見やすいホームページとは?作り方や参考サイトも紹介【2025年最新版】
近年では、情報通信技術の発達によりインターネットを利用する人が増えています。また、自社を認知してもらうために「ホームページ」を掲載している企業も多いでしょう。ただし、見やすいホームページでなければ、成果に繋がることは難しいといえます。
そこでこの記事では、さまざまな分野の発注先を比較検討できる「アイミツ」が、見やすいホームページの作り方や、デザインの参考例などを詳しく解説します!気になる方はぜひ参考にしてください。
【関連ページ】
ホームページ作成にかかる費用・相場感や、ホームページ制作会社を目的別にお探しいただけます。
ホームページ作成の費用・相場
全国のホームページ制作会社一覧
見やすいホームページとは?
見やすいホームページの特徴は、ユーザーが欲しい情報を見つけやすいことが挙げられます。
具体例として、サイト内の記事やコンテンツがカテゴリーごとに分類されていることや、誤字脱字がなく読みやすい文章や図・表が使われている必要があるでしょう。一方、知りたい情報が見つけにくいホームページは、見やすいとはいえません。
見やすいホームページとおしゃれなホームページは違う?
見やすいホームページというとおしゃれなデザインをイメージする人もいるでしょう。しかし、両者は異なります。例えば、できるだけ文字を使わず、シンプルなアイコンだけで表現されたホームページはデザインの観点ではおしゃれかもしれません。一方で、ホームページを初めて訪れる人が、欲しい情報を探すことに苦労するようであれば、見やすいホームページとはいえません。
ホームページ制作では、ターゲットや目的に合わせてデザインやレイアウトを検討しましょう。
見やすいホームページの作り方!5つのポイント
見やすいホームページを制作するには、前提として作り方を理解しておくことが大切です。以下にて紹介する5つのポイントを押さえて見やすいホームページを制作しましょう。
フォントサイズや書体、スペースなどを調節する
見やすいホームページを制作するため、使用するフォントや書体は統一することが大切です。複数のフォントが入り混じっていると読みづらくなります。また、同じ文章でもフォントによって印象が異なるため、会社のイメージに合うものを選びましょう。
タイトルを除く本文のフォントサイズは16px、行と行の間は1.5emで統一するのがおすすめです。強調したい部分は太字を使い、メリハリを付けましょう。
視線誘導のパターンを利用する
人間の視線の動かし方には、一般的な傾向があります。ホームページのデザインやレイアウトでは、特にF型とZ型と呼ばれる視線誘導のパターンを利用することで見やすさが向上するでしょう。
F型とZ型とは、それぞれホームページを見る人の視線の動きをアルファベットで表現したものです。F型ではホームページの左上にユーザーが関心をもつような情報を配置し、その下に理由や具体例を掲載します。一方、Z型は画像の配置に多く使用されています。
好ましい配色の法則をおさえる
見やすいホームページを制作するには、配色の法則に従った色使いを心がけましょう。コーポレートカラーやブランドカラーをメインカラーとして、ベースカラー・アクセントカラーを使用することで、統一感のあるホームページが制作できます。
なお、メインカラー・ベースカラー・アクセントカラーの比率は70:25:5が理想とされています。比率は多少崩れても問題ありませんが、メインカラーがベースカラーより多くならないようにしましょう。
画像を適材適所に組み込む
文字ばかりのホームページは視認性が悪いため、随所に画像を組み込むことも大切です。画像はホームページが見やすいだけでなく、文章だけでは理解しにくいイメージや雰囲気を伝えることに役立ちます。
見やすいホームページを制作するには、サイトのなかで挿入する画像のテイストも揃えることを意識しましょう。また、画質がよくて写っているもの(要素)が少ない画像やイラストを選ぶとスマートフォンでも見やすいです。
ページ内に表示する情報量を制限する
1ページ内に表示する情報量を制限することで、見やすいホームページになるでしょう。さまざまなジャンルの記事やコンテンツが掲載されたページは、雑多な印象を与えます。また、情報が多すぎて必要なものがすぐに見つからないとユーザーはストレスを感じ、離脱にも繋がるでしょう。
伝えたいことが多い場合は、ページ内で扱うテーマを1つに絞り、詳細な情報を知りたいユーザーは、別のページやコンテンツに誘導する方法もあります。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
参考にしたい!見やすい企業サイト3選
見やすいホームページとは具体的にどのようなものを指すのでしょうか。ここでは参考として、見やすい企業サイトを3つ紹介します。
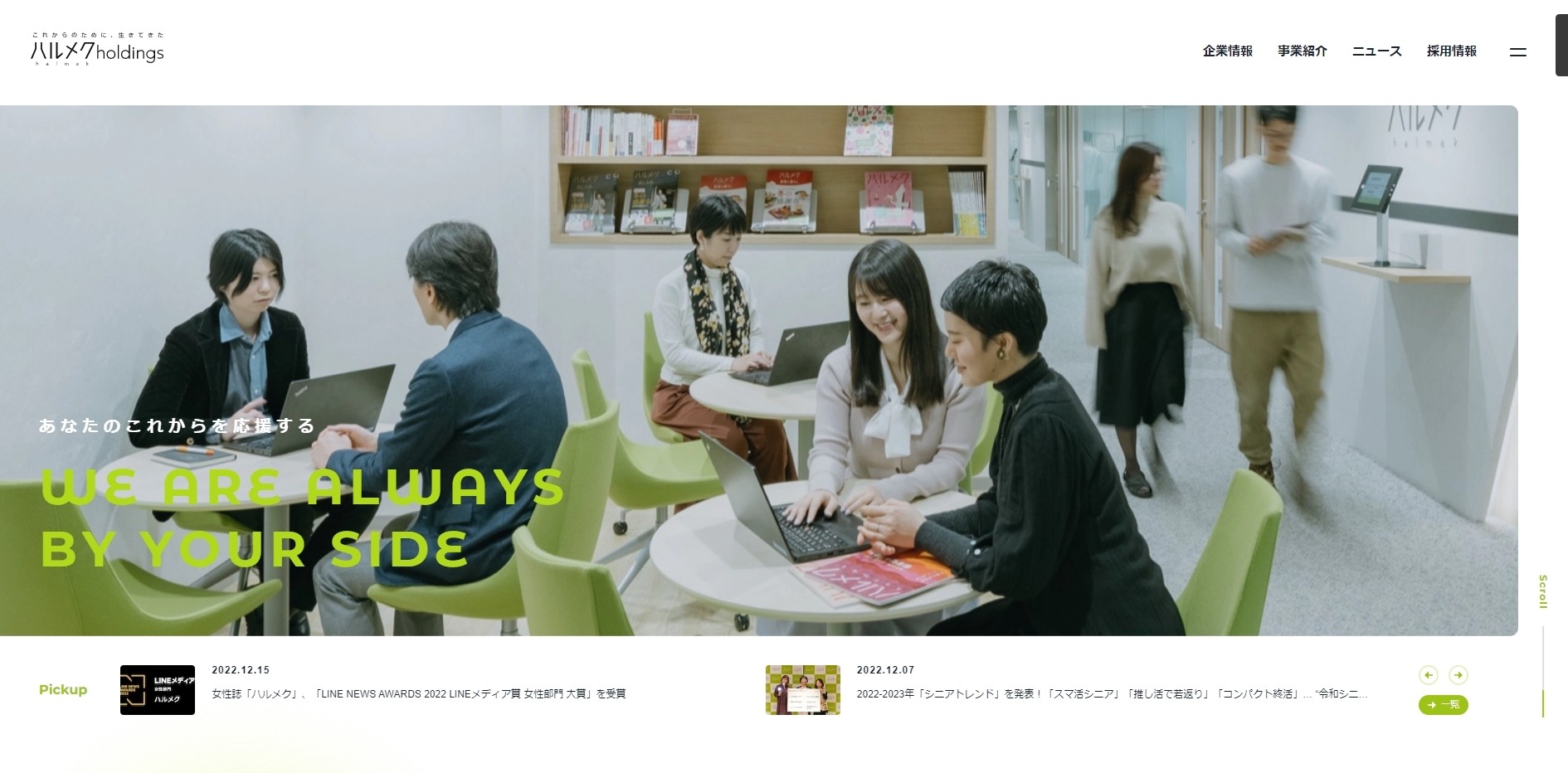
ハルメクホールディングス

出典: ハルメクホールディングス https://www.halmek-holdings.co.jp/
50代以降の女性向けコンテンツ制作や通販事業などを営むハルメクホールディングスのホームページは、Z型を意識した配置の典型例といえるでしょう。左上から右上に向かってロゴやカテゴリーが並び、中段には大きな画像、下方には最新のニュースやリリースが並んでいます。
ユーザーがストレスを感じずに、目的のページにアクセスできるよう配慮された見やすいデザインといえるでしょう。
公立陶生病院

出典: 公立陶生病院 https://www.tosei.or.jp/
愛知県にある公立陶生病院のホームページは視認性が高いZ型の配置です。病院のホームページを見るユーザーは緊急性が高かったり、健康に不安を感じたりしている場合があるため、情報の探しやすさが重視されています。
ホームページ全体の配色は、ベースカラーに白を使うことで清潔感を与えるでしょう。なお、メインカラーの青には見る人の気持ちを落ち着かせたり、誠実さを感じさせたりする効果があるといわれています。
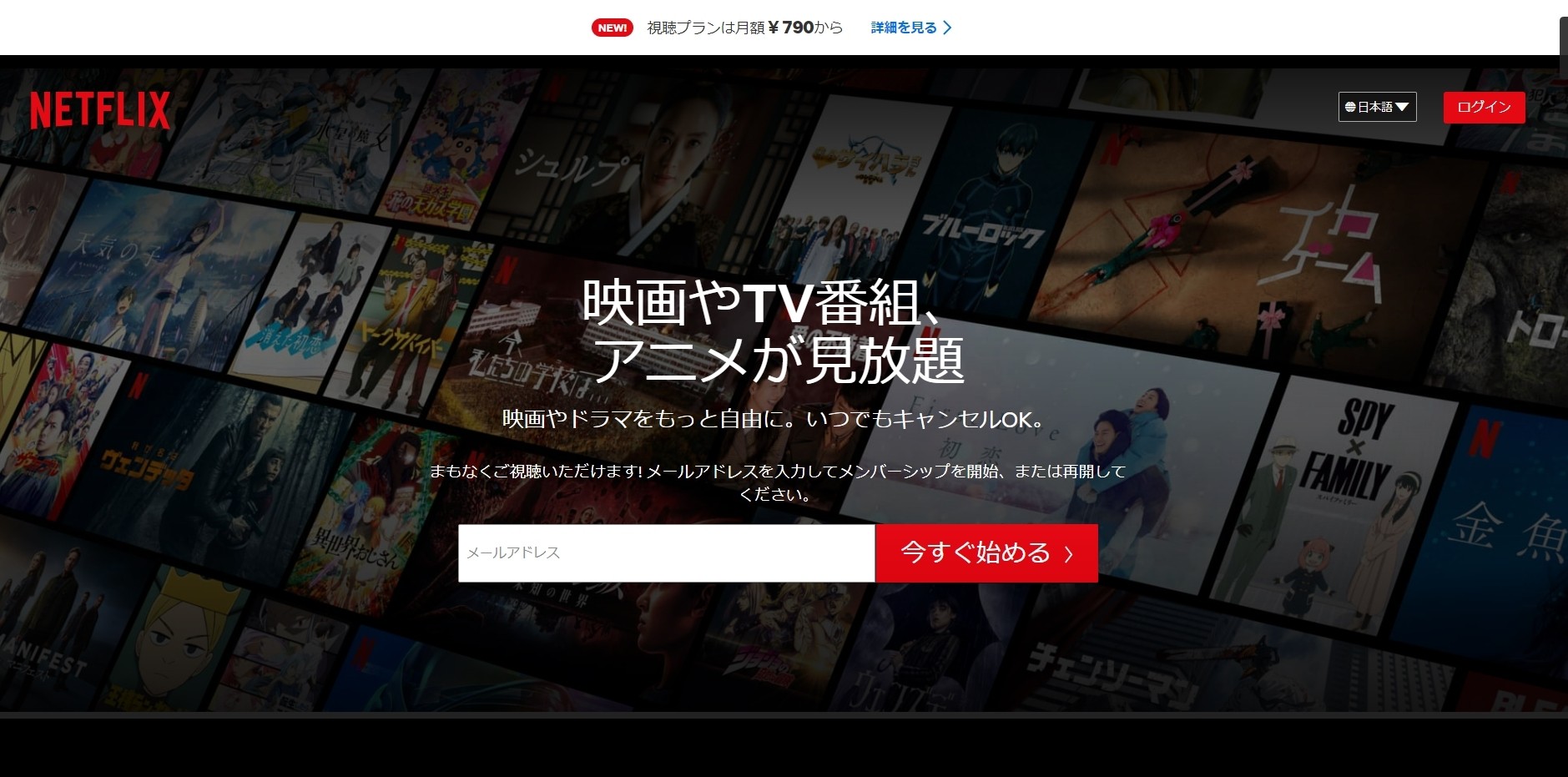
Netflix

出典: Netflix https://www.netflix.com/jp/
映画や動画の配信サービスであるNetflixのホームページは、映画館をイメージしたような黒いベースカラーに赤いロゴが印象的です。ページ内にはサービスを利用できるデバイスや見られる映画のジャンルなど、ユーザーが知りたい情報をよくある質問としてコンパクトにまとめています。
配色を効果的に使用することで、おしゃれさと見やすさを両立させたホームページといえるでしょう。
ホームページ制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・オリジナル性の高いwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業 ・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】ホームページ制作会社選びで迷ったらアイミツへ
見やすいホームページを制作するには、伝えたい情報を整理することが大切です。他社の例を参考に、いくつかのポイントを押さえることで見やすいホームページが制作できます。自社にノウハウがなくとも、経験豊富なホームページ制作会社であれば、安心して依頼できるでしょう。 「アイミツ」ではご要望を伺った上で、条件に合うホームページ制作会社を「無料」で複数社ご紹介可能です。ホームページ制作会社選びでお困りの方は、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ作成の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - マッチング実績60万件以上
から業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!

