WordPressのボタンを作成・変更する方法:役立つテンプレサイトも紹介【2025年最新版】
WordPressはカスタマイズ次第で多様なデザインを実装できる魅力的なCMSですが、中でも便利な機能の1つがボタンブロックの存在です。ボタンブロックを作成することで、効果的に申し込みを促したりすることもできるでしょう。
そこでこの記事では、ボタンブロックの作成方法についてCSSを使った方法も含めて詳しく解説します。WordPressのデザインに不足を感じていて、新しい施策を投下したいと考えている場合には、ぜひ参考にしてください。
【関連ページ】
ホームページ制作にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
WordPress制作の費用・相場
WordPressに強いホームページ制作会社一覧
WordPressでは「ボタンブロック」の利用がおすすめ
ボタンブロックは、記事の中に設置ができるボタンの形をしたリンクのことで、読者のリンク先への移動を誘導するため機能を備えています。ボタンブロックの設置機能は、ブロックエディターを採用している際に利用でき、ワンクリックで簡単にボタンを設置可能です。また、ボタンをただ設置するだけでなく、ボタンをカスタマイズしてより魅力的なデザインに仕上げられる点も覚えておきましょう。
ボタンブロックでボタンを作成する方法
続いて、ブロックエディターを使ったボタンブロックの使い方について解説します。はじめは使い方が分からず悩んでしまうこともあるかもしれませんが、一度使い方を覚えれば非常に簡単です。
固定ページまたは投稿ページを開く
まずは、固定ページ、あるいは投稿ページを開き、ブロックエディターを展開します。ボタンブロックの作成は、ページごとに実行する必要があり通常機能だけではまとめてブロックを設置することはできません。
ブロックの追加ボタンから「ボタン」を選択する
ブロックエディターを展開したら、ブロックの追加ボタンから「ボタン」を選択します。「ボタン」はデザインのカテゴリの中に「カラム」や「グループ」と合わせて並んでおり、見落とすことはないでしょう。ボタンの設置先は、現在カーソルで選択されている場所に設置されるので、あらかじめボタンを設置したい場所を選択しておきましょう。
ボタンの文言を入力する
ブロックエディターからボタンを追加した後は、ボタンの文言を追加しましょう。設置したボタン部分をクリックすると、テキストを入力することができるので、いつも通りテキストを打ち込めば問題ありません。ただ、テキストがあまりに冗長だと煩雑な印象を与えるので「詳しくはこちら」程度のシンプルな文言に留めるのがおすすめです。
ボタンにリンクを設定する
ボタンを設置しても、そのままではリンク先が設定されていないので、ボタンとしての役割を果たすことができません。ボタンにリンクを設定するには、ボタン上部に表示されるツールバーより「リンク」アイコンをクリックし、リンク先のURLを入力しましょう。URLの入力が完了したら、一度ボタンをクリックしてみて、正しくリンク先へ遷移できるか確かめてみることをおすすめします。
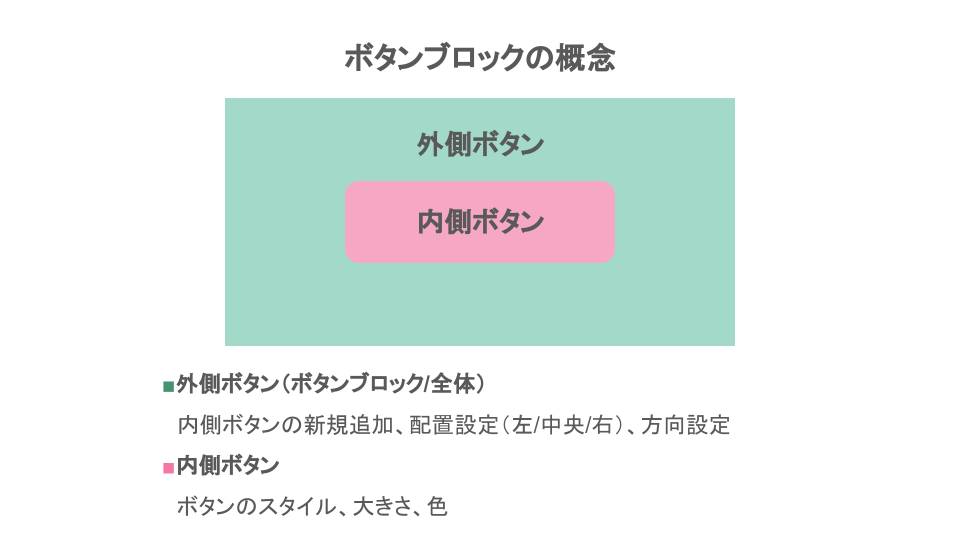
ボタンブロックの内側ボタン・外側ボタンとは?
ボタンブロックは一見すると、1つのレイヤーで構成された設計のようにも見えますが、実際には内側ボタンと外側ボタンという2つの要素によって構成されています。ここでは、ボタンブロックにおける内側ボタンと外側ボタンのそれぞれの役割の違いについて理解を深め、効果的に運用できるよう備えておきましょう。

内側ボタンとは?
内側ボタンとは、ボタンごとの色や大きさ、リンクの設定を行うためのボタンブロックの要素の1つです。ボタンの具体的なデザインを司る要素とも言え、ボタンのビジュアルイメージにも大きく影響を与えています。内側ボタンを設定するには、ブロックエディターの右メニューに表示される「Styles」タブ内のスタイルから選択が可能です。
「デフォルト(塗りつぶし)」か「アウトライン」を選択でき、前者はボタンの中を塗りつぶして表現し、後者はボタンを枠組みだけ表示して、中は背景が投下されるような表現ができます。ボタンの存在感やイメージを大きく変更することができるので、全体のデザインとのバランスに配慮しながら設定してみましょう。
外側ボタンとは?
外側ボタンは、ボタンブロックの全体像や配置を決定する要素です。ボタンブロックの上部ツールバーを展開すると、配置変更ボタンが表示されますが、これは外側ボタンによって制御されています。ボタンを中央、右寄せ、左寄せに変更することができるほか、ボタンの新規追加も可能です。ボタンを全くの新規で追加するのではなく、既存のボタンと関連性を持たせながら新規にボタンを配置できるので、ボタンブロックをより有効活用することができるでしょう。
また、新規追加したボタンの並び方向は水平であったり、垂直にしたりと自由度が高いため、サイトデザインやテキストの長さなどに合わせて柔軟に変更することもできます。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「PRONIアイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
細かく設定したい場合にはCSSを記述する必要あり
内側ボタンと外側ボタンの設定をうまく活用することで、ボタンブロックにアレンジを加え、リッチなデザインのコンテンツに下げることができます。ただ、デフォルトで備わっている機能には限界もあり、パターンは決まってくるので、常に満足のいくボタンデザインを実現できるとは限りません。標準機能の垣根を超えて細かな設定を行いたい場合には、CSSを使ったアレンジが有効です。ただ、CSSを使ったデザインはある程度のスキルが求められるので、初心者の方が使いこなすのは少し難しいでしょう。
初心者がボタンをCSSで変更する方法
初心者でもCSS機能を使いこなす上では、以下の3つの手順を試してみることをおすすめします。簡単に実践できる方法でありながら、負担が少なくすぐにボタンをアレンジできます。
テンプレートサイトから使いたいボタンデザインを選ぶ
まずは、既存のテンプレートサイトから興味のあるボタンデザインを選びましょう。ボタンデザインのCSSは、コードをコピーするだけで簡単に自社サイトにも取り入れることができるので、何も自らコードを入力する必要はありません。テンプレートサイトで公開されているボタンデザインとそのコードを確認し、お気に入りのデザインをいくつかピックアップします。
「HTML」コードをコピーし、貼り付ける
CSSをコピーする前に、まずはHTMLのコードを確認し、コピーの上コンテンツにペーストしましょう。HTMLコードは、CSSよりも上部に表示されている、そのコードの定義づけを行うために必要な要素です。投稿画面にある「+」マークをクリックし「フォーマット」の中にある「カスタムHTML」を選択しましょう。ここにコピーしたHTMLコードをペーストし、CSSのコードをコピーする準備は完了です。
「CSS」をコピーし、「追加CSS」に貼り付ける
HTMLをコピーした後は、参考にしたいボタンのCSSをコピーし、投稿先にペーストします。コピーしたCSSのコードは、WordPressのダッシュボードから「外観」を選んで「カスタマイズ」をクリックします。すると「追加CSS」の項目が表示されるので、ここを選択して、先ほどコピーしたコードをペーストしましょう。コードをペーストしたら上部にある「公開」をクリックし、画面を閉じてダッシュボードに戻り、投稿画面に戻ります。
必要に応じて一部のデザインを変更する
投稿画面に戻ったら、ボタンのデザインが正しくCSSの通りにアレンジされているかを確認しましょう。デザインに手を加えたい場合は、ペーストしたCSSの項目をいじることで設定することができるので、必要に応じて調整してください。理想的なボタンデザインに仕上げることができたら、一連の操作は完了です。
ボタンデザイン向けのテンプレートサイト
ボタンデザイン探しに苦労している場合は、以下の3つのテンプレートサイトも参考にしてみることをおすすめします。いずれのサイトでも優れたデザインが揃っているので、自社のサイトにあったものを選びましょう。
CSSButtons.io
CSSButtons.ioは、多様なCSSボタンを公開しているテンプレートサイトです。ワンクリックで簡単にコピーができるので、色々とボタンデザインを試してみたい場合には特におすすめ。また、気になるボタンについてはHTMLやCSSを自由にアレンジできるので、知識があればサイトデザインに合わせてカスタマイズするような使い方も有効です。ボタンデザインをまとめて保存し、コンテンツに合わせて使い分ける上でも役に立つでしょう。
JAJAAAN
JAJAAANでは、CSSで作成したサンプルボタンを120以上も公開しています。いずれもHTMLとCSSだけで実現しているものばかりで、PC向けのボタンデザインについてはホバーアクションも実装されているため、豊かなボタン表現が可能です。また、サンプルデザインの公開に合わせてボタンデザインの作り方についても詳細なノウハウを共有しているので、オリジナルのボタンデザインを手掛けたいという方にとっても有益なサイトと言えるでしょう。
DUB DESiGN
DUB DESiGNは、HTMLとCSSのコピー&ペーストだけで利用ができるボタンデザインを無料で50個も公開しています。フラットなデザインのボタンや線状のボタン、立体的なボタン、とカテゴリ別にボタンが整理されているので、イメージに合ったボタンを探しやすいのが特徴です。コードについてもワンクリックで表示しコピーができるため、実用性の面でも優れたサイトと言えるでしょう。
WordPress運用で困ったら外注もおすすめ
ボタンデザインによってユーザーのアクションは大きく変わってくる可能性があるため、デザインにこだわることは重要です。しかし、どのようなボタンデザインが優れている、あるいは自社にフィットしているのかということは判断が難しいため、何を設置すべきか分からなくなる方もいるでしょう。ボタンデザインにお悩みの場合は、外部のWeb制作会社に委託することで最適なデザインを制作してもらえるため、一度相談してみるのがおすすめです。
ホームページ制作の費用相場
つづいては、ホームページ制作を外注した際にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・オリジナル性の高いwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業 ・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】WordPress制作ならPRONIアイミツに相談
この記事では、WordPressにおけるボタンデザインの役割や、設定方法、そして参考にしたいボタンデザインのテンプレートサイトについて解説しました。ボタンデザインによってユーザーのアクションや集客に与える影響は大きく変わってくる可能性があるため、丁寧な設定を心がけたいところです。PRONIアイミツでは、そんなWordPressのデザインに強い専門の会社を、あなたのニーズに合わせて紹介しています。ボタンデザインやWordPressのカスタマイズでお悩みの際には、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
WordPressに強いホームページ制作会社一覧
【費用感を知りたいという方はこちら】
WordPress制作の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - マッチング実績60万件以上
から業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!
この記事に関連するホームページ制作会社一覧
WordPressに関連する記事
-

-
-
-
-
WordPress問合わせにおすすめのプラグイン4選【2025年最新版】
WordPress -
WordPressをスマホ対応させる3つの方法を知っておこう【2025年最新版】
WordPress

