WordPressにおける子テーマと親テーマとは?作成・編集方法も紹介【2025年最新版】
個人のブログから企業のオウンドメディアまで、Webサイト制作において広く活用されているWordPress。さまざまなデザインや機能を実現するため、数多くのテーマが公開されており、その設定や編集に戸惑ってしまう方も多いかもしれません。
そこでこの記事では、営業・バックオフィスなど、あらゆる分野の発注先を比較検討できる「PRONIアイミツ」が、WordPressの親テーマ・子テーマとは何かといった基礎知識から、子テーマのインストール・作成や編集の方法まで、分かりやすく解説します。
【関連ページ】
ホームページ制作にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
WordPress制作の費用・相場
WordPressに強いホームページ制作会社一覧
WordPressのテーマとは?
WordPressのテーマとは、Webサイトの制作にあたって必要となるデザインや機能などをまとめたテンプレートのことです。昨今は、公式・非公式、有料・無料を問わず、さまざまな形態で膨大な数のテンプレートが公開されています。テーマのインストールにより、HTMLやCSSなどの専門知識がなくても簡単にデザインの変更ができるほか、便利な機能を追加することが可能ですが、優れたサイトを生み出すためにはイメージや用途に合わせた適切なテーマを選定する必要があるでしょう。
親テーマと子テーマとは?
WordPressのテーマは、親テーマと子テーマの2種類に大別されます。以下より、それぞれについて順に解説します。
親テーマとは?
一般的に、WordPressにおいて単にテーマと呼ぶ場合は親テーマを指し、子テーマとの関係性において分かりやすくするために親テーマという呼称があるに過ぎません。親テーマは、Webサイトすべてを構成するためのファイルを含んだ基本となるテンプレートのため、変更する際には、慎重に実施する必要があります。なお、子テーマがなくとも、親テーマさえあればサイト表示は可能です。次項で触れる子テーマをインストールする際には、必ず親テーマも一緒にインストールすることになります。
子テーマとは?
一方でWordPressの子テーマとは、カスタマイズするために必要となるファイルがまとめられたテーマのことで、親テーマと対になって文字どおり親子関係を成すものです。子テーマが存在することで、親テーマに影響を及ぼすことなく個々のデザインや機能についてのカスタマイズが可能となり、全体に支障をきたすことを避けられます。最低限、デザインを管理するstyle.css、および機能を追加するfunctions.phpの2ファイルを含んでおり、子テーマの種類によってはさらにさまざまなファイルが存在します。
子テーマはなぜ必要?
WordPressでは、デザインや機能を引き継ぎながらも、親テーマとは分離した子テーマを用意することで、親テーマのファイルを変更せずにカスタマイズすることが可能です。これにより、不具合の修正やセキュリティ向上のために親テーマのバージョンがアップデートされても、カスタマイズ内容が影響を受けることはありません。子テーマではなく、親テーマを修正してカスタマイズすることも可能ですが、サイト全体のデザインや構成が崩れてしまうリスクがあるほか、バージョンアップデートが行われればすべてがリセットされてしまいます。
子テーマと親テーマの優先順位
WordPressでは、子テーマにある情報が親テーマよりも優先されて読み込まれます。これにより、上述のとおり、子テーマに加えたカスタマイズ内容は、親テーマのアップデートによる影響を受けないほか、親テーマにはないテンプレートを子テーマで作成することにより、優先的にWebサイトへ表示させることが可能です。
WordPressで子テーマを使用した方がよいケースとは?
特に、WordPressのテーマを頻繁にカスタマイズしたい場合は、必ず子テーマを使用するべきであると言えるでしょう。また、親テーマにあるファンクションを上書きしたり、新たな機能を追加したりしたい場合にも、子テーマは有効です。上述したとおり、基本テンプレートである親テーマに手を加えることなくサイトのカスタマイズが可能となるため、全体のデザインや構成が崩れるなどのトラブルも防止できます。もしカスタマイズに失敗し、エラーなどが発生するような状況に陥っても、親テーマにある同名ファイルをコピーすることで容易に元に戻すことができるでしょう。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「PRONIアイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
子テーマのインストール・作成方法
WordPressの子テーマを活用するには、インストールされたものを使用する方法と、自作する方法の2通りがあります。以下より、それぞれについて解説します。
親テーマと一緒にインストールされた場合
多くの場合、WordPress上でカスタマイズを行うためにテーマ(親テーマ)をインストールすると、子テーマが一緒に自動でインストールされます。この場合は、WordPressの管理画面より子テーマを有効にするだけで、子テーマの使用を開始することが可能です。
子テーマを自作する場合
WordPressにインストールされたテーマが親テーマのみで、子テーマが用意されていない場合は自作することになりますが、これには一定の専門知識や慎重な操作が必要となります。以下より、その具体的な手順について、解説します。
子テーマのフォルダを作成する
まずは、子テーマを構成するファイルを作成・保存するためのフォルダを用意します。デスクトップを右クリックしたメニューから「新規作成」を選択するなどして、フォルダを作成し、任意の名前を付けてください。
style.cssの設定をする
次に、子テーマを構成するファイルの1つである、style.cssの設定です。テキストエディタを使用して、子テーマのファイルであることを明示するため、以下例のように記述します。
/*
Theme Name: (子テーマ名)
Version: (バージョン番号)
Template: (親テーマ名)
*/
その後、テキストエディタの「名前を付けて保存」より、前ステップで作成したフォルダにstyle.cssという名前で保存すれば完了です。
functions.phpの設定をする
次に、同じく子テーマを構成するファイルの1つ、functions.phpの設定です。テキストエディタを使用して、以下を記述の上、functions.phpという名前で保存してください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
?>
子テーマを有効化する
次に、子テーマを有効化する作業です。その前に、子テーマのフォルダをzipファイルに圧縮する必要があります。フォルダを右クリックして表示されるメニューより「圧縮」を選択するなどして、zipファイルを作成してください。作成されたら、zipファイルをWordPressにアップロードし(次項にて説明)、管理画面に表示される「有効化」ボタンを押下すれば、有効化の完了です。
作成した子テーマをWordPressにアップロードする
前項で作成した子テーマ(zipファイル)をWordPressにアップロードするには、管理画面上から行う方法と、FTPツールを使用して行う方法の2通りがありますが、ここではより簡単な管理画面上からの方法を説明します。
WordPress管理画面のダッシュボードより、「外観」→「新規追加」もしくは「新しいテーマを追加」→「テーマのアップロード」と進み、「ファイルを選択」から作成したzipファイルを選択の上、「今すぐインストール」ボタンを押下することでアップロード完了です。
WordPressで子テーマを編集する方法
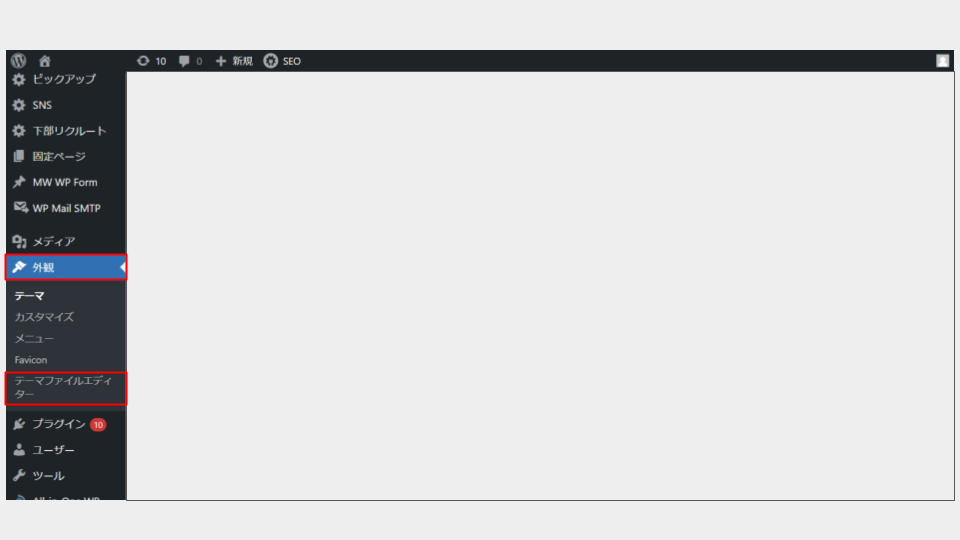
WordPressの管理画面より、「外観」→「テーマファイルエディター」と進むことで、子テーマを構成する各ファイルの編集画面に遷移することが可能です。最低限必要なファイルであるstyle.cssおよびfunctions.phpの2ファイルを始め、子テーマを編集する方法について以下で解説します。

style.cssを編集
style.cssは、スタイルシートと呼ばれるファイルで、文字のフォントやサイズ、色、装飾、マウス操作時のアニメーションなど、カスタマイズによりさまざまなデザインを実現可能です。上述した操作によってWordPressの管理画面より編集画面に遷移後、画面右端にある「スタイルシート」を選択することで、編集できます。
functions.phpを編集
functions.phpは、WordPressの動作をプログラミング言語であるPHPによってカスタマイズするためのファイルです。フィルターフックやアクションフックと呼ばれるさまざまな処理を実現できます。編集画面の右端にある「テーマのための関数」を選択することで、編集可能です。
その他を編集
子テーマによっては、上述した2ファイルのほかにもさまざまなファイルが存在しますが、同様に編集画面の右端より選択することで編集が可能です。また、親テーマからコピーするなどして子テーマにファイルを追加した場合にも、同じく編集画面にて編集できます。
編集が反映されない場合には?
上述した編集により子テーマをカスタマイズしたにもかかわらず、その内容が反映されないという場合には、次の項目をチェックしてみてください。
- 編集が反映されない場合に確認すべきこと
-
- 記述した内容に誤りがないこと
- 管理画面にて子テーマが有効化されていること
- ファイル名が親テーマのテンプレートファイルと同一であること
- キャッシュプラグインの使用により変更前の画面が表示されていないか(キャッシュを削除して再試行してみる
WordPress運用で困ったら外注もおすすめ
テーマによってデザインや機能をカスタマイズできるWordPressは非常に便利ですが、適切に子テーマを編集したり、新規に作成したりするには、一定の専門性が必要です。また、慎重に実施しないと、Webサイトの機能が動作しなくなったり、表示が崩れたりといった不具合が発生する恐れがあります。
そのため、自社による運用が難しいと感じる場合には、WordPressに精通した外部の制作会社に委託する、すなわちWordPress制作・運用を外注するという方法もおすすめでしょう。
ホームページ制作の費用相場
つづいては、ホームページ制作を外注した際にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・オリジナル性の高いwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業 ・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】WordPressサイト制作ならPRONIアイミツに相談
本記事では、WordPressの親テーマ・子テーマとは何かといった基礎知識から、子テーマのインストール・作成や編集の方法まで解説しました。本記事を参考に、WordPressを有効活用しながら、ぜひビジネスに効果的なWebサイトを実現してください。
なお、WordPressを活用したWebサイト制作を依頼する会社の選定にお悩みの際は、ぜひ「PRONIアイミツ」をご利用ください。ご要望をお伺いした上で、ニーズに沿った制作会社を無料で複数ご紹介します。お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
WordPressに強いホームページ制作会社一覧
【費用感を知りたいという方はこちら】
WordPress制作の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!
この記事に関連するホームページ制作会社一覧
WordPressに関連する記事
-

-
-
-
-
WordPress問合わせにおすすめのプラグイン4選【2025年最新版】
WordPress -
WordPressをスマホ対応させる3つの方法を知っておこう【2025年最新版】
WordPress

