WordPressの見出し設定とデザイン変更の方法【2025年最新版】
WordPressを使って集客を効果的に進める上では、見出し設定を有効活用することが重要です。見出しのデザインをうまく活用できれば、ユーザビリティの向上やSEO対策においても良い効果が期待できます。
そこでこの記事では、WordPressにおけるテーマの見出し設定の方法や、デザイン変更の方法について詳しく解説。サイトのデザインを改善したいが、良いアプローチがわからないという方は、ぜひ参考にしてください。
【関連ページ】
ホームページ制作にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
WordPress制作の費用・相場
WordPressに強いホームページ制作会社一覧
WordPressの見出しとは?
WordPressにおける見出しとは、そのコンテンツにおける章ごとのタイトルのような存在です。あらゆる文章にはその分の主題やタイトルが存在しますが、タイトルを1つだけ書いて、あとは平文をひたすら書いていくのは少し読みにくさが出てきてしまうもの。そこで文章の中のトピックごとに見出しをつけ、文章に緩急や読みやすさを追加することで、コンテンツのユーザビリティを高めることができます。
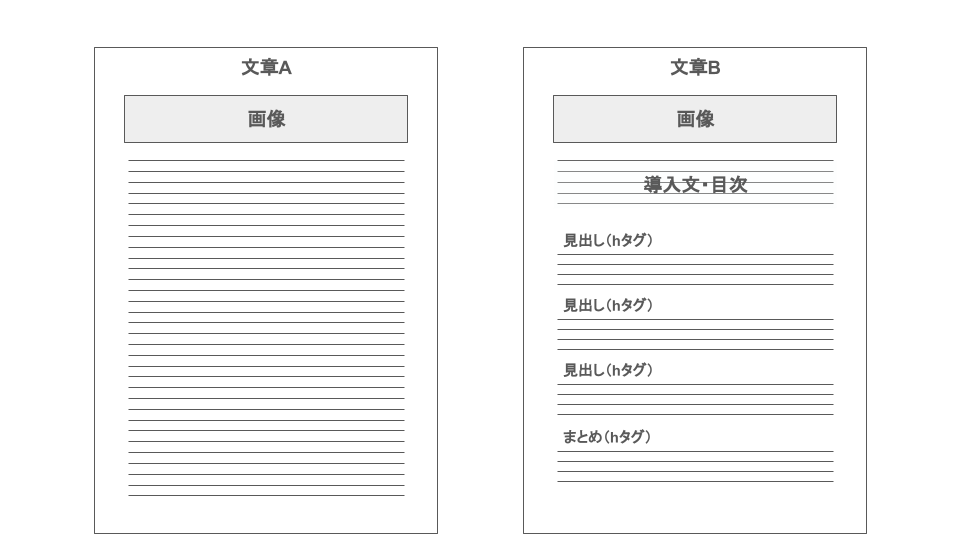
文章に見出しが必要な理由
各記事コンテンツに見出しがあるのとないのとでは、その読みやすさに大きな違いが出てきます。見出しを設定しておくことで、その文章においてどんなことが書かれているのか、ということを読者は容易に把握することができるからです。見出しがないと、トピックごとの要点を読者が自分で把握しなければならず、コンテンツから得られる情報も限られてくるもの。見出しを設定することで、そのコンテンツを余すことなく吸収させ、読者の問題解決に役立てることができます。

見出しを使う際に大切な3つのルール
見出しをコンテンツに設置する場合は、以下にあげた3つのルールを意識して実行することが大切です。
- 見出し設置のルール
-
- 見出しに応じてサイズを変える
- 見出しの順序を守る
- 見出しを使い過ぎない
それぞれのルールについて、解説します。
見出しに応じてサイズを変える
まず、見出しは大見出しや中見出し、小見出しといったように、目的に応じていくつかのサイズを使い分けるケースが一般的です。大トピックには大見出しを使用し、中トピックには中見出しを、それより小さいものは小見出しをという具合に、サイズを変えることでより読みやすい文章へと仕上げることができます。必ずしも全ての見出しを使わなければならないということではありませんが、文章のボリュームに応じて使い分けられるのが理想です。
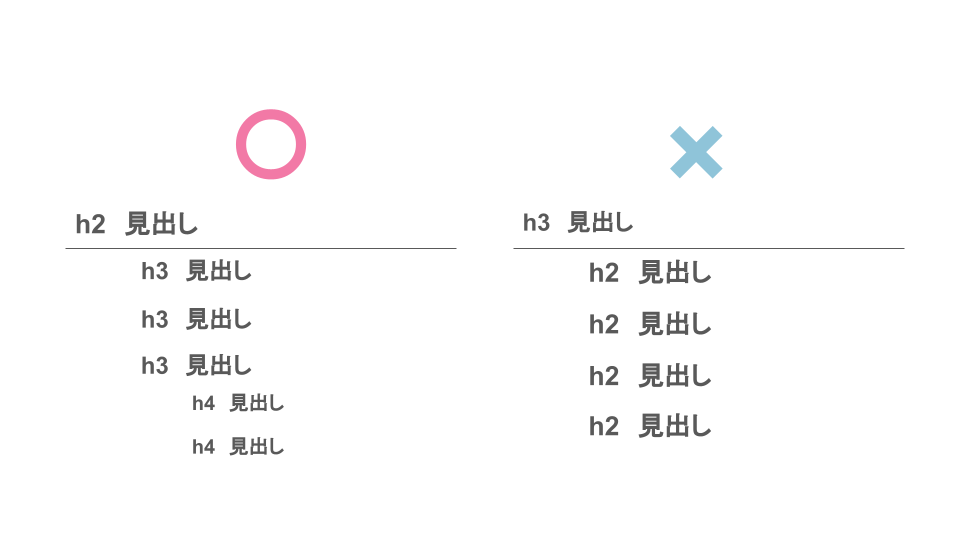
見出しの順序を守る
上で紹介した見出しのサイズは、可能なら適宜使い分けることが大切である一方、何となく使用してサイズの順序がおかしくなることは避けなければいけません。大見出しの中に中見出しがあるはずが、中見出しの中に大見出しがあるようなことがあってはうまく機能しないからです。必ず大きい見出しから小さい見出しへという流れを崩さないよう、規則正しく見出しを設定しましょう。

見出しを使い過ぎない
見出しはある程度複数に分けて使用することが大切ですが、やたらと見出しを使いすぎるのもかえって読みにくくなるためおすすめできません。具体的に何文字に1つ、という決まりがあるわけではないものの、一文終わるごとに見出しを設定するような使い方では非常に読みにくくなる上、コンテンツが冗長になります。最適な見出しの数を他サイトのコンテンツなどを参考にしながら、感覚で掴めるようになりましょう。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「PRONIアイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
ブロックエディターによる見出しの追加方法
WordPressを使った見出しの設定方法は、WordPress上でどのようなエディターを使用しているかによって異なってきます。ここでは、ブロックエディターを使用している場合の見出しの追加方法について解説します。
見出しブロックを挿入する
ブロックエディターを使用している場合、見出しをコンテンツの中に設定するには見出しブロックを挿入する必要があります。見出しブロックを追加するには、[ブロックの追加]から[見出し]を選ぶことで設置可能です。ブロックを設置してそこにテキストを入力すれば、見出しが設置されます。
見出しレベルを変更する
ブロックエディターを使って見出しレベルを変更したい場合には、ブロックの上に表示されるツールバーを使って変更することができます。ツールバーではH1からH6まで指定することができますが、基本的にはH2からH4までのレベルを使うことになるため、全てを満遍なく使用する必要はありません。
必要に応じて装飾を加える
見出しブロックに装飾を加えたい場合は、画面右に表示される設定画面から実行することができます。見出しの色や見出しのサイズ、見出しの周りの余白といった要素を変更可能です。設定した装飾内容を削除してデフォルトに戻したい場合には、オプションアイコンを選択し、リセットを押すと元に戻ります。
クラシックエディターによる見出しの追加方法
続いて、クラシックエディターを使用している場合の見出しの追加方法です。クラシックエディターはブロックエディターよりもWordなどのドキュメント作成ソフトと操作感が似ているため、こちらの方がわかりやすいと感じる方も多いかもしれません。
ビジュアルモードで文章を打ち込む
クラシックエディターを使用している場合、まずはビジュアルモードで通常通りテキストを入力します。見出しを設定してから見出しの文章を打ち込むこともできますが、先に見出しのテキストを全て記入してしまい、後から必要に応じて見出しの設定をかけた方が、作業効率が高いのでおすすめです。
見出しにしたい行にカーソルを合わせる
テキストの入力が終わった後は、見出しに設定したテキスト部分にカーソルを合わせましょう。見出し部分をドラッグして選択状態にすることで、見出し設定を行うことができます。ただ、この時に上下の行とは改行された状態にしておかないと、上下の行まで見出しに設定されてしまうため、注意が必要です。
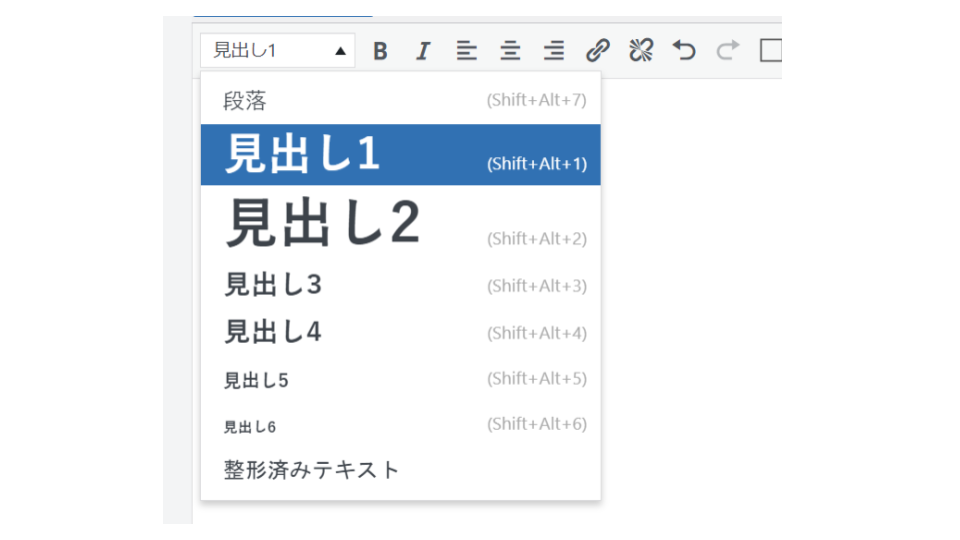
見出しレベルを設定する
見出しにしたいテキストを選択した後は、見出しレベルを設定します。見出しレベルの設定は、編集エリアの上部にあるプルダウンメニューを選択し、設定したい見出しレベルを選ぶことで実行可能です。見出し1はH1、見出し2はH2といったように設定されているので、必要なレベルを正しく選びましょう。

見出しのデザインを変更する方法
続いて、見出しのデザインを変更したい場合の設定方法です。見出しのデザインをデフォルトのものから変更したい際には、CSSの設定をいじることで対応ができます。具体的な設定方法について、以下のポイントを確認しましょう。
テーマが指定した設定箇所を変更する
見出しのデザインを変更する最も簡単な方法は、現在採用しているテーマが実装している見出しデザインの変更設定を使用することです。テーマによって機能の有無や内容はまちまちですが、ものによってはカスタマイズ機能の一環として見出し設定が組み込まれていることがあります。用意されているデザインに変更内容は限定されますが、この機能を利用すれば好きなように見出しのデザインを変更可能です。設定内容はテーマによるので、好きな見出しのデザインのテーマを使用するのも良いでしょう。
追加CSSを変更する
テーマ設定の変更では不十分な場合は、追加CSSを変更することで対応ができます。主な手順は以下の通りです。
- 追加CSSの変更
-
- 「外観」→「カスタマイズ」→「追加CSS」を選ぶ
- 変更したいデザインに合わせてCSSを記述する
上記の流れを順に解説します。
「外観」→「カスタマイズ」→「追加CSS」を選ぶ
WordPressの管理画面を開き、「外観」から「カスタマイズ」を選びます。すると画面の左側にカスタマイズメニューが展開され、あわせて「追加CSS」の項目も現れるので、ここをクリックしましょう。追加CSSをクリックすると、好みのCSSを入力できるようになります。CSSを追加して、見出しのデザインを変更可能です。
変更したいデザインに合わせてCSSを記述する
見出しデザインを自由に変更できるCSSですが、手動入力でCSSを必ずしも記述する必要はありません。魅力的なCSSが見つかったらそのコードをコピーし、追加CSSの項目にペーストすることで自社サイトにも適用することができます。見出しのCSSをまとめたサイトなどもあるため、必要に応じて一度調べてみるのもおすすめです。
WordPress運用で困ったら外注もおすすめ
WordPressの運用にあたっては、サイトデザインを必要に応じて柔軟にカスタマイズできるのが理想です。見出しの設定も同様で、効果的に設定ができればコンテンツの質を高め、有益情報の提供やSEO対策の改善につながります。しかし、こういったカスタマイズにはある程度のスキルも求められるので、自信がない場合にはWeb制作会社に委託することも検討してみると良いでしょう。プロに依頼すれば、サイト改善を進め、従来より効果的な集客を行うことも可能です。
ホームページ制作の費用相場
つづいては、ホームページ制作を外注した際にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・オリジナル性の高いwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業 ・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】WordPress制作ならPRONIアイミツに相談
この記事では、WordPressを使った見出しの設定方法や、見出しデザインの変更方法について解説しました。見出しは読者のユーザビリティを高めると同時に、SEO対策を改善する上でも重要な施策です。PRONIアイミツでは、そんなWordPressの改善施策に詳しい会社を、あなたのニーズに合わせて紹介しています。WordPressサイト制作・運営にお困りの際には、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
WordPressに強いホームページ制作会社一覧
【費用感を知りたいという方はこちら】
WordPress制作の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!
この記事に関連するホームページ制作会社一覧
WordPressに関連する記事
-

-
-
-
-
WordPress問合わせにおすすめのプラグイン4選【2025年最新版】
WordPress -
WordPressをスマホ対応させる3つの方法を知っておこう【2025年最新版】
WordPress

