奈良県のおすすめホームページ制作会社13選【2024年最新版】
奈良県には神社仏閣や遺跡などのさまざまな観光名所があり、国内外から多くの観光客が訪れます。しかしその一方で、ホテルや旅館など宿泊施設の数は少ないのが特徴です。
京都や大阪に奪われがちな宿泊客を獲得したい、奈良の名産品をより広めたいなどのニーズもあることから、ホームページ制作の需要は高いと言えるでしょう。
しかし、数多くのホームページ制作会社から自社に最適な一社を探し出すのはなかなか困難です。
この記事では、10万件以上の利用実績をもつ発注業者比較サービスアイミツが、「料金」「実績」「集客力」などを基準に、奈良県でおすすめのホームページ制作会社を厳選してご紹介しています。
ホームページ制作会社選びで失敗しないためのポイントと費用相場も解説しているので、ホームページ制作の依頼先にお悩みの方はぜひ参考にしてください。
奈良県のホームページ制作会社 / Web制作会社の一覧も併せてご覧ください。
このページについて
- このページについて
- ページに掲載されている内容は記事作成時の情報であり、現在は変更になっている場合があります。また、ご依頼内容や納期等の条件によって案件の難易度が変化するため、当ページで紹介されている企業へご依頼される場合は自己責任にてお願いいたします。
- PRONIパートナーとは
- PRONIアイミツと記事掲載契約を締結している企業です。
奈良の格安ホームページ制作会社2選
まず、奈良県で格安のホームページ制作会社をご紹介します。
ホームページ制作会社に依頼するにあたり、価格面が気になるという方は多いでしょう。「何に金額がかかるのか」「相場はいくらなのか」などを踏まえることで、大きく費用削減できる余地があります。本当に必要な機能やページを明確にした上で、自社のニーズに応えられるホームページ制作会社を選ぶことをおすすめします。
株式会社ウエストワン
| 予算感 | ホームページ制作:初期費用0円+月額保守契約費1万円 |
|---|---|
| 設立年 | 2011年 |
| 取引先情報 | 世界で一つのオリジナル品を制作 奈良県生駒郡「ダイゴー」 奈良県大和郡山市で音楽関係のサービスを提供する「ジークレフ」 特定非営利活動法人「奈良フィルハーモニー管弦楽団」 |
| 会社所在地 | 奈良県大和郡山市小泉町東1-8-4エルコート小泉807 |
| 電話番号 | 0743-57-5747 |
株式会社リエイト
こんな人におすすめ
・初めてホームページ制作を依頼する方
・ホームページ制作の初期費用を安く済ませたい方
・ホームページ制作後のサポートも受けたい方
-
コーポレートサイト制作実績コーポレートサイト制作(企業サイト)
-
コーポレートサイト制作実績コーポレートサイト制作(企業サイト)
-
店舗サイト制作実績コーポレートサイト制作(企業サイト)
| 予算感 | 初期費用無料、保守サポート費:月額2万円(税別)~ |
|---|---|
| 従業員数 | 10-29人 |
| 会社所在地 | 佐紀町47-1 岡本ビル3F |
| 電話番号 | 0742-32-5055 |
実績豊富な奈良にあるホームページ制作会社3選
次に、奈良県で実績豊富なホームページ制作会社をご紹介します。
実績豊富な制作会社を探す場合、まず件数に注目する方が多いでしょう。実績数だけでも実力を図ることはできますが、合わせてチェックしたいのは、これまで手がけてきたサイトの種類、取引先企業の業種です。
例えば、自社が展開しているビジネスと同業種のホームページをすでに手がけていれば、業種固有の特徴などを把握しており、よりスムーズな制作が期待できるでしょう。
株式会社創人
| 予算感 | Web制作に必要なものをパッケージ化したセットプラン:10,800円~/月々 |
|---|---|
| 設立年 | 2008年 |
| 取引先情報 | 家の塗り替えから増改築までお任せ 奈良県磯城郡「TEN塗建」 ランチ・ディナーを楽しむなら奈良県奈良市の「Link-cafe(リンクカフェ)」 奈良県磯城郡の「喜楽整骨院」 |
| 会社所在地 | 奈良県奈良市西大寺小坊町6-1 ルミエール西大寺ビル1F |
| 電話番号 | 0742-94-5239 |
株式会社ワイズ
こんな人におすすめ
・奈良県で実績豊富なホームページ制作会社をお探しの方
・Webでの集客対策に力を入れたい方
・ユーザーの離脱率を減らしたい方
| 予算感 | 初期費用30,000円~ |
|---|---|
| 設立年 | 2017年 |
| 従業員数 | 5-9人 |
| 取引先情報 | 家族が安心して暮らせる地震に強い家を提供 奈良県橿原市「田ノ上工務店」 奈良県奈良市のレーザー脱毛「くにしげクリニック」 明治23年創業 奈良県奈良市にある和菓子、銘菓、饅頭の老舗店「萬勝堂」 |
| 会社所在地 | 大阪府大阪市北区西天満4-11-5 |
| 電話番号 | 050-7102-3206 |
株式会社るーぷ
こんな人におすすめ
・ホームページに関わることをまるごと依頼したい方
・奈良県で実績豊富なホームページ制作会社をお探しの方
・Webでの集客対策に力を入れたい方
| 予算感 | 要問い合わせ |
|---|---|
| 設立年 | 2006年 |
| 会社所在地 | 奈良県奈良市右京3-19-24 PATIO2F |
| 電話番号 | 0742-70-3005 |
奈良県にある集客に強いホームページ制作会社2選
ここからは、奈良県にある集客に強いホームページ制作会社をご紹介します。
検索結果画面で上位表示されるとホームページへのアクセス数が増加するため、多くの企業がSEO対策を重視する傾向にあります。
ただし、上位に表示されるようになっても、問い合わせや売り上げの増加など具体的な効果に結び付かなければ意味がありません。ECサイトや飲食店サイトといった種類や業種によって対策は異なるので、ユーザーのニーズを把握したうえで施策を行うことが重要です。
株式会社セカンドアップ
こんな人におすすめ
・集客ノウハウを持つ会社を探している人
・業務の負担を減らしたい人
・Webサイトでしっかり収益を上げたい人
| 予算感 | 200,000円~ |
|---|---|
| 設立年 | 2014年 |
| 取引先情報 | 仏事に関するご相談は奈良県吉野郡の「セレモニーホール久保」 奈良県吉野郡での食事・宴会なら「割烹三笠」 真美ヶ丘(葛城台)にある医院 奈良県北葛城郡「くずもとファミリークリニック」 |
| 会社所在地 | 奈良県香芝市逢坂6-753-4-101 |
| 電話番号 | 0745-60-3746 |
有限会社アイティフォース
こんな人におすすめ
・実績豊富な会社を探している人
・しっかりサポートして欲しい人
・オーダーメイトのサイトを作りたい人
・Webサイトの運用ノウハウを知りたい人
| 設立年 | 2005年 |
|---|---|
| 会社所在地 | 奈良県橿原市観音寺町592番地 |
| 電話番号 | 0744-47-2901 |
- 発注先探しのコツは?
- 費用や品質を比較するために複数の企業に問い合わせることが一般的です。
実際に問い合わせをした人の多くは平均4,5社見積もりをとっています。 - 4,5社の見積もりが揃うまでにかかる期間は?
- 4,5社の企業探しから打ち合わせ、見積もり取得するまでには2〜3週間ほどかかる場合が多いでしょう。PRONIアイミツなら最短翌日までに最大6社の見積もりがそろいます。
奈良県でデザインに強みを持つホームページ制作会社2選
ここからは、奈良県でデザインに強みを持つホームページ制作会社をご紹介します。
デザインを得意とするホームページ制作会社に依頼することで、ユーザーの目を引くだけでなく、自社のイメージ向上にも繋がります。気になったホームページ制作会社の実績が、制作したいホームページのデザインイメージに合っているかどうかも確認しておくと、依頼の際の話し合いもスムーズに行えます。
また、依頼をする際にはデザインにばかり注目するのではなく、企画から運用までしっかりとサポートしてくれるかも重要です。
パンダ合同会社
こんな人におすすめ
・ホームページのデザインにこだわりたい方
・ホームページ制作と一緒にロゴやキャラクターの制作も依頼したい方
・ホームページのデザインで自社のイメージを伝えたい方
| 予算感 | 要問い合わせ |
|---|---|
| 設立年 | 2015年 |
| 従業員数 | 5-9人 |
| 会社所在地 | 奈良県大和郡山市高田町9番地27 JR郡山駅前ビル1F |
| 電話番号 | 0743-84-8222 |
株式会社デュオ
こんな人におすすめ
・初めてホームページ制作を依頼する方
・自社のコーポレートサイトを魅力的なデザインにしたい方
・ホームページ制作の企画から運用まで全てを相談したい方
| 予算感 | 要問い合わせ |
|---|---|
| 設立年 | 1990年 |
| 会社所在地 | 奈良県生駒郡平群町上庄4丁目5-28 |
| 電話番号 | 0745-46-1666 |
印刷物制作も対応可能な奈良県のホームページ制作会社2選
ここからは、印刷物のデザインも依頼できる奈良県のホームページ制作会社をご紹介します。
ホームページ制作と印刷物のデザインを合わせて依頼することで費用削減・納期の短縮につながるほか、ホームページと印刷物のテイストを合わせることが容易に。ブランディングに力を入れたい方におすすめです。
ノルト株式会社
こんな人におすすめ
・名刺、カタログ、パンフレットなどの印刷もあわせて依頼したい方
・会社全体のブランディングやリニューアルを図りたいと考えている方
・さまざまな業種でのホームページ制作実績を持っている会社に依頼したい方
| 予算感 | SIMPLEプラン(1ページ):制作費7万7,000円、運用費用5,500円/月 |
|---|---|
| 会社所在地 | 奈良県奈良市大宮町1町目92-2 山林ビル4F |
| 電話番号 | 0742-55-0300 |
動画制作も対応可能なホームページ制作会社2選
ここからは、動画制作も依頼できるホームページ制作会社をご紹介します。
ホームページに動画を使うことでサービスや自社の情報をより的確に伝えられるほか、Webマーケティングにおいても動画の存在は重要です。合わせて制作を依頼すると、集客やブランディングなどさまざまな面で大きな効果を得られるでしょう。
エクシー株式会社
こんな人におすすめ
・ホームページにあわせて動画制作も依頼したい方
・Webでの集客対策に力を入れたい方
・奈良県で実績豊富なホームページ制作会社をお探しの方
-
 株式会社サンロードのコーポレートサイト制作(企業サイト)コーポレートサイト制作(企業サイト)出典:株式会社サンロード
株式会社サンロードのコーポレートサイト制作(企業サイト)コーポレートサイト制作(企業サイト)出典:株式会社サンロード
| 予算感 | テンプレート使用・5ページまで:20万円~ |
|---|---|
| 設立年 | 2003年 |
| 会社所在地 | 奈良県奈良市大宮町6-1-1 新大宮駅前ビル605号室 |
| 電話番号 | 0742-30-6727 |
しくみ合同会社
こんな人におすすめ
・動画や写真を使ってホームページを制作したい方
・コンテンツが充実したホームページを制作したい方
・奈良県で実績豊富なホームページ制作会社をお探しの方
| 予算感 | CMSサイト構築:50万円~ LP制作:15万円~ 保守・更新サポート ビジネスプラン:5万5,000円/月 |
|---|---|
| 設立年 | 2016年 |
| 会社所在地 | 奈良県奈良市富雄元町2丁目3-2 中本ビル4F |
| 電話番号 | 0742-93-6300 |
ホームページ制作の費用相場
ホームページ制作にかかる費用は、サイトの種類や規模によって変わります。たとえば一般的なコーポレートサイトは30万円前後から、大規模なホームページの制作や、マーケティング対策も含む場合には、100万円を超えることも珍しくありません。他にも、多くの機能を備えるECサイトなどでは、工数が増えて高額になりやすい傾向にあります。
「発注前にホームページ制作の料金相場についてもっと詳しく知りたい!」という方は「ホームページ制作の平均費用と料金相場」の記事をチェックしてください。
失敗しないホームページ制作会社の選び方
全国にホームページ制作会社は10,000社以上あると言われています。その中から優秀な一社を選ぶために、どのような比較ポイントで制作会社を見きわめればよいでしょうか?
数多くのホームページ制作会社の業者を紹介してきたアイミツが、あなたの案件にぴったりのホームページ制作会社を選ぶためのチェック項目をご紹介します。
【商談前】会社をリストアップして依頼要件を満せるか確認する
自分にあった制作会社を探すには、費用や品質を比較するため複数の企業に問い合わせることが一般的です。実際に問い合わせをした人の多くは平均4,5社から見積もりをとっています。まずは、問い合わせをする前に制作会社の候補をリストアップしてどこへ声をかけるべきか検討しましょう。
ホームページ制作会社に見積もりや商談の依頼する場合は、はじめに下記の項目をチェックするとよいでしょう。
依頼したい要件の必須条件を満たしているか
・掲載されている料金プランと予算感は合っているか
具体的なお見積もり金額は商談をしてみないとわかりませんが、制作会社のホームページを確認することで大体の金額感を把握することはできます。制作会社にお声がけをする際は、予め金額感を確認するとよいでしょう。
ホームページ制作においても、安かろう悪かろうはあります。安ければ安いほどクオリティや担当者の対応力には差が出るので、金額だけで会社を選ばないように注意は必要です。
・制作したいのサイトの種別に対応できるか(コーポレートサイト、ECサイト、オウンドメディアなど)
ECサイトやオウンドメディアなどはCMSの構築が必要となるためコーディングに技術力が必要となります。あらかじめ制作会社のホームページで対応可能か、あるいは制作事例があるかどうか確認しましょう。
・制作した指定した納期で制作可能か
お見積もりを出すには商談が必要ですが、納期に関しては商談をしなくても、大体は対応可能かどうか回答をもらうことができます。制作会社に見積依頼をする際は、納期の希望も先にお伝えするとよいでしょう。
2.ホームページ制作のよくあるサービスを網羅的に対応できるか
・依頼したいサイトの要件に近い実績があるか
ホームページ制作会社を選ぶ際は、自身の作りたいサイトの要件に近い制作実績があるか確認しましょう。要件のチェック項目としては、「業種・業界」、「サイト種別(コーポレートサイト、ECサイト、オウンドメディアなど)」、「CMS」「SEO・ウェブマーケティングの有無」などが挙げられます。できるだけ要件に近いジャンルの経験の多い制作会社に依頼すると発注失敗のリスクが減ります。
・(希望のCMSがある場合)依頼したいCMSの制作に対応しているか
どのCMSを選ぶかによってホームページの制作方法は変わってきます。Wordpressなどのシェアの高いCMSなら問題ありませんが、もしマイナーなCMSを使う場合や、EC系のCMSを作りたい場合は、制作会社のCMSの対応範囲を調べておきましょう。
・(SEOやWeb広告を依頼したい場合)ウェブマーケティング系の業務の実績はあるか
SEO対策の実力は制作会社によって大きく差が出る要素です。もしSEOに力を入れていきたいのであれば、しっかりと結果を掲載しているSEO対策の実績がある制作会社を選ぶのがよいでしょう。別の方法として、ホームページ制作会社とは別に、SEO対策に特化したコンサルティング会社に依頼するのも一つの手です。
・サイトの企画~制作~納品までワンストップで対応できるか
ホームページ制作では、デザインやコーディングなど下請けや外注に出せる業務が多く存在します。下請けに出す制作会社の場合はクオリティがまちまちだったり、社内のホームページ制作のノウハウがあまり蓄積されていない場合が多いです。できるだけ依頼する前に、制作体制が社内でワンストップで完結しているかを確認しましょう。
・コンテンツの執筆や画像素材の撮影を依頼できるか
自社でサイト内の文章を用意するのは非常に工数のかかる作業です。コンテンツの作成に時間を割けない場合は、執筆の依頼をすることをおすすめします。またサイトの見栄えにおいて、画像素材が綺麗であることは非常に重要な要素です。制作会社の方で、ライターやカメラマンの手配ができるか確認しましょう。
・デザイン力はあるか
デザイン力の低い制作会社の場合、何度もデザイン案を戻すことになってしまい、納期の期間を遅延するといった事態も起きてしまいます。制作会社のデザイン力を測りたいときは、制作実績を見ることでデザイン力をある程度把握することができます。デザインに力を入れたい場合やブランディング目的でサイトを作りたい場合は、制作実績を必ず確認しましょう。
・デザイン案を複数案もらえるか
デザインに力を入れたい場合は、デザイン案を複数もらえるプランのある会社や、修正回数に限界がない制作会社を選びましょう。制作会社によっては、修正は○回までと制限がある場合があるので注意が必要です。
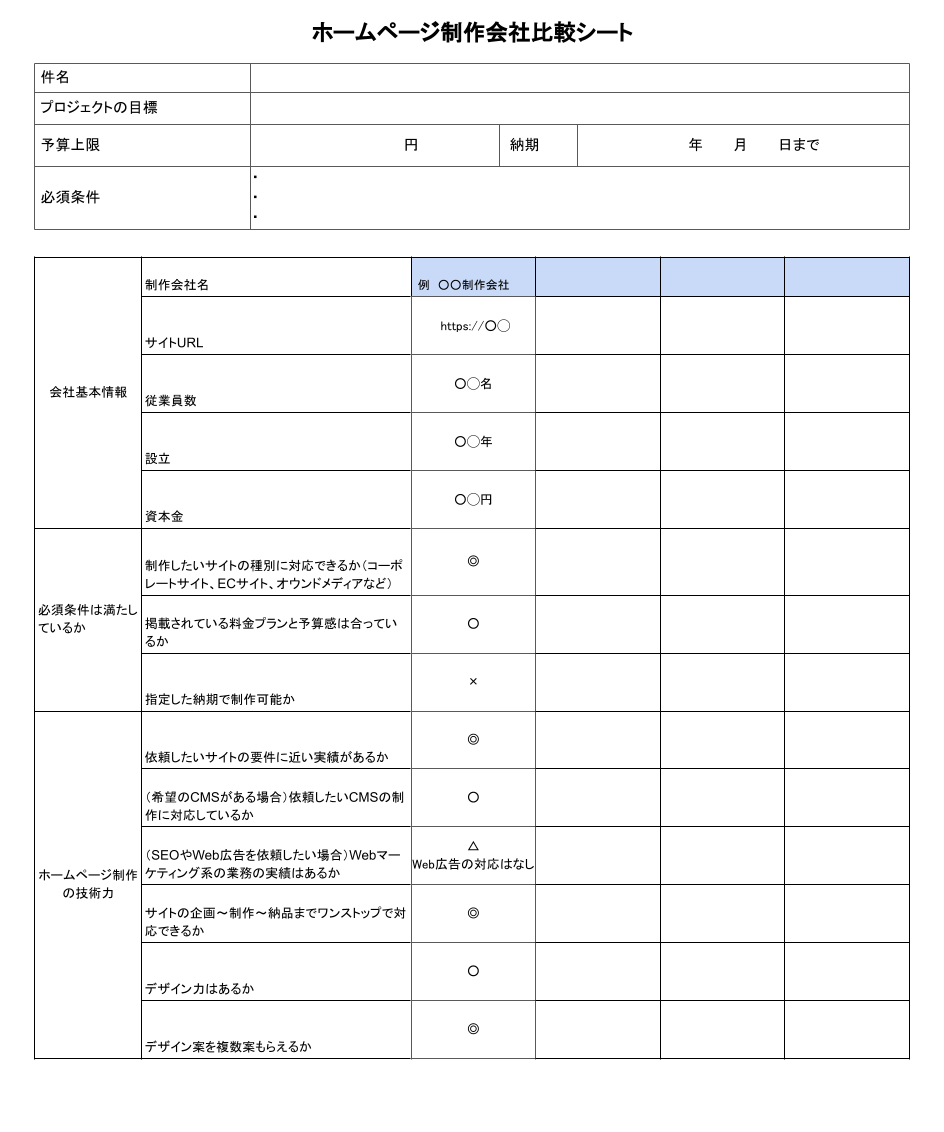
以上がホームページ制作会社をリストアップする上で必要な項目です。ホームページ制作会社の比較表の例を掲載していますので是非参考にしてみてください。

【低予算で作りたい方必見!】Web制作に使える補助金・助成金まとめ
効果のでるホームページを制作するにはそれなりの費用がかかります。そこで、少しでも費用を抑えたいときに役立つのが国や地方自治体の補助金です。以下にホームページ制作に活用できる補助金を3つ厳選してご紹介します。原則、契約前に申請が必要なので、発注先選びと並行して補助金情報を調べるのがおすすめです。
| 最大補助額 | 補助率 | 申請方法 | |
| IT導入補助金 | 450万円 | 1/2以内 | 電子 |
| 持続化補助金 | 200万円 | 1/4 | 電子または郵送 |
| 事業再構築補助金 | 1億5,000万円 | 2/3から1/2 | 電子 |
IT導入補助金(サービス等生産性向上IT導入支援事業費補助金)
「IT導入補助金」は、ITを活用した中小企業や小規模企業の業務効率化・売り上げの向上を目的とし、ホームページ作成、クラウドツール・業務用ソフトウェアの導入にかかる費用の一部を補助します。最大補助額は450万円・補助率1/2以内です。
出典:IT導入補助金2023 https://www.it-hojo.jp/
IT導入補助金を活用!おすすめのホームページ制作会社15選はこちらから!
持続化補助金(小規模事業者持続化補助金)
「持続化補助金」は、小規模事業者が制度変更に対応し、持続的な経営を実現するために必要な、ホームページ制作など販路拡大に関わる経費を一部補助するものです。通常枠または特別枠(賃金引上げ枠・卒業枠・後継者支援枠・創業枠など)の申請類型いずれか1つの枠のみ申請可能。最大補助額は200万円でウェブサイト関連費の補助率は1/4です。
出典:小規模事業者 持続化補助金(一般型)https://r3.jizokukahojokin.info/
事業再構築補助金
「事業再構築補助金」は、ウィズコロナ・ポストコロナの経済社会の変化に対応するために、事業再構築に前向きな中小企業を支援し、日本経済の構造転換を促すことを目的としています。支援類型は、通常枠や大規模賃金引上枠など合計6つ。補助金額は枠によって異なりますが、最大補助金額は1億5,000万円で、その場合の補助率は2/3から1/2です。
出典:事業再構築補助金 https://jigyou-saikouchiku.go.jp/
補助金について、さらに詳しい情報を知りたい方は以下の記事をご覧ください。
補助金を利用する際は、申請スケジュールや必要書類の準備に注意しましょう!
補助金を利用する上で何より大切なのは、規定に沿ってきちんと申請を行うことです。事業計画書、経費明細書など、必要な書類は各補助金・助成金の公式ホームページに記載されているため、もれなく準備し、不備のないように記載しましょう。
しかし、補助金申請は揃える書類や申請項目も多く、業務が煩雑になりがちです。スケジュールをきちんと把握しておらず、「気がついたら申請期限を過ぎていた」なんてことが起こる場合も。
「アイミツ」は、申請をスムーズに進められる補助金に詳しいホームページ制作会社を厳選し、「無料」でご紹介可能です。ぜひお気軽にお問い合わせください。
※補助金については2023年5月時点の情報をもとにご説明しています。
【まとめ】奈良県のホームページ制作会社選びで悩んだらアイミツへ
ホームページ制作会社を選ぶには、各社の特徴を把握し、自社の目的やニーズに合った会社を見つけることが大切です。
アイミツでは、経験豊富なコンシェルジュがご希望をおうかがいした上で、条件に合うホームページ制作会社を無料で紹介しています。ホームページ制作会社をお探しの方は、お気軽にお問い合わせください。
- 発注先探しのコツは?
- 費用や品質を比較するために複数の企業に問い合わせることが一般的です。
実際に問い合わせをした人の多くは平均4,5社見積もりをとっています。 - 4,5社の見積もりが揃うまでにかかる期間は?
- 4,5社の企業探しから打ち合わせ、見積もり取得するまでには2〜3週間ほどかかる場合が多いでしょう。PRONIアイミツなら最短翌日までに最大6社の見積もりがそろいます。
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!
奈良県近郊のホームページ制作会社一覧
詳細条件から発注先を探す
- デザイン
- SEO対策
- 多言語対応
- ブランディング企画
- サイトリニューアル
- コーディングのみ対応
- コンサルティング
- 映像制作
- ロゴ制作
- ライティング代行
- UI / UX設計
- LPデザイン
- リスティング広告
- サイト運用代行
- Web広告
- システム開発
- 画像作成
- アクセス解析
- プロモーション企画
- SNS運用
- 紙媒体制作
- サイトマップ制作
- セキュリティ対策
- レスポンシブ対応
- アフィリエイト広告
- デザインのみ対応
- バナー制作
- オフショア開発可能
- LPO
- アプリ開発
- サーバーホスティング
- HubSpot連携
- Mautic連携
- インフルエンサーマーケティング
- サーバー構築
- BtoBマーケティング
- Webデザイン
- 地域密着型
- Webマーケティング・集客
- コンテンツマーケティング
- サポート体制
- CSS対応
- 大手実績
- 実績多数
- 格安対応可能
- https(ssl)対応
- 受賞歴あり
- 企画力
- 海外拠点あり
- 短納期対応
- 海外マーケティング
- 全国対応可能
- 面白いアイデア
- リサーチ業務
- 補助金申請対応








アイミツコンシェルジュの横島です。
ホームページ制作会社をお探しの方に、私たちコンシェルジュがアドバイスします!さらに、アイミツでは完全無料でホームページ制作会社の一括見積もり・比較も可能です!会社探しの手間を減らすお手伝いをしますので、ぜひお気軽にお問い合わせください。