SEOにも影響するモバイルフレンドリーとは?テストや対応方法を詳しく解説!【2024年最新版】
モバイルフレンドリーなWebサイトは、SEO対策として必須の要素となっています。その理由は、モバイルユーザーの増加と、Googleの検索アルゴリズム変更の影響です。ただ、自社サイトのチェック方法やどう対応すればよいのかわからないという方もいるでしょう。
そこでこの記事では、日本最大級の発注プラットフォーム「アイミツ」が、モバイルフレンドリーなサイト作成の対応方法を解説します。テストツールの使用方法から、対応策まで、幅広くご紹介します。
【関連ページ】
ホームページ制作にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
ホームページ制作の費用・相場
ホームページ制作会社一覧
モバイルフレンドリーとは?
モバイルフレンドリーとは、Webサイトがスマホなどのモバイル端末から閲覧する際に、ユーザーがストレスなく情報を探しやすい状態を指します。具体的には、スマートフォンやタブレットなどの画面でもレイアウトが崩れず、文字が小さすぎず大きすぎず、リンクやボタンが指でタップしやすいことなどが求められるのです。
モバイルフレンドリーな設計は、利用者体験(UX)の観点からも重要であり、SEO対策とも密接に関わっています。Googleがモバイルフレンドリーなサイトを評価し、検索順位を高めるという方針を取っているからです。これらの理由から、Webサイト運営者にとっては、モバイルフレンドリー対応は避けて通れない課題と言えるでしょう。
どうしてモバイルフレンドリーにすべきなのか?
モバイルフレンドリー化の重要性は認識しているものの、必要な理由がわからない方も多いでしょう。そこで、なぜモバイルフレンドリーにすべきなのかを
・スマホもSEOの検索順位に影響を与える
・スマホのユーザーが増えている
・ページが見やすくなる
の3つに絞ってご紹介します。理由を理解することで、Webサイトが抱える課題解決につながるでしょう。
スマホもSEOの検索順位に影響を与える
まず、モバイルフレンドリーなサイトはSEOの検索順位にも影響します。Googleは、2015年からモバイルフレンドリーなWebサイトを検索結果の順位付けにプラス評価しているのです。その後、2018年からは「モバイルファーストインデックス」を導入し、検索結果のランキングはモバイルサイトを優先して評価するようになりました。検索エンジンからの流入ユーザーを増やすためにも、モバイルフレンドリー対応は必須となるでしょう。
スマホのユーザーが増えている
次に、スマホユーザーが増えているという理由です。2022年には携帯電話所有者におけるスマートフォン比率は94%まで増加しています。※
スマホユーザーの増加を無視して、モバイルフレンドリーに対応しない選択は、ビジネスチャンスを逃すことにつながります。閲覧体験が悪いWebサイトは離脱を招く一方で、モバイルフレンドリーなWebサイトであれば、ユーザー体験を良好に保ち、サイトの離脱を防ぐことが可能です。
※ 出典:NTTドコモ モバイル社会研究所 「2022年一般向けモバイル動向調査」https://www.moba-ken.jp/project/mobile/20220414.html
ページが見やすくなる
モバイルフレンドリーによって、スマホからページが見やすくなることも理由の1つです。スマホ用に最適化されたサイトは、文字や画像、ボタンの大きさが適切で、視認性や操作性が高まります。訪問者がサイト内を快適に移動して情報を取得しやすくなることで、滞在時間を伸ばす効果も期待できるでしょう。また、ユーザーにとって使いやすいWebサイトは、企業やブランドの信頼性を高めることにもつながるのです。
モバイルフレンドリーか確認する方法
自身のWebサイトがモバイルフレンドリーに対応しているかどうかを確認したいという方も多いでしょう。確認には、ツールを活用すると便利です。以下では、誰でも簡単に使える2つのモバイルフレンドリー確認ツールをご紹介します。
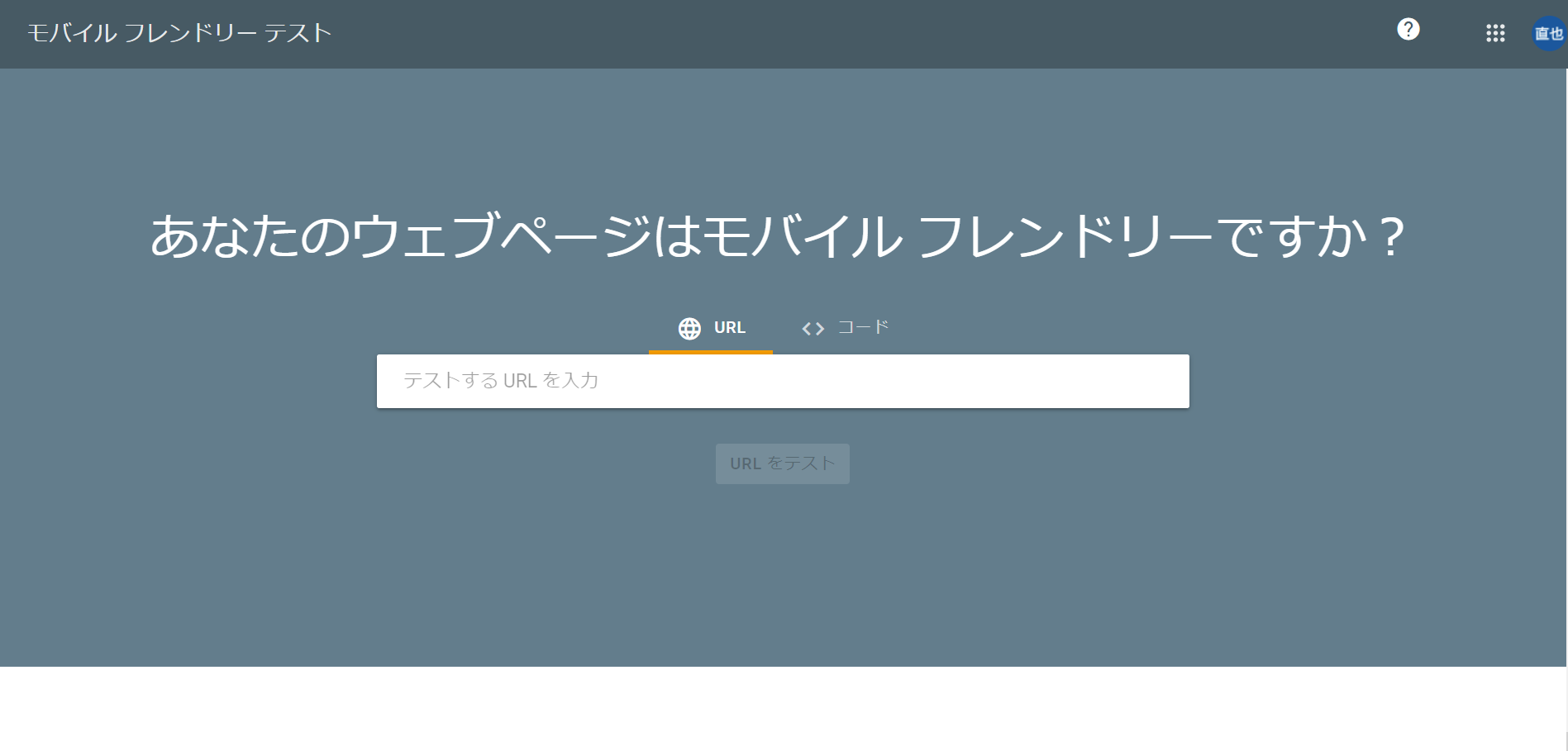
モバイルフレンドリーテスト
「モバイルフレンドリーテスト」は、Googleが提供する便利なツールです。このツールは、URLを記入するだけでそのWebページがモバイルフレンドリーであるかどうかを簡単にチェックできます。チェック結果では、ページがモバイルフレンドリーでない場合の具体的な問題点も提示。問題点を確認することで、どの部分を改善すべきか具体的な方向性がわかり、効率的な対策を立てられるでしょう。手軽に使えて詳細なフィードバックが得られるため、モバイルフレンドリー対応のチェックにおすすめです。

出典: https://search.google.com/test/mobile-friendly?hl=ja
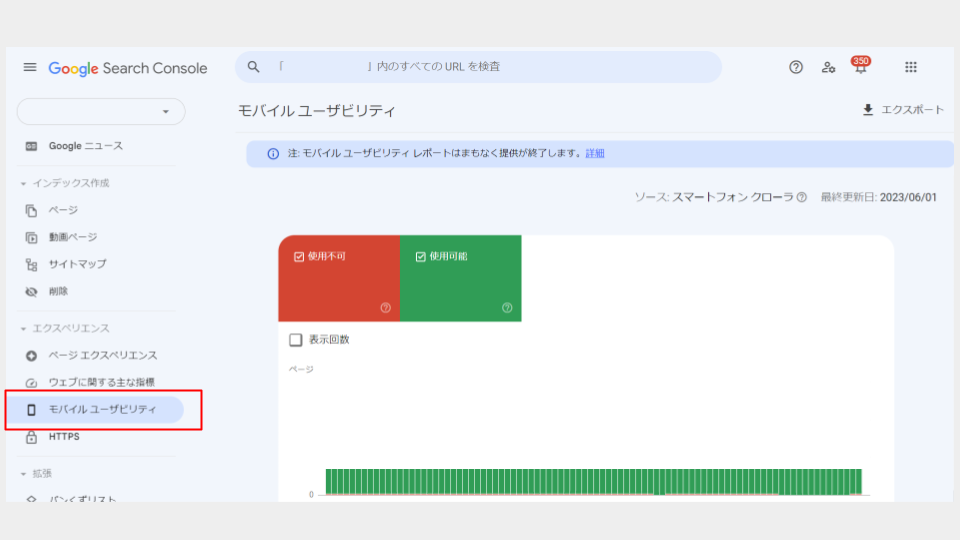
Google Search Console
「Google Search Console」もモバイルフレンドリーを確認するための優れたツールです。Google Search Consoleは、サイトの検索パフォーマンスやインデックスに対するデータを閲覧するためのツールですが、モバイルフレンドリーをチェックする機能もあります。既にGoogle Search ConsoleにWebサイトを登録している場合、「モバイル ユーザビリティ」を使って、モバイルフレンドリーの状況を一覧で確認可能です。問題が発生しているページがある場合は、詳細と改善方法を具体的に確認できるでしょう。

「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
モバイルフレンドリーに対応するには?
モバイルフレンドリーの現状や問題点を確認できても、どのように自社のWebサイトを改善していけばいいのかがわからないという方も多いでしょう。ここでは、
・レスポンシブWebデザインの設定
・ダイナミックサービングの導入
・セパレートタイプの選択
の3つの対応方法についてそれぞれ詳しく解説します。
レスポンシブWebデザインを設定する
モバイルフレンドリー対応のために、レスポンシブWebデザインの設定がおすすめです。レスポンシブWebデザインとは、Webサイトのレイアウトやデザインを端末や画面サイズに応じて自動的に切り替える手法のことを指します。つまり、スマートフォン、タブレット、デスクトップなどのさまざまな端末から閲覧した際に、自動的に見やすい形にレイアウトが切り替わるのです。レスポンシブWebデザインを設定することで、Webサイトのユーザビリティを高め、訪問者の離脱を防ぐことが可能となります。しかし、すべてのページで適切に表示させるにはデザインの知識やコーディングの技術が必要です。
ダイナミックサービングを導入する
ダイナミックサービングも、モバイルフレンドリーに対応できる方法の1つです。ダイナミックサービングは、訪問者が使用しているデバイスをサーバーが識別し、そのデバイスに適したHTMLを提供する方法を指します。つまり、同一のURLであっても、デスクトップ版とスマートフォン版の2種類のHTMLを用意するのです。この方法を採用すれば、デバイスごとに最適な表示が可能となり、ユーザーエクスペリエンスを向上させることにつながります。しかし、ダイナミックサービングを利用するためには、PHPなどのサーバーサイドでの設定変更や、それぞれに適切なHTMLを提供する必要があるなど、技術的なスキルが必要です。
セパレートタイプを選択する
セパレートタイプとは、モバイルとPCで異なるURLとHTMLを用意する方法です。セパレートタイプを選択することで、各デバイスに最適化されたページをユーザーに表示できます。別々にページを用意できるため、PC版とモバイル版で大幅に異なるデザインやコンテンツを提供したい場合に有効な手段です。しかし、セパレートタイプを採用する際は、それぞれのページに対して別々のURLを設定する必要があるため、管理が複雑になるでしょう。また、ページ作成や更新作業の際にGoogleなどの検索エンジンが各バージョンのページを正確にインデックスできるよう、正しいリンク設定や更新作業を行うことも求められます。
モバイルフレンドリー対応のサイトを作るならプロに任せよう!
モバイルフレンドリー対応は、SEO対策やユーザー体験向上に重要な役割を果たします。しかし、目的に合った正しい手法での対応が求められるため、専門的な知識と技術が必要です。そこで、プロの力を借りることを検討してみてはいかがでしょうか。専門家に依頼することで、課題に合わせて効果的なモバイルフレンドリー対応を実現できます。
ホームページ制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下のとおりです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業 ・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】ホームページ制作会社探しはアイミツへ
この記事では、モバイルフレンドリーの重要性と対応方法を解説しました。モバイル端末の利用者増加に伴い、モバイルフレンドリー対応はSEO効果、ユーザーの利便性向上、ビジネスの成果につながります。対応するためには専門的な知識が必要なため、プロに依頼することがおすすめです。外注先探しを検討中の方はビジネスマッチングサービスの「アイミツ」までご相談ください。目的や課題に適した外注先を見つけるお手伝いをいたします。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ作成の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!


診断とヒアリングから
お探しします