Webサイトのデザイン例に最適!ギャラリーサイトを紹介【2024年最新版】
Webサイトのデザイン例を探す際には、ギャラリーサイトの活用がおすすめ。参考になりそうなサイトを素早く見つけられます。
この記事では、ホームページ制作やデザインなど、さまざまな分野の発注先を比較検討できる「アイミツ」が、Webサイトのデザイン例を探している方におすすめのギャラリーサイトをご紹介していきます。
【関連ページ】
ホームページ作成にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
Webサイトのデザインが重要な理由
企業のWebサイトは、商品の購入やイメージの向上など、何らかの成果につなげるために運営されるものですです。そこで重要となるのがWebサイトのデザイン。なぜデザインが重要なのか、その理由を解説しましょう。
ユーザーに印象付ける
Webサイトのデザインには、会社やサービスをユーザーに印象付ける重要な役割があります。印象に残るデザインを採用すれば、ユーザーの記憶に社名やブランド名が残りやすく、再訪の可能性を高められるでしょう。
また、サイトに使用する配色によって、ユーザーの印象も変化します。Webサイトの目的やブランドイメージに合わせて色を選べば、狙った効果の演出が可能。デザインを決める際は、ユーザーにどのような印象を与えたいのかを明確にしておきましょう。
視認性を高める
Webサイトのデザインには、視認性を高める役割も。適切な配色やレイアウトを採用することで、Webサイトの見た目が良くなるだけではなく、ユーザーの視認性も高まります。
Webサイトの視認性を高めるには、配色のルールやボタンのレイアウトを決めて、サイト全体に統一感を持たせることが重要です。Webサイト内の配色やレイアウトに規則性を持たせれば、視認性の高いサイトを構築できるでしょう。
ターゲット層を絞る
Webサイトのデザインには、ターゲットを絞る効果があります。つまり、メインのターゲット層に合わせたデザインを採用しなければ、どれほど多くのアクセスを集められたとしても成果にはつながらない可能性もあるということ。
Webサイトを成果につなげるには、ターゲットを絞るのが原則です。ターゲットが不明瞭な状態では、効果的な施策を実施することはできません。デザインには、最初の段階でターゲットとそうではないユーザーを振り分けるフィルターのような役割もあるのです。
Webデザインのトレンド
何年も前に作成したWebサイトをそのまま使用していると、ユーザーに古いサイトという印象を与えてしまいます。Webデザインでは、適度にトレンドを取り入れることも大切です。以下では、Webデザインにおける最近のトレンドをご紹介します。
モバイルファースト
近年、Webサイトにアクセスするユーザーの多くがスマホ利用者です。PCと比べてスマホの画面サイズは小さいため、PC用のサイトをそのまま表示すると、スマホでの視認性が低下します。そのため、PCよりもスマホでの視認性を重視して、Webサイトを構築するモバイルファーストの考え方がトレンド化。端末の画面サイズに応じて、レイアウトが変化するレスポンシブデザインを採用するケースも多いです。
イラスト・アニメーション
Webサイトのイラストには、ユーザーに内容をわかりやすく伝える役割があります。イラストを利用すれば、文字だけでは説明が難しい内容も簡潔に表現できます。
また、Webサイトにアニメーションを使用する企業も多いです。アニメーションには、ユーザーの注目を集める効果があります。イラストとアニメーションをうまく組み合わせれば、内容がユーザーの記憶に残るWebサイトを構築できるでしょう。
ミニマルデザイン
ミニマルデザインもWebデザインにおける最近のトレンドです。ミニマルデザインとは、最小限の要素だけでWebサイトをデザインするスタイルを指します。余白をうまく利用している点がミニマルデザインの特徴です。
Webサイト上の不要な要素を排除することで、各要素を引き立てられます。ミニマルデザインでは、重要度の高い要素だけでWebサイトをデザインするため、ユーザーにメッセージを明確に伝えられる点が特徴です。
グリッドデザイン
モバイルファーストが一般化するにつれて、グリッドデザインもトレンド化してきました。グリッドデザインとは、Webページを方眼紙のように正方形や長方形に分割し、グリッドに合わせて各種要素を配置するデザインです。
各要素を整然と配置できるため、情報を一覧でわかりやすく表示できます。最近ではグリッドデザインから派生したリキッドデザインのサイトも増加。画面サイズに合わせてグリッドが変化するため、スマホ・PCの両方で視認性の高いサイトを構築できます。
ブロークングリッドレイアウト
Webサイト上の要素をあえてずらしたブロークングリッドレイアウトもトレンドになりつつあります。グリッドデザインが要素を規則正しく配置するレイアウトであるのに対し、ブロークングリッドレイアウトでは、各要素を重ねたり、離したりして配置。
サイト上の要素をグリッドから意図的に外すことで、オリジナリティの高いサイトを構築できる点がブロークングリッドレイアウトのメリットです。要素をうまく配置できれば、洗練されたイメージを演出できるでしょう。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
Webサイトのデザインの例にぴったりのギャラリーサイト10選
Webサイトのデザイン例を探す際は、ギャラリーサイトを活用しましょう。ギャラリーサイトでは、業種やジャンルなどを指定してWebサイトを絞り込むことも可能。希望するデザインに近い事例を効率的に探せます。
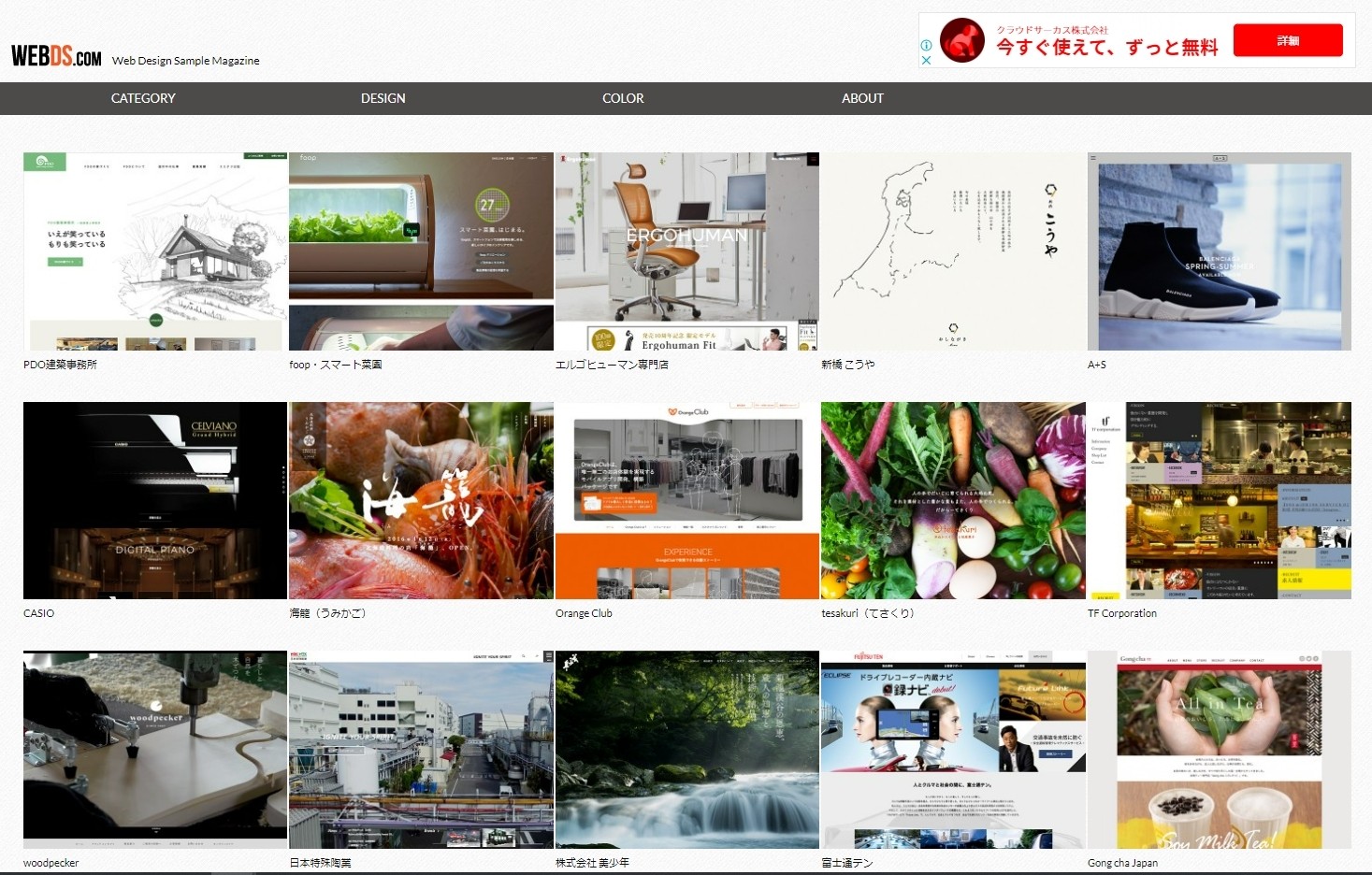
【更新頻度が多い】WEBDS.com

WEBDS.comは、更新頻度が多いギャラリーサイトです。主に国内企業・団体のサイトを掲載。Webサイトのカテゴリやデザイン、配色などを指定して表示するサイトを絞り込めます。
デザインではエレガントやシンプルなどのテイストを指定できるほか、パララックスWebデザインやレスポンシブWebデザインなど、レイアウトを指定した絞り込みも可能。更新頻度が多いため、Webデザインのトレンドをチェックしたい方におすすめです。
※出典:ウェブデザインサンプル・Webサイトリンク集 WebDS http://webds-magazine.com/
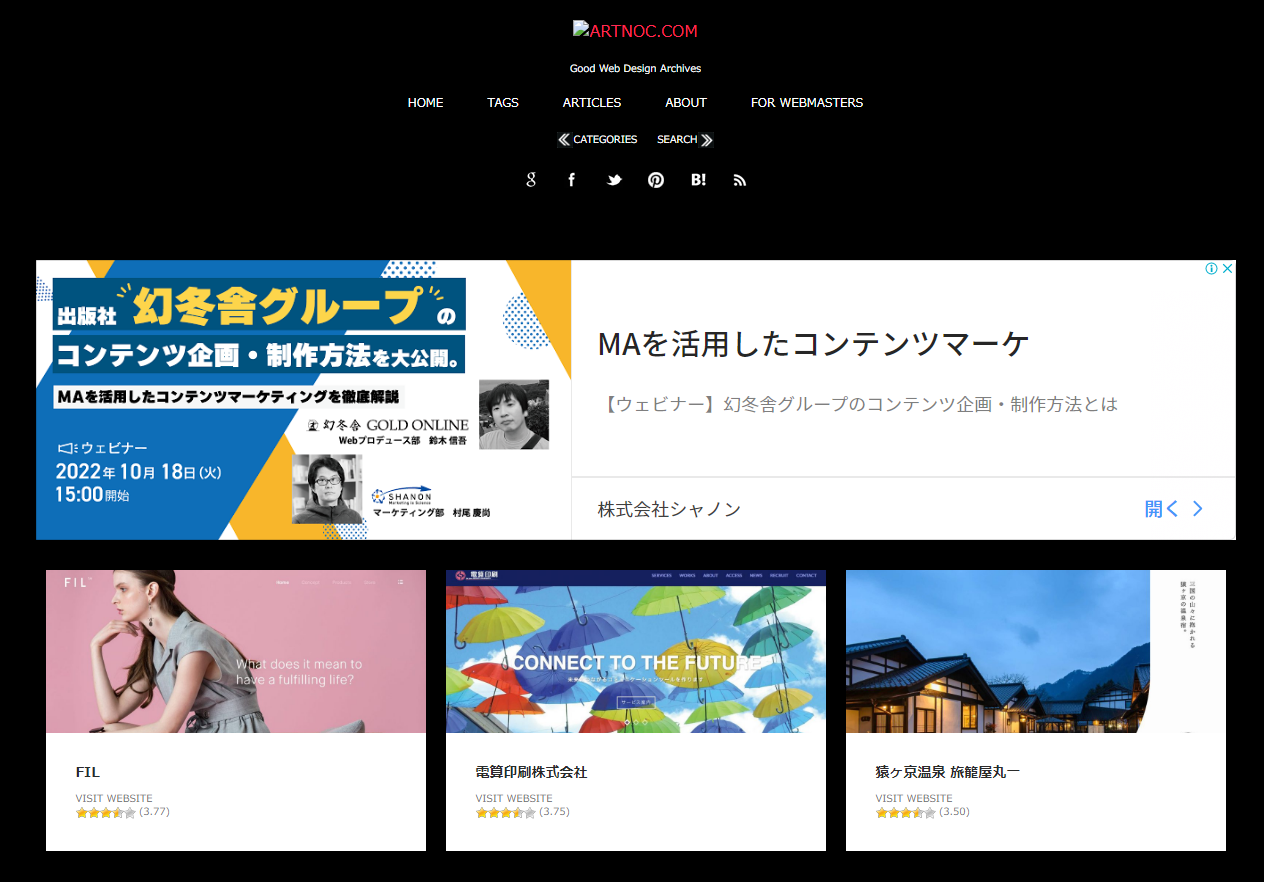
【Webサイトに関する記事が豊富】ARTNOC.COM

ARTNOC.COMは、デザインの参考になるサイトが集められているほか、Webサイトに関する記事も豊富なギャラリーサイトです。特定のテーマにもとづいてサイトをピックアップして解説し、デザインに役立つ情報も発信しています。
ピックアップしたサイトのデザインがなぜ優れているのかを解説しているため、Webデザインにあまり詳しくない方でも、デザインを検討する際の参考になるでしょう。
※出典:ARTNOC.COM | Good Web Design Archives https://art-noc.com/
【PC・スマホの両デザイン】bookma!

bookma!は、PCとスマホの両方のデザインを掲載しているギャラリーサイトです。同じサイトのPC版とスマホ版の両方のレイアウトを比較できます。
サイト上部のPCとスマホのアイコンのどちらかをクリックすれば、片方のレイアウトだけを表示。検索機能が備わっているため、閲覧したいサイトの種類を入力するだけで、表示するサイトを絞り込めます。スマホでのレイアウトを検討する際の参考にするとよいでしょう。
※出典:bookma! https://bookma.org/
【細かいタグで検索可能】I/O 3000

I/O 3000は、タグ検索に対応しているギャラリーサイトです。メニューをクリックし、Tagsをクリックするとタグが一覧で表示されます。タグの種類が豊富なため、見たいジャンルのサイトを細かく絞り込めます。
また、一覧表示だけではなく、スライドショー形式での表示にも対応。企画や飲食・食品、デザインに関するWebサイトの例が豊富なため、同様のジャンルのデザインを検討している方は、参考にするとよいでしょう。
※出典:I/O 3000 | Webデザインギャラリー https://io3000.com/
【お気に入り機能が使える】S5-Style

S5-Styleは、8,000種類以上のWebサイトを掲載しているギャラリーサイトです。お気に入り機能が備わっているため、気になるサイトを登録しておき、あとからまとめてチェックすることが可能。
サイトの種類による絞り込みはもちろん、フラットや手書きなど、デザインの手法による絞り込みも可能です。加えて、APIやVR・ARなど、Webサイトに使用されている技術で絞り込むこともできます。
※出典:ハイクオリティなWebサイトを探すなら Webデザインギャラリー | S5-Style https://bm.s5-style.com/
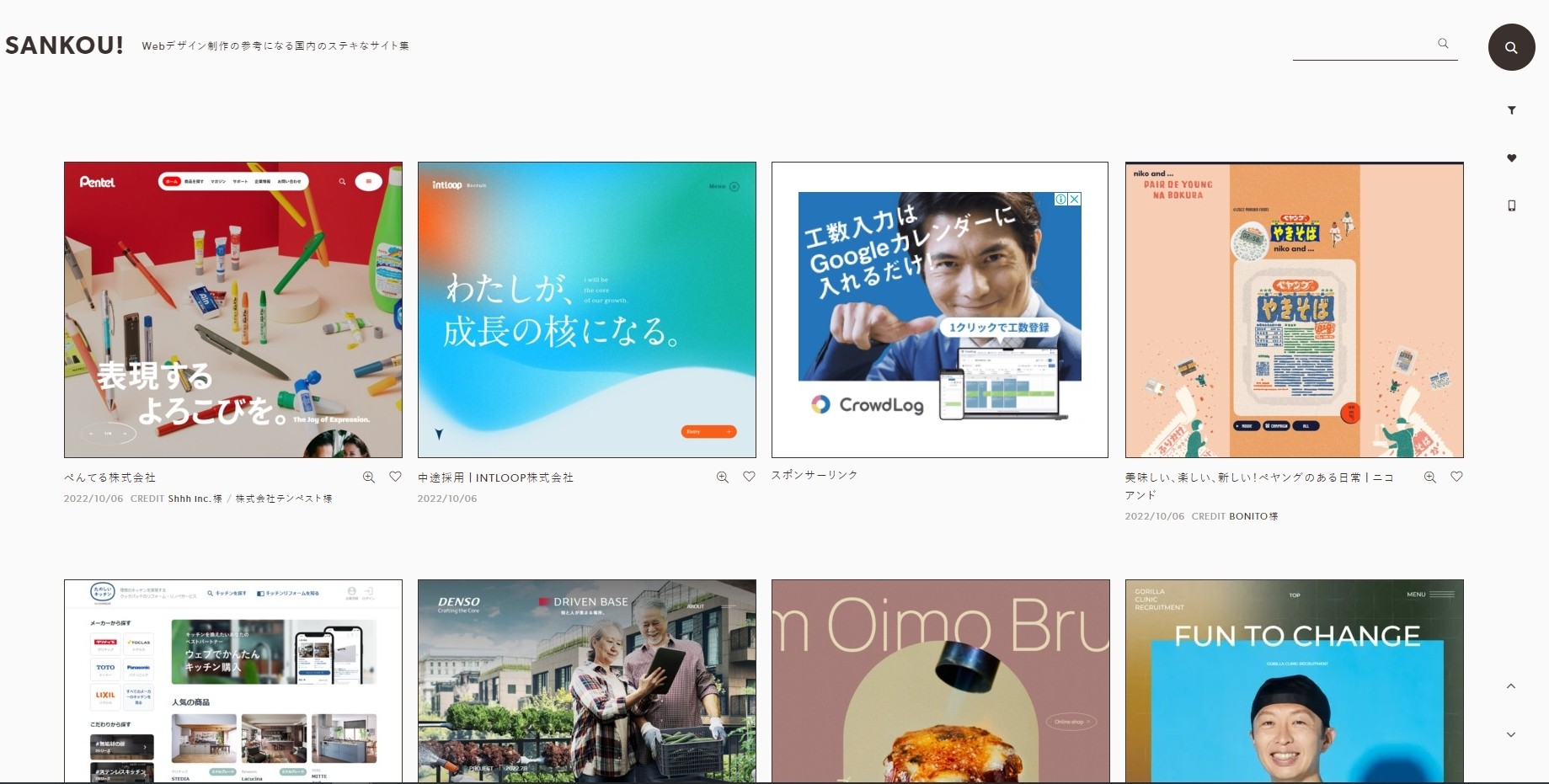
【トレンドに敏感】SANKOU!

SANKOU!は、トレンドを押さえたスタイリッシュなWebサイトを掲載しているギャラリーサイトです。事例によっては、Webサイトを運営している企業だけでなく、制作を手がけた会社も記載。スマホのアイコンをクリックすれば、スマホのデザインに特化した姉妹サイトSANKOU!spに切り替わります。
Webサイトはもちろん、ランディングページだけを表示することも可能。ランディングページのデザインを探している方は、参考にするとよいでしょう。
※出典:SANKOU! | Webデザインギャラリー・参考サイト集 https://sankoudesign.com/
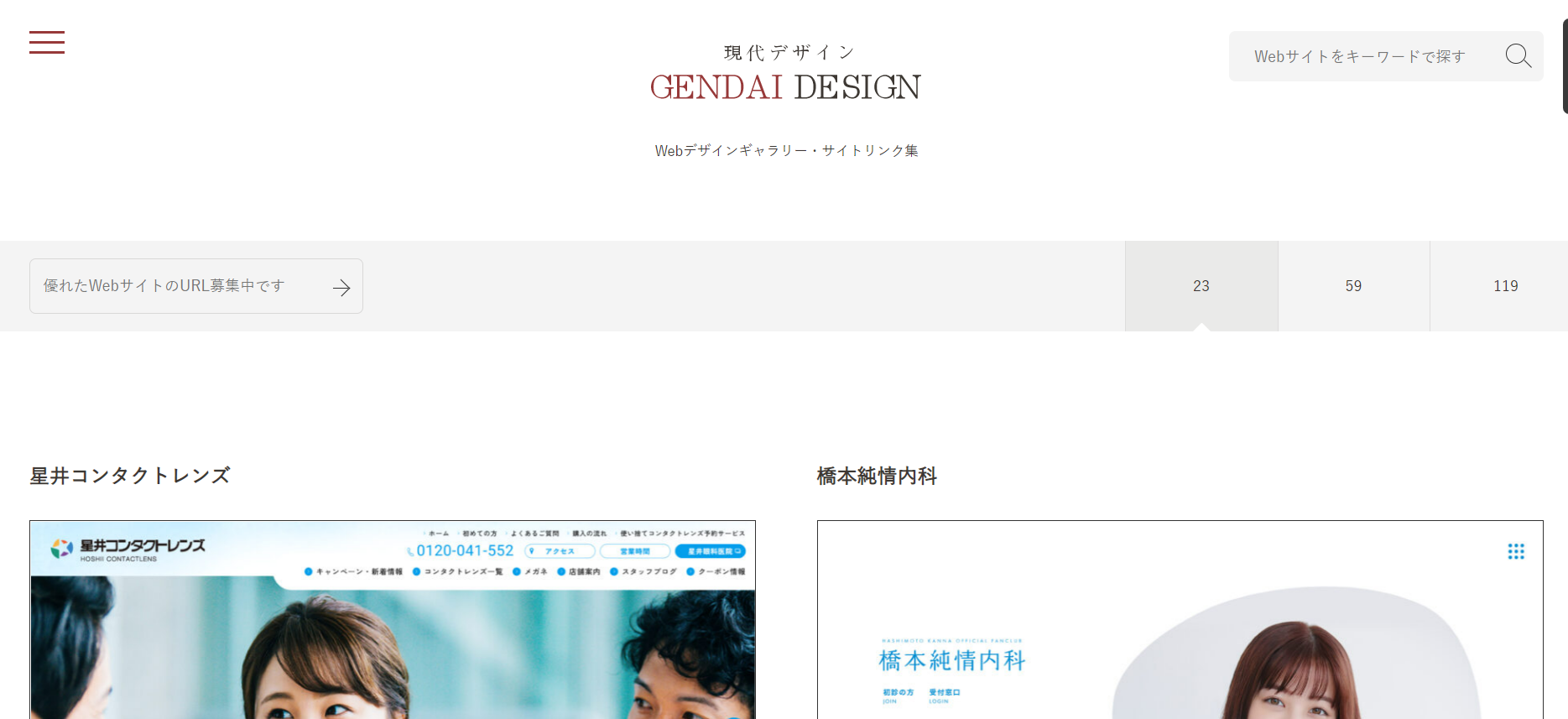
【デザイン性に優れたサイト】現代デザイン

現代デザインは、デザイン性に優れたWebサイトを集めたギャラリーサイトです。業種や配色による絞り込みに対応しています。ITや不動産、建築関係のWebサイトを数多く掲載。掲載されているサイトの詳細ページには、テイストが似ている別サイトの例も表示されています。
Webデザインの方向性が大まかに決まっていて、詳細なイメージをつかみたいときなどに活用できるでしょう。デザイン性の高いWebサイトを構築したい方におすすめです。
※出典:現代デザイン | Webデザインギャラリー・サイトリンク集 https://gendaidesign.com/
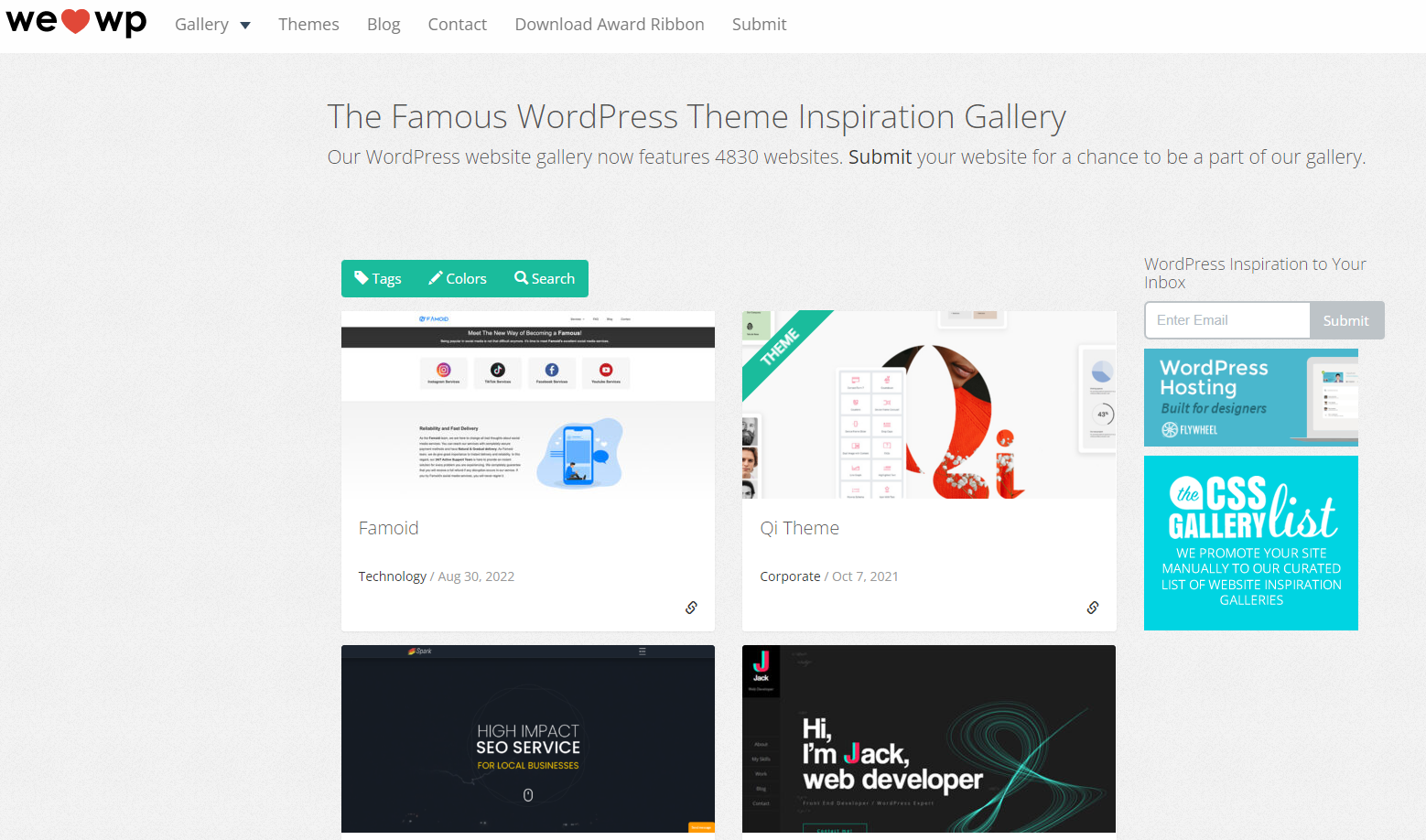
【WordPressに特化】WeLoveWP

WeLoveWPは、WordPressで構築されたWebサイトだけを掲載しているギャラリーサイトです。Webサイトだけではなく、WordPressで使用できるテーマも紹介しています。
英語ではありますが、WordPressの設定方法や使い方などを解説した記事も豊富です。既存のWordPressサイトのデザインをリニューアルしたい方や新規サイトをWordPressで構築したい方は、参考にするとよいでしょう。
※出典:Best WordPress Site Design Inspiration | Blogs & Themes | WeLoveWP https://welovewp.com/
【海外の事例サイト】THE FWA

THE FWAは、主に海外の事例サイトを集めたギャラリーサイトです。日本語のサイトもいくつか掲載されています。
時系列順にサイトを掲載しているため、Webデザインのトレンドをチェックしたい方におすすめです。加えて、採点システムを採用しており、掲載サイトの人気度をチェックすることもできます。海外向けのWebサイトを構築したい方は、デザインの参考にするとよいでしょう。
※出典:The FWA - Awards https://thefwa.com/
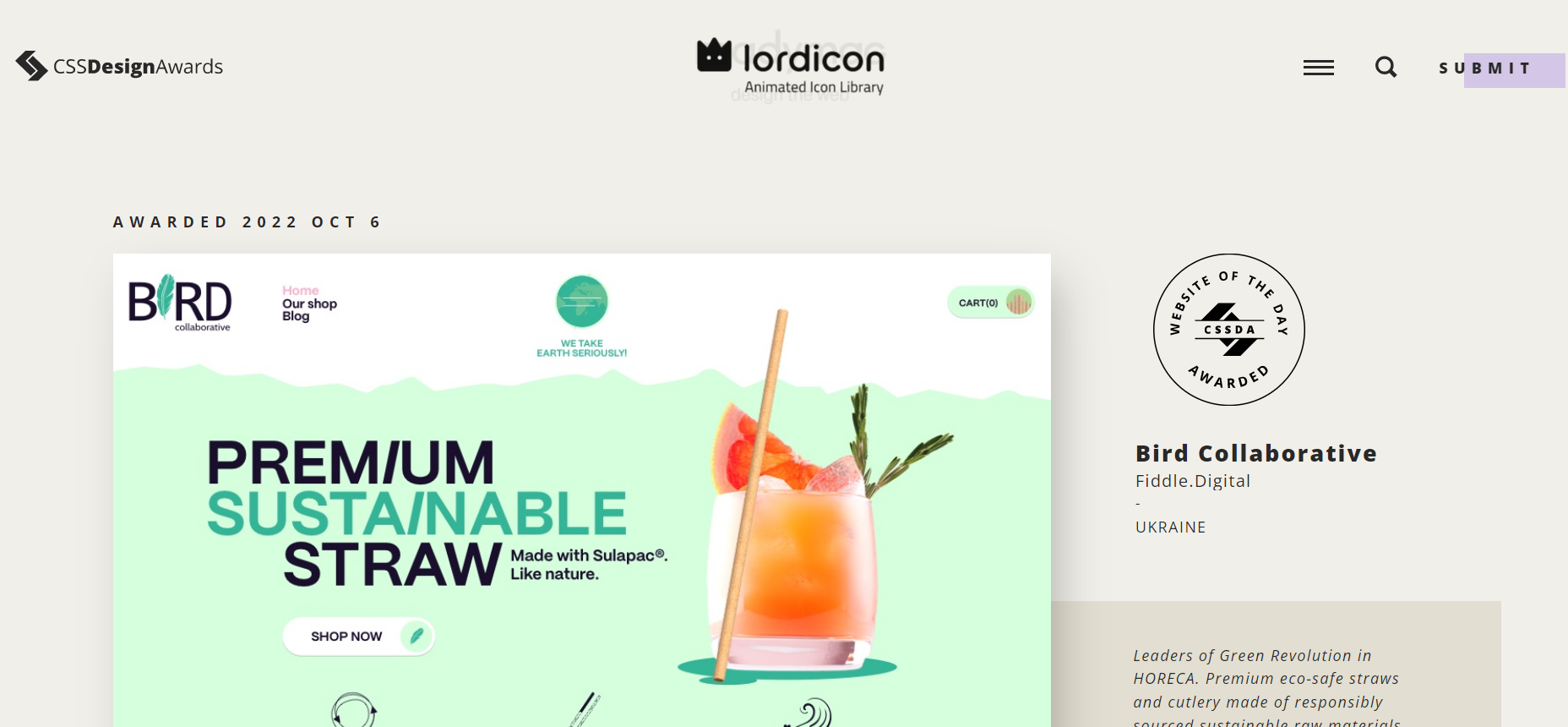
【デザインアワード受賞サイトが掲載】CSS Design Awards

CSS Design Awardsは、国際的なWebデザインアワードです。応募サイトは、UIデザインとUXデザイン、イノベーションという3つの観点から評価されます。
公式サイトには、受賞サイトやノミネートサイトを掲載。世界中の優れたデザインをまとめてチェックできます。Webサイトのデザインにこだわりがある方は参考にするとよいでしょう。
※出典:CSS Design Awards - Website Awards - Best Web Design Inspiration - CSS Awards https://www.cssdesignawards.com/
デザインを重視したいなら得意なホームページ制作会社に
Webサイトのデザインにこだわりたい方は、ホームページ制作会社へ外注したほうがよいでしょう。最近では専門的な知識がない方でも、Webサイトを構築できるサービスやシステムも増えてきました。
一方で、テンプレートをベースにしているため、他社との差別化が難しいという課題も。デザインを重視するのであれば、専門的なノウハウを持つ会社へ依頼しましょう。アイミツでは、デザインに定評のあるホームページ制作会社を無料でご紹介しています。お気軽にお問合せください。
Webデザイン・ホームページ制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・オリジナル性の高いwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業 ・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】Webサイトのデザインでお困りの方はアイミツへ
Webサイトのデザイン例を探している方におすすめのギャラリーサイトをご紹介しました。
自社にノウハウがなくとも、Webデザインの専門会社であれば、安心して依頼できるでしょう。アイミツではご要望を伺った上で、条件に合うホームページ制作・Web制作会社を無料で複数社ご紹介可能です。Webデザインでお困りの方は、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ作成の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!


診断とヒアリングから
お探しします