ワイヤーフレームとは?意味や作り方・作成ツールもご紹介
ワイヤーフレームの作成はWebサイト制作における重要な工程の1つですが、その役割や作り方はわからないという方も多いのではないでしょうか。
そこでこの記事では、ワイヤーフレームの基礎から作り方、注意点、おすすめツールなどをまとめて紹介します。ワイヤーフレームの詳細を知りたいという方は、ぜひ参考にしてください。
【関連ページ】
ホームページ制作にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
ホームページ制作の費用・相場
ホームページ制作会社一覧
ワイヤーフレームとは?
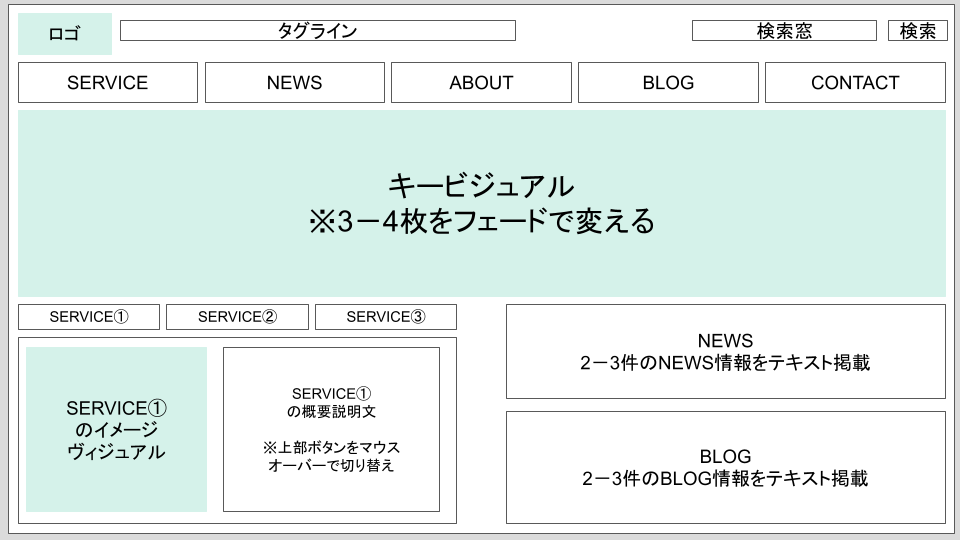
ワイヤーフレームとは、簡単に言えば「Webページの設計図」です。「ワイヤー=線・針金」「フレーム=枠・骨格」という言葉の通り、Webページの「どこに・何を配置するのか」というレイアウトをシンプルにまとめたものが該当します。デザインやコーディングといった作業はワイヤーフレームをもとに進められるため、Webサイトの土台となる重要な要素だと言えます。

ワイヤーフレームと混同しやすいものとの違い
ここではワイヤーフレームと混同されやすい用語とその違いについて解説します。
・ディレクトリマップ
URLやタイトルなどWebサイトを構成するページの情報を一覧にまとめたもの
・デザインカンプ
Webページの完成イメージを示すために制作する見本
・サイトマップ
Webサイト全体の構造をマップ形式でまとめたページまたはファイル
ワイヤーフレームの作り方・コツ
つづいては、ワイヤーフレームの作り方とあわせて作成のポイント・コツについて解説します。
Webサイトの目的、ターゲット、コンセプトを整理する
ワイヤーフレームはWebサイトの土台となる部分であるため、まずは目的やコンセプトを整理しましょう。具体的には、以下の内容を明確にします。
・目的
Webサイトを通じて何を得たいか、顧客にどのようなアクションを起こして欲しいかなど
・ターゲット
年齢や性別、興味関心など、詳細なターゲット像を意味する「ペルソナ」を設定する
・コンセプト
「誰に・何を・どこで・どのような形で伝えたいか」を具体化する
情報を整理する
Webサイトの目的やターゲット、コンセプトが固まったら、Webページに掲載する情報を整理していきます。
1.ピックアップ
Webページに掲載すべき情報をすべて書き出す
2.グルーピング
ピックアップで書き出した情報をジャンル、属性別にグループ分けする
3.ランキング
グルーピングした情報に優先順位を付けて、配置場所を決める際の基準を作っておく
このように情報を整理することで、根拠にもとづいたワイヤーフレームを作成しやすくなります。
情報をレイアウトする
つづいては、いよいよ情報をレイアウトする工程です。Webサイトのレイアウトは一定のパターンで作成されるケースが多いため、目的やコンセプト、業種などから相性に優れたものを絞り込んでいくことをおすすめします。
ヘッダーやサイドバー、フッターなどのパーツを組み合わせてレイアウトするのが基本なので、他社Webサイトのレイアウトを参考にしてもいいかもしれません。
もっと詳しくワイヤーフレームの作り方を知りたい方は、下記記事も参考にしてみましょう!
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
ワイヤーフレームを作成する際の注意点
ワイヤーフレームを効率よく作成するためには、押さえておくべきポイントがあります。以下で詳しく解説します。
ワイヤーフレームをデザインしすぎない
ワイヤーフレームを作成する際には、「ワイヤーフレームの役割」を正しく理解しておくことが大切です。重要なのは、ワイヤーフレームはあくまで「Webページのシンプルな設計図」であるという点。デザインの要素を盛り込み過ぎてしまうとデザイナーがワイヤーフレームに縛られてしまい、結果的に不適切なデザインとなってしまうリスクが高まります。したがって、基本的には「線と文字だけ」を心掛けながらデザインに凝り過ぎないよう注意しましょう。
スマホ版は別に作る
Webサイトをスマートフォンから閲覧するユーザーが増加していることから、現在はWebサイトをPCとスマホの両方に最適化するのが基本です。しかしPCの画面は横長、スマホの画面は縦長と物理的な比率が大きく異なることから、レイアウトはPCとスマホを分けて作成する必要があります。
そうなるとワイヤーフレームもPC用とスマホ用を分けて作成するほうが、それぞれに適切なレイアウトを決定しやすくなるでしょう。
LP(ランディングページ)のワイヤーフレームはユーザーの種類に注意
検索エンジンやWeb広告、SNSなどから直接流入し、商品やサービスの紹介を1ページでまとめながら、問い合わせや申し込みを促すLP(ランディングページ)。LPにおいてもワイヤーフレームは制作の段階で重要です。特に、ユーザーの種類を意識して作成することで、より効果的なLP制作が可能でしょう。
LPには、「潜在ユーザー向け」と「顕在ユーザー向け」の2種類があります。ユーザーの種類を意識してワイヤーフレームを作成することで、目的達成に大きく差が出るでしょう。
まず潜在ユーザー向けは、TwitterやInstagramなどのSNS広告から流入してくるユーザーを想定。SNSに掲載されている情報をより詳しく知りたいため、問い合わせの獲得(CTR)などより商品情報を細かく掲載するワイヤーフレームを作成するとよいでしょう。一方で顕在ユーザー向けは、検索エンジンなどのリスティング広告からの流入が想定されます。既に、ユーザーのニーズが明確化しているため、問い合わせや申し込みを獲得できるようなワイヤーフレームを意識するのが重要です。
LPのワイヤーフレームについてより詳しく知りたい方は、下記の記事も参考にしてください。
ワイヤーフレームの作成につかえるおすすめツール
ここからは、ワイヤーフレームの作成に役立つおすすめのツールを紹介していきます。
エクセル、パワーポイント
マイクロソフトのエクセルやパワーポイントは、ワイヤーフレームの作成にも活用されているツールです。すでにPCにインストールされている場合は新たに導入する必要がなく、さらにWeb版であれば無料で利用することができます。日頃から慣れ親しんだツールでワイヤーフレームを作成できるのはメリットと言えるでしょう。
Figma
Figma(フィグマ)は、ブラウザで手軽に利用できるクラウド型のデザインツールです。インターネット環境が利用できるため利便性が高く、無料プランと有料プランの両方が用意されています。また、1つのファイルを複数のメンバーで編集することが可能なため、Web制作に関わるさまざまな工程を並行して進められるメリットがあります。
Adobe XD
Adobe XDはWebサイトやアプリのワイヤーフレーム制作、デザイン制作などに用いられている人気のツールです。料金は月額1,298円(税込)からとなっており、デザインの専門知識が浅い人でも簡単な操作で作業を進められるのが特徴です。共同編集やストレージなど、付帯機能が豊富な点も魅力でしょう。
Adobe Photoshop
Adobe Photoshopは、Adobe XDの登場前にワイヤーフレーム制作で広く用いられてたデザインツールです。豊富な機能を備えており自由度が高いのが大きな特徴。初心者が操作を覚えるには一定の時間を要するものの、使用した経験があればワイヤーフレーム作成もスムーズに進められるのではないでしょうか。
Cacoo(無料利用期間あり)
Cacoo(カクー)は、クラウド型のワイヤーフレーム作成ツールです。インターネット環境があれば利用可能なだけでなく、共同編集やコメント機能、ビデオ通話、チャットなどコミュニケーション機能が充実しています。組織・チーム向けの「チームプラン」は月額1,980円となっていますが、すべての機能を14日間無料で試すことができるので、操作性・機能性の確認後に導入してもよいでしょう。
他にもどんなワイヤーフレームツールがあるか知りたい方は、下記記事も参考にしてみてください。
ホームページ制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| <作成費用> | <ホームページの特徴> | <どんな企業向きか> |
| 〜30万円 | ・テンプレートを使用・WordPressなどのCMSで作成・画像やテキストは依頼者側で用意・簡易的なコーポレートサイト・簡易的なオウンドメディア・10ページ以内の作成 | ・費用を抑えたい・短い納期で依頼したい |
| 30万〜100万円 | ・オリジナル性の高いwebサイト・発注者の要望に沿ったデザイン・独自コンテンツの充実したwebサイト・オリジナル性の高いwebサイト・簡単な撮影やインタビューを含む素材の用意も依頼可能 | ・中小企業・凝ったWebサイトを作りたい |
| 100万〜200万円 | ・戦略的で効果の高いwebサイトの作成・トレンドのコンテンツやデザイン・撮影やインタビューを含む素材の用意も依頼可能 | ・中小企業~大企業・規模の大きいWebサイトを作りたい |
| 200万円〜 | ・完全オリジナルデザインのWebサイト・SNSとの連動が可能・多機能なWebサイト | ・大企業・複数のブランドサイトを制作したい方・SNSと連動したWebサイトを作りたい・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】ワイヤーフレーム作成は専門家に任せるのもおすすめ
Webページの設計図となるワイヤーフレームのクオリティによって、Webサイトのデザインやパフォーマンスは大きく左右されるといっても過言ではありません。しかし、優れたワイヤーフレームを作成するためには専門的な知識や技術が求められることも多いので「社内にワイヤーフレーム作成の経験者がいない」という場合はプロのサポートを利用してもいいかもしれません。
「アイミツ」ではご要望を伺った上で、条件に合うホームページ制作会社を無料で複数社ご紹介可能です。会社選びでお困りの方は、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ制作の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - マッチング実績60万件以上
から業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!



