ワイヤーフレームの作り方を解説!作成ツールやテンプレートご紹介【2025年最新版】
Webサイトの作成を検討する中で「ワイヤーフレーム」という言葉を耳にしたものの、「具体的にどんなものなのかわからない」とお悩みの方もいるのではないでしょうか。
この記事ではワイヤーフレームの概要から作り方・コツ、おすすめのツール、注意点などを解説します。ワイヤーフレームについて詳しく知りたいという方は、ぜひ参考にしてください。
【関連ページ】
ホームページ制作にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
ホームページ制作の費用・相場
ホームページ制作会社一覧
ワイヤーフレームとは?
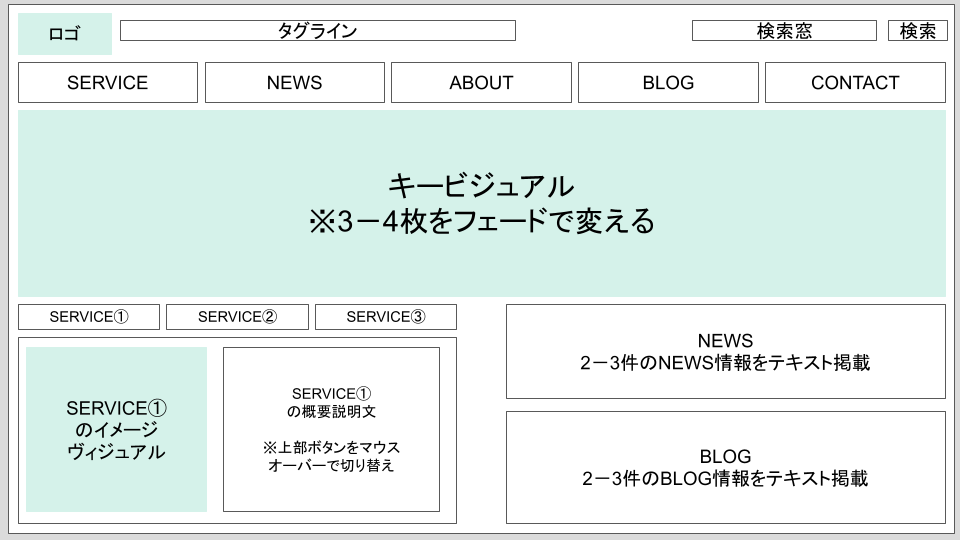
ワイヤーフレームとは、Webサイトの設計図のようなものです。Webサイトのデザインはいずれも事前に作成された設計通りに仕上げられており、ワイヤーフレームはWebサイトの「どこにロゴを配置するのか」「どのように遷移させるのか」などさまざまな検討事項をクリアするのに役立てられています。
ワイヤーフレームについてさらに詳しく知りたい方は、下記の記事も参考にしてください。

ワイヤーフレームの作り方・コツ
ワイヤーフレームの作成方法は5つのステップに分かれており、順序を追って作業を進めることが重要とされています。ここからは、それぞれの工程について解説します。
Webサイトの目的、ターゲット、コンセプトを整理する
まずはWebサイトを制作する目的やターゲット、コンセプトを整理します。「なぜWebサイトを開設したいのか」や「どんな人に・どんなメッセージを伝えたいのか」などWebサイトの軸となる部分を明確にしましょう。
これらの情報がきちんと整理されていないと、なにを基準にデザインの良し悪しを判断すべきかがあいまいになり、ワイヤーフレーム作りが難航してしまいます。
サイトマップを作る
サイトマップとは、Webサイトに「どんなページがあるのか」や「どのページがつながっているのか」を視覚的にまとめたものです。サイトマップを作成しておくと必要なページが可視化できるだけでなく、各ページに求められる要素がより具体的になるため、スムーズなワイヤーフレーム作りに役立つでしょう。
ワイヤーフレームを作るページを決める
つづいては、ワイヤーフレーム作成の対象となるページを決定します。すべてのページのワイヤーフレームを作成できるに越したことはありませんが、大規模なWebサイトではスケジュールの関係でそれが叶わないことも珍しくありません。Webサイトの中で「核」になるページに絞ってワイヤーフレームを作成することで、ほかのページにも違和感なくそのフレームを適用できます。
Webサイトに必要な情報を整理する
ワイヤーフレームの作成にあたっては、Webサイトに掲載する情報も事前に整理しておく必要があります。不要な要素を排除しながら必要な情報をリストアップすれば、過不足のないワイヤーフレーム作成が近づくでしょう。
「不自然な余白が生まれてしまった」といったデザイン上の不具合を防止するためにも、この工程は非常に重要です。
情報をレイアウトし、手書きで下書きする
情報の整理が完了したら、レイアウト作業に移ります。Webサイト開設の目的やコンセプトはもちろん、「どこに・どの情報を配置すべきか」「ユーザーの目に触れやすい部分はどこか」なども含めてレイアウトを検討します。
なお、ワイヤーフレームの作成はまずは手書きで下書きしてからデジタル化するのがおすすめです。感覚的に作業を進められるため、より効率的な作成が叶うでしょう。
ワイヤーフレームの作成につかえるおすすめツール
ワイヤーフレーム作成を効率的に進めるためには、使用するツールを検討する必要があります。ここからは、ワイヤーフレームの作成におすすめのツールを紹介します。
エクセル、パワーポイント
ワイヤーフレームをもっとも手軽に作成できるツールとも言えるのが、エクセルやパワーポイントといったオフィスソフトです。表や図の作成に必要な機能が揃っており操作に慣れた人が多いだけでなく、Web版であれば無料で使用できるためコストパフォーマンスを重視する場合にもぴったりと言えるでしょう。
Figma
FIgma(フィグマ)は、Webブラウザから使用できるデザインツールです。初心者でも簡単に操作できることにくわえて、複数人で同時に編集が行えるという特徴があります。
プロジェクト数やページ数、履歴保存期間などに制限はあるものの、無料で利用できるプランも用意されているため「まずは操作感を試してみたい」という方にもおすすめです。
Adobe XD
Adobe XDはWebサイトやアプリのUX/UIデザインに特化したツールです。作業を効率的に進められる機能・操作性を備えており、ワイヤーフレーム作成にも対応しています。クラウド上でのワイヤーフレーム共有やフィードバックが可能というのも特徴的なポイントと言えるでしょう。
Adobe Photoshop
Adobe Photoshopは写真加工向けのツールではあるものの、機能の豊富さからワイヤーフレームの作成にも使用されています。操作にはある程度の経験・スキルが求めらますが、シンプルなレイアウトはもちろん複雑なレイアウトを作成したいという場合にもおすすめのツールです。
Adobe Illustrator
Adobe Illustratorは、イラストレーションやデザインに特化したツールです。Photoshopと同様に操作には経験・スキルが求められますが、図形作成やグラフィックデザインに役立つ機能が充実していることから、プロのデザイナーにも愛用されています。ワイヤーフレーム作成だけでなく、デザイン関連の業務が多い場合におすすめのツールです。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
ワイヤーフレームのテンプレートサンプルを見つけられるサイト
テンプレートを利用すれば、ワイヤーフレームをより手軽に作成することができます。代表的なサービスとしてあげられるのは、描画ツールの「Edraw」やフリー素材サイトの「Digipot」など。「自力でゼロからワイヤーフレームを作るのは不安」という方は、これらを利用してみてもいいかもしれません。
■Edraw

出典: Edraw https://www.edrawsoft.com/jp/website-wireframe-templates.html
■Digipot

出典: Digipot https://www.digipot.net/?p=4709
ワイヤーフレームを作成する際の注意点
ここからは、ワイヤーフレームを作成する際の注意点について解説します。
ワイヤーフレームをデザインしすぎない
ワイヤーフレームはあくまでも「設計図」であり、そのままWebサイトに反映されるわけではありません。ワイヤーフレームを作り込みすぎると必要以上に仕様が固まってしまい、デザインを作成しにくくなることがあります。ワイヤーフレームはシンプルな図形で表現することを意識しましょう。
スマホ版は別に作る
PCとスマートフォンではWebサイトの表示形式が異なるため、スマートフォン向けサイトのワイヤーフレームは別途作成することをおすすめします。近年ではスマートフォンからのWebサイト閲覧が増加しているため、きちんと取り組むことが大切です。
ホームページ制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| <作成費用> | <ホームページの特徴> | <どんな企業向きか> |
| 〜30万円 | ・テンプレートを使用・WordPressなどのCMSで作成・画像やテキストは依頼者側で用意・簡易的なコーポレートサイト・簡易的なオウンドメディア・10ページ以内の作成 | ・費用を抑えたい・短い納期で依頼したい |
| 30万〜100万円 | ・オリジナル性の高いwebサイト・発注者の要望に沿ったデザイン・独自コンテンツの充実したwebサイト・オリジナル性の高いwebサイト・簡単な撮影やインタビューを含む素材の用意も依頼可能 | ・中小企業・凝ったWebサイトを作りたい |
| 100万〜200万円 | ・戦略的で効果の高いwebサイトの作成・トレンドのコンテンツやデザイン・撮影やインタビューを含む素材の用意も依頼可能 | ・中小企業~大企業・規模の大きいWebサイトを作りたい |
| 200万円〜 | ・完全オリジナルデザインのWebサイト・SNSとの連動が可能・多機能なWebサイト | ・大企業・複数のブランドサイトを制作したい方・SNSと連動したWebサイトを作りたい・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】ワイヤーフレーム作成はプロに任せるのもおすすめ
この記事では、ワイヤーフレームの概要や作り方、おすすめのツールなどを紹介してきました。ワイヤーフレームはWebサイトの制作に欠かせない設計図とも言える存在ですが、その作成にはある程度のデザインスキルが求められます。「社内にデザインに精通している人材がいない」という場合は、ホームページ制作会社への外注も検討してみてはいかがでしょうか。
「アイミツ」ではご要望を伺った上で、条件に合うホームページ制作会社を無料で複数社ご紹介可能です。会社選びでお困りの方は、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ制作の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!


