レスポンシブデザインの参考サイト5選|制作のポイントも【2025年最新版】
「レスポンシブデザインのメリット・作り方を知りたい」「参考となるレスポンシブデザインを集めたギャラリーサイトを教えてほしい」
本記事はこれらの疑問を解消します。ホームページ制作など、さまざまな分野の発注先を比較検討できる「アイミツ」が、レスポンシブデザインの参考サイトと制作のポイントをご紹介します。またレスポンシブデザインのメリットや具体的な作り方まで詳しく解説するため、ぜひ参考にしてください。
【関連ページ】ホームページ制作にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
レスポンシブデザイン対応のホームページ制作の費用と相場
レスポンシブデザインに強いホームページ制作会社一覧
レスポンシブデザインとは?
レスポンシブデザインとは、画面サイズの異なるあらゆるデバイスに合わせて、サイトのレイアウトやデザインを適応させる手法のことです。同一のHTMLファイルをメディアクエリで制御し、各デバイスに合うようデザインを調節するという仕組みです。
従来は、デバイスに合わせて複数のHTMLファイルを用意する必要がありました。対してレスポンシブデザインにすると、用意するHTMLファイルは1つだけで済みます。
更に詳しいレスポンシブデザインの解説やメリットについては、以下の記事もチェックしてください。
レスポンシブデザインの参考になるギャラリーサイト5選
ここからは、レスポンシブデザインの参考になるギャラリーサイトを5つご紹介します。
SANKOU!
1つ目の参考になるギャラリーサイトは、SANKOU!です。カテゴリーの種類が豊富なため、企業のイメージに合うデザインが見つかるでしょう。なお「シンプル」や「かわいい」などのイメージだけでなく「水彩・絵の具」や「漫画風・アメコミ風」などでも検索できます。また見返しやすい「お気に入り」機能も便利です。

出典: SANKOU! https://sankoudesign.com/category/responsive/
Responsive Web Design JP
Responsive Web Design JPもおすすめのギャラリーサイトです。PCサイズ・タブレットサイズ・スマートフォンサイズの3つの画像が並べられています。そのため、ひと目で各デバイスのデザインを確認することが可能です。なお使われている技術やカラーで検索できる点も、特徴の1つといえるでしょう。

出典: Responsive Web Design JP https://responsive-jp.com/
MUUUUU.ORG
MUUUUU.ORGは、縦長でオーソドックスなレイアウトを掲載しています。サンプルサイトのトップ画面が一覧となっていることから、一目で数多くのデザインを確認可能です。また流行に沿ったデザインが多いことから、トレンドを抑えたデザインを探したい方におすすめできるサイトといえます。

出典: MUUUUU.ORG https://muuuuu.org/category/taglist/responsive
bookma!
bookma!では、PCサイズとスマートフォンサイズの両方のレイアウトを確認できます。PCサイズのみ、スマートフォンサイズのみに切り替えることも可能です。なおサンプルサイトの右下には「白・黒・茶」などの配色が記載されています。記載されている配色を参考にすれば、企業のカラーに合ったサンプルサイトを見つけられるでしょう。

出典: bookma! https://bookma.org/
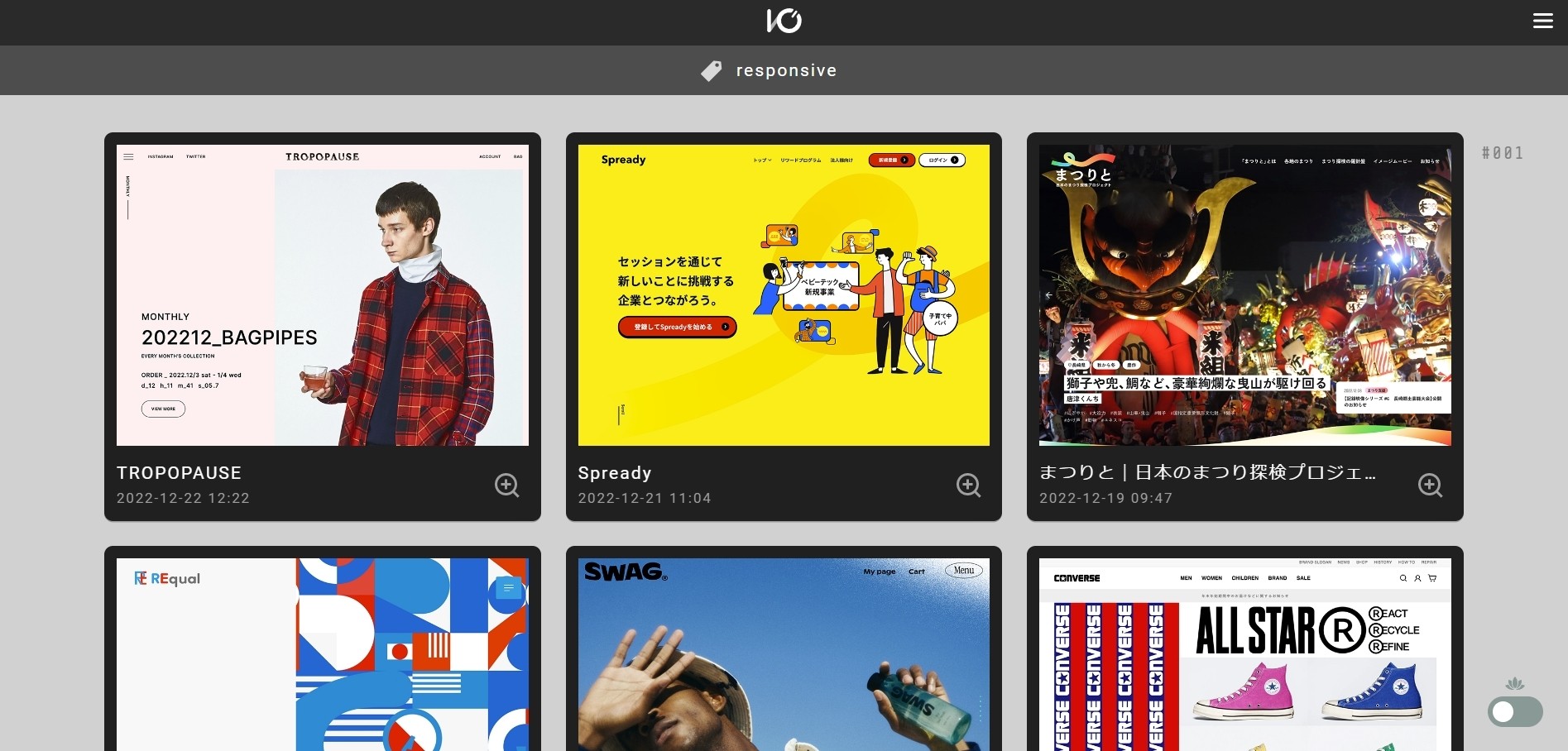
I/O 3000
I/O 3000は、国内外を問わず、優れたデザインをピックアップしているギャラリーサイトです。サイトの構成がシンプルで使いやすい点が特徴として挙げられます。またサンプルデザインの投稿日が記載されていることから「できる限り最近のデザインを参考にしたい」というニーズも満たしてくれるでしょう。

出典: I/O 3000 https://io3000.com/tag/responsive/
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
レスポンシブデザインのメリット
レスポンシブデザインの主なメリットは、以下の通りです。
・Webサイトの管理が簡単になる
・SEO対策に有効(検索エンジンで上位に)
・デザインが崩れにくく見やすい
以下で詳しくご紹介します。
Webサイトの管理が簡単になる
どのデバイスでも1つのHTMLファイルで対応できるため、Webサイトの管理が簡単になります。レスポンシブデザインではない場合、それぞれのデバイスごとにファイルを更新しなければなりません。対して、レスポンシブデザインでは、更新作業は1回のみです。さらに、複数ファイルを更新することで起こりやすい「更新もれ」といった人為的なミスも防げるでしょう。
SEO対策に有効(検索エンジンで上位に)
レスポンシブデザインは、SEO対策としても有効です。Googleは「モバイルフレンドリー」を検索順位の判断基準にすると発表しています。モバイルフレンドリーとは、サイトをスマートフォンで閲覧しやすい状態にすることです。
レスポンシブデザインにすると、サイトがモバイルフレンドリーと認識されやすく、検索エンジンで上位に表示される可能性が高まるでしょう。またURLが統一されることで検索エンジンの評価も1つにまとまり、結果として検索順位向上につながる可能性があるという側面もあります。
デザインが崩れにくく見やすい
デザインが崩れにくく見やすい点も、レスポンシブデザインのメリットの1つです。レスポンシブデザインではない場合「PCサイトをスマートフォンで確認すると、デザインが崩れてしまった」という問題が発生する可能性があります。またレスポンシブデザインであれば、デバイスごとのページにリダイレクトする必要はありません。読み込みにかかっていた時間が短縮でき、操作性が向上する点もメリットといえるでしょう。
レスポンシブデザインの作り方は2ステップ
レスポンシブデザインの作り方は、以下の通りです。
・meta viewportタグを追加する
・CSSファイルで指定する
なお実際の作業では細かな調整が必要であり、表示画面を見ながら検証することもあります。そのため、レスポンシブデザイン対応は時間がかかることがあるという点には注意が必要です。
meta viewportタグを追加する
まずは、meta viewportタグを追加しましょう。タグを追加することで、デバイスの画面サイズなどの情報を取得できます。追加する方法は、2種類です。サイトがHTMLファイルで作成されている場合は、すべてのHTMLファイルのヘッダー部分にタグを追加します。WordPressで作成されている場合は、共通のテンプレートファイルに追記してください。
CSSファイルで指定する
CSSファイルで指定すると、実際にWebサイトの表示がPCとスマートフォンで切り替えられます。具体的には、CSSファイルでブレイクポイントを指定しましょう。ブレイクポイントとは、画面サイズごとに表示を切り替えるポイントのことです。そのほかにも「画像の横幅を100%にする」や「画像を非表示にする」などの調節もCSSで行います。
レスポンシブデザインのサイト制作のポイント
レスポンシブデザインのサイト制作の主なポイントは、以下の通りです。
・どの端末でも見やすいように調整する
・画像は解像度の高いデータを用意する
以下で詳しくご紹介します。
どの端末でも見やすいように調整する
どの端末でも見やすいよう、細部まで調整することが大切です。必ずそれぞれのデバイスを使用して、レイアウトを実際に確認しましょう。文字を大きさや文字量、改行などで見直すべきところがないかを確認する必要があります。
画像は解像度の高いデータを用意
レスポンシブデザインにおいて、画像は大きさを可変に設定する必要があります。鮮明に画像を表示させるためには、通常の縦横それぞれ2倍のサイズの画像を用意しましょう。画質の悪い画像を使っていると、ユーザーにマイナスな印象を与えてしまいます。
レスポンシブデザインの作成なら制作会社に依頼するのもオススメ
デザインにこだわりたい、またはSEOに有効なサイトを作りたい場合は、ホームページ制作会社に依頼するのもおすすめです。レスポンシブデザイン作成を得意とするホームページ制作会社に依頼すれば、独自のノウハウを活かした高品質なサイトを制作してもらえることが期待できるでしょう。
ホームページ制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・オリジナル性の高いwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】レスポンシブデザインの相談はホームページ制作会社へ
今回は、レスポンシブデザインのメリットや作り方、参考になるギャラリーサイトなどをご紹介しました。SEO対策にもなることから、レスポンシブデザインは欠かせないものといえるでしょう。なお自社で対応するのが難しい場合は、外注することをおすすめします。
アイミツではご要望を伺った上で、条件に合うホームページ制作会社を無料で複数社ご紹介可能です。会社選びでお困りの方は、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
レスポンシブデザインに強いホームページ制作会社一覧
【費用感を知りたいという方はこちら】
レスポンシブデザインのホームページ制作の費用と相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!

