考になるWebサイト集8選
Webサイトにアニメーションを組み込むことで、短時間でより多くの情報を共有したり、ユーザーの関心をひきつけられたりします。Webサイトの改善を図りたい方は、ぜひ取り入れてみるとよいでしょう。本記事では、Webサイトにアニメーションを取り入れるメリットやポイント、参考となるサイト情報について紹介します。
【関連ページ】
ホームページ制作・Web制作にかかる費用・相場感や、あなたの目的別にホームページ制作・Web制作会社をお探しいただけます。
ホームページ作成費用と相場
ホームページ制作会社一覧
Webサイトにおけるデザインとアニメーションの重要性
アニメーションが組み込まれたWebサイトでは、通常のサイトと比べ、以下のようなメリットがあります。
・ユーザーの注意や関心を一瞬でひきつける
人は動くものに注目する傾向があるため、アニメーションを取り入れることでユーザーの関心を一瞬でひきつけられます。
・ユーザーに伝えられる情報が多い
アニメーションでは、短時間でより多くの情報をユーザーに伝えられるため、うまく活用すれば文字や画像情報よりも効率的に情報共有が可能です。
アニメーションの基本ルール
アニメーションをWebサイトに取り入れる場合には、以下の2点にも配慮するとよいでしょう。
・持続時間とスピード
・イージング
それぞれについて詳しく説明します。
持続時間とスピード
Web上で表示されるアニメーションの速度は、200~500msが最適であるといわれています。これよりも速いもしくは遅い場合には、ユーザーがWebページを見た際に違和感を覚えます。モバイル端末では200〜300msが推奨されていることから、まずは200〜300msあたりのスピードでアニメーションを導入するのがよいでしょう。
イージング
イージングとは、オブジェクトを意図的に加速・減速させることで、アニメーションに安心感を持たせる手法です。英語では「Easing」と呼び、安らぎや心地よさを示す「Ease」というワードが語源。
オブジェクトが一定の速度で動いた場合、人は不自然に感じます。これは、人は常に加速や減速が加わったオブジェクトを見慣れているために起きる現象で、アニメーションでも対象を一定の速度で動かすと、まるでロボットが動いているように感じます。そのため、アニメーションにイージングを加え、自然な動きに見えるようにするとよいでしょう。
アニメーションが参考になるホームページ5選
アニメーションはWebサイトの注目度を高めるのに効果的ですが、アニメーションを入れすぎると幼稚に見えたり、大切な情報がわからなくなったりします。以下で紹介するサイトはうまくアニメーションを活用しているので、ぜひ参考にしてください。
【シンプルで見やすい事例】有限会社 磐城飯店
磐城飯店は、Webサイトを開いた瞬間にパンダのロゴとおいしそうな餃子が目に飛び込んでくるアニメーションを設定しています。おいしそうな餃子の画像はもちろん、最初に飛び出してきたパンダが気になって何度もページ更新する人もいるでしょう。
ホームページをスクロールすると、画像やテキストがポップアップで表示されますが、シンプルで見やすく設計されているのも高評価。アニメーションの使い方で参考にしたいWebサイトの1つです。

出典: 有限会社 磐城飯店 http://iwaki-gyouza.jp/
【イラストを利用したポップな事例】株式会社松本ポートリー たまらん堂
たまらん堂は、イラストポップを利用したアニメーションをトップページに設定しています。「愛でたまご」という商品名とかわいいイラストやテキスト文字が非常にマッチしており、一瞬にしてユーザーをひきつけます。サイトデザインは赤色をベースに構成され、いくつもの色が使われているにも関わらず、シンプルで清潔感のある仕上がりになっています。

出典: 株式会社松本ポートリー たまらん堂 https://www.tamarando.com/
【スクロールアニメーションの事例】西谷工業株式会社
西谷工業は、ホームページをスクロールすることでさまざまなアニメーションが飛び出す、遊び心満点のWebサイトを運営しています。どのようなアニメーションがあるのか調べているうちに、サイトの奥へ奥へと引き込まれて......。建設業界のサイトとしては非常に珍しいサイトのため、一見の価値ありです!

出典: 西谷工業株式会社 https://nishitani-ind.com/
【情報量に優れた事例】有限会社グランブルー temamori
temamoriは、Webサイトのトップ画面で、イラストとテキストを用いたアニメーションを利用。次にどのようなイラストが現れるのかとドキドキしながら見ているうちに、商品がドドーン登場。見事なのは、商品が現れた時点でどのような商品なのかをユーザーが理解できていること。シンプルなアニメーションにも関わらず、非常に多くの情報を伝えることに成功しています。

出典: 有限会社グランブルー temamori https://temamori.com/
【変わったアニメーションの事例】ASH&D
芸能プロダクションである「ASH&D」のWebサイトは遊び心が満載の独特なアニメーションが豊富に導入されています。不思議な形をしたアニメーションテキストにマウスを移動させると、その人物が突然登場。遊んでいるうちにタレントの顔と名前が自然と覚えられます。同業他社と差別化を図るためにはこのような工夫を取り入れてみるのもよいでしょう。

出典: ASH&D https://ash-d.info/
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作・Web制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
【無料ツールも紹介】アニメーションの参考になるサイト
アニメーションを取り入れたWebサイトを制作する上で参考になるサイトやおすすめのツールについて紹介します。
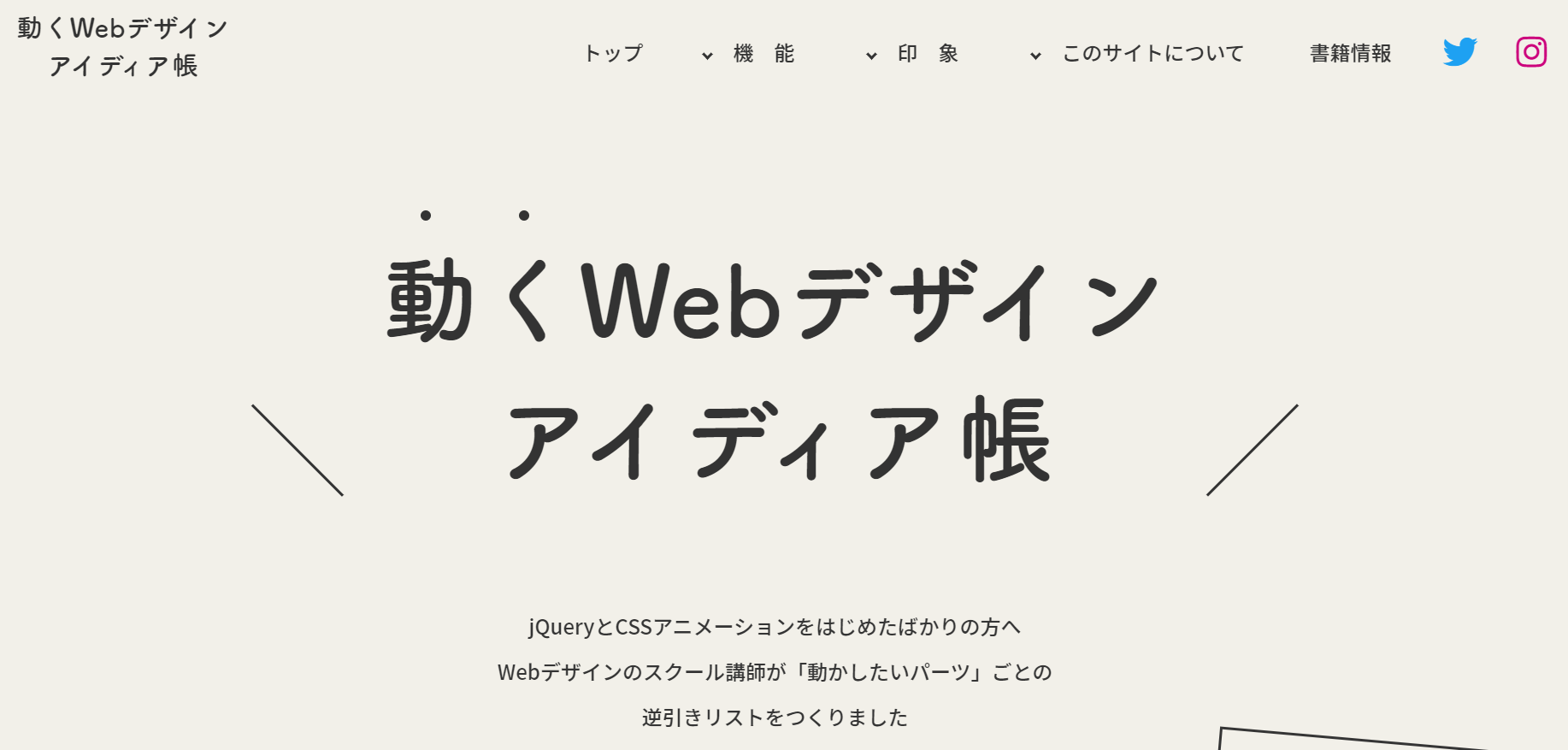
【基本的な動きを解説】動くWebデザインアイデア帳
動くWebデザインアイデア帳は、Webサイトにすぐに組み込めるアニメーションが豊富に紹介されているサイトです。画面推移やスライドショーなど機能にかかわるアニメーションと、背景の動きやエリアの動きなど印象にかかわるアニメーションが紹介されており、コードをそのまま利用することですぐに同様のアニメーションが適用できます。アニメーションのアイデアが欲しい、具体的なコード情報が欲しい方は参考にするとよいでしょう。

出典: 動くWebデザインアイデア帳 https://coco-factory.jp/ugokuweb/
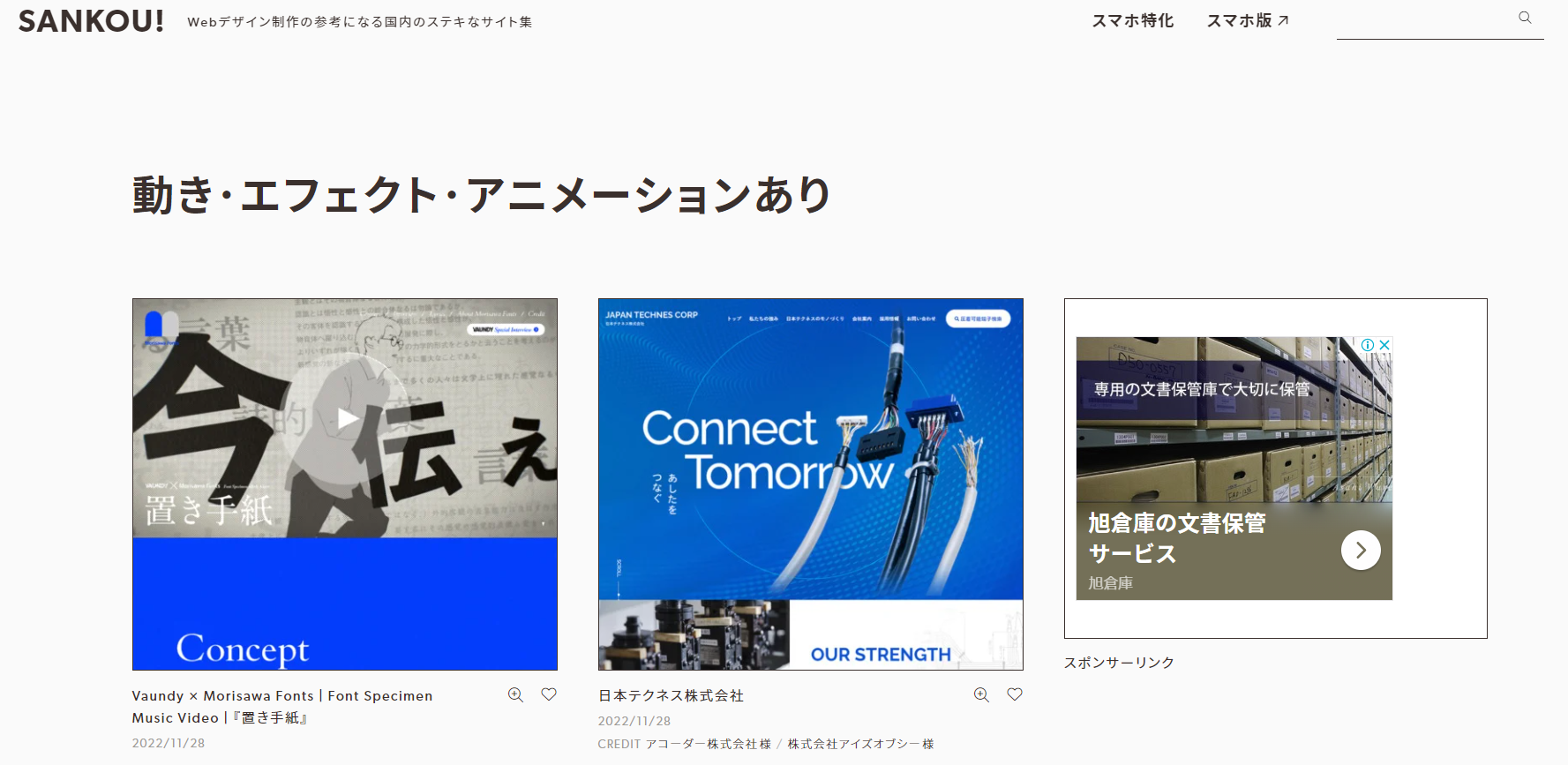
【Webデザイン制作の参考に】SANKOU!
SANKOU!は、国内の特徴的なWebサイトが集められたサイトです。Webデザインがすばらしい、特徴的なアニメーションを取り入れている、機能が使いやすいなど、さまざまな特徴のあるサイトが集まっているため、参考にすべきサイトを見つけるのに役立ちます。「動き・エフェクト・アニメーション」のカテゴリーをみれば、取り入れたいアニメーションのアイデアが浮かんでくることでしょう。

出典: SANKOU! https://sankoudesign.com/category/motion-effect/
【デモ・サンプルコード付き・SSアニメーションまとめ】BRISK
BRISKは、Web制作に関するさまざまな情報が掲載されたサイトです。サイトをリッチに見せるためのCSSアニメーション情報もまとめられており、気になるアニメーションを選び、HTML・CSS情報をコピーするだけでアニメーションが設定できます。コーディングの知識がない人でも、このサイトを参考にすればアニメーションが追加できるでしょう。

出典: BRISK https://b-risk.jp/blog/2021/01/anim-reference/
アニメーションが得意な制作会社に相談するのもオススメ
アニメーション設定は自社設定もできますが、適当にやっただけではサイトやブランドイメージが壊れる可能性があります。もし質の高いアニメーションを組み込みたければ、ホームページ制作会社に依頼するのもおすすめ。アニメーションが得意な会社であれば、短時間で質の高いアニメーションを設定してくれるでしょう。
ホームページ制作・Web制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いWebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したWebサイト ・オリジナル性の高いWebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いWebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業 ・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作・Web制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】Webサイトへのアニメーション組み入れを成功させるには?
本記事では、アニメーションをWebサイトに取り入れるメリットや参考にしたいサイトを紹介しました。アニメーションを組み込むことで訪問者の関心をより引き出せるのに加え、より多くの情報を提供することが可能です。ただし、アニメーションをただ組み入れればよいわけではないため、センスも問われます。
もし自社Webサイトにアニメーションを組み込みたければ、アイミツまでお気軽にお問い合わせください。あなたの困りごとをしっかりとヒアリングしたあと、ぴったり合った外注先を複数選定し、ご提案させていただきます。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ作成費用と相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - マッチング実績60万件以上
から業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!

