プロトタイピングツール8選を紹介!無料あり|種類に関しても解説【2025年最新版】
製品の開発時に「情報共有がうまくいかない」「問題発見から改善までの効率が悪い」などと悩んでいる方も多いでしょう。そこでこの記事では、さまざまな分野の発注先を比較検討できる「アイミツ」が、Webやアプリ開発で悩む企業に向けて、プロトタイプ制作の重要性と、おすすめのプロトタイピングツールを詳しくご紹介していきます。
【関連ページ】
ホームページ作成にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
Webやアプリ開発で重要なプロトタイプとは?
プロトタイプとは、視覚的に概要を把握するために制作するモックアップとは異なり、モックアップを改善して機能を実装し、デザインなど完成品とほぼ同じに作成して形にする「試作品」のことです。完成品のイメージを伝え、リリース前に関係者内で作成過程の認識のズレのすり合わせなどに役立ちます。問題発見からの改善を容易にすることで、最終的な成果物である製品の品質や精度を高められるのがポイントです。
プロトタイプを制作する手法をプロトタイピングと言いますが、昨今ではニーズの多様化や開発期間の短縮によりこの手法が普及し一般化しました。顧客満足度の高い製品を製作するためにも、目的に合ったプロトタイピングツールでプロトタイプを制作することが重要です。
プロトタイピングツールで再現できるもの
プロトタイピングツールで再現可能なモデルには「画面UI」「画面遷移」「アニメーション」の3種類があります。3種類の再現可能なモデルの特徴を把握して、適したツールを選びましょう。
画面UI
プロトタイピングツールを使うことで、Webやアプリ上でユーザーの視覚に入るすべてを再現できます。高品質なWebやアプリ開発にはユーザーの満足度や理解度を高めるためのブラッシュアップは欠かせません。
そのためには、プロトタイピングツールで画面UIを再現し、リリース前にユーザーに体験してもらうことや、検証と分析、改善を重ねることが重要です。
画面遷移
プロトタイピングツールの活用により、web画面上におけるユーザーの操作の流れや、画面の位置づけを把握できる画面遷移も再現できます。
これらを再現することで、全体像の把握、画面間の相互関係を示すことや必要な画面の洗い出し、操作の最適化が可能です。手書きでも作成可能ですが、ツールを活用すれば効率的に作成できるため、時間の削減につながるでしょう。
アニメーション
プロトタイピングツールではアニメーションの再現も可能で、ユーザーを楽しませる仕掛けを作成できます。また、プロトタイピングツールで細かな動きや凝ったアニメーションを作成することで画面に変化を与えることも可能です。直観的にアニメーションをチェックできるツールも多く、コーディングが不要なサービスもあります。
プロトタイピングツールの種類
プロトタイピングツールには画面遷移が作成できる「トランジション型」と、アニメーションを作成できる「インタラクション型」、そして二つの機能を合わせ持つ「複合型」の3種類があります。それぞれの特徴を解説します。
トランジション型
画面遷移を専門として制作できるプロトタイプツールが「トランジション型」です。画面の全体の遷移を簡単に設定でき、画面の操作の流れをはじめ、全体の操作フローの確認や課題の把握などを目的に使用します。ユーザーがWebサイトやアプリを操作する一連の流れを効果的に改善することが可能です。
インタラクション型
1つの画面内で細かな動きや凝ったアニメーションが制作できるプロトタイプツールを「インタラクション型」と言います。制作する難易度は、トランジション型と比較すると高いです。作業時間もかかりますが、スクロールした際の動きにアニメーションをつけることや、スクロール時の動き方などを工夫したい場合に向いています。
複合型
「複合型」は、トランジション型(画面遷移)とインタラクション型(アニメーション)の両方の機能を合わせ持つタイプです。機能が豊富であることから、コストもかかる傾向にありますが、トランジション型とインタラクション型の機能を使用できるため、両方をプロトタイプツールでチェックしたい方におすすめします。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
プロトタイピングツールを比較!おすすめ8選【無料あり】
プロトタイピングツールは種類が多く、目的によって選択するツールが異なります。ここからは、おすすめのプロトタイピングツール8選をご紹介します。目的に合ったツールを導入し、高品質な製品作成にお役立てください。
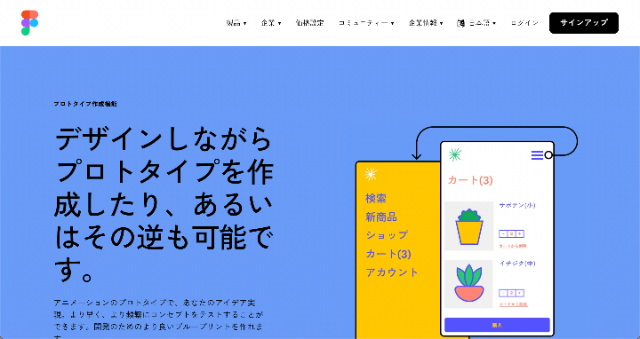
Figma

出典: クリック可能なプロトタイプを作成する、無料のプロトタイプ作成ツール|Figma https://www.figma.com/ja/prototyping/
Figmaは、リアルタイムにデザイン上で直接コメントしながら共同作業したい方におすすめのトランジション型プロトタイピングツールです。プラグインなどの拡張機能も豊富で、迅速にプロトタイプを作成できます。また、画像はドラッグ&ドロップで直観的に使うことが可能です。
・無料プラン:有
・対応デバイス:ブラウザ型、iOS/Androidアプリあり
Adobe XD

出典: Adobe Creative Cloudの詳細と製品情報 | アドビ公式 https://www.adobe.com/jp/creativecloud.html
Adobe XDは、Adobeが開発・提供しているUI/UXデザインツールです。Creative Cloudに加入することによって、Adobeのアプリをまとめて使えるため、デザインに力を入れたい方にもおすすめ。Webサイトやモバイルアプリの外観となるUX/UIをコーディングなしでプロトタイプまで作成できます。
・無料プラン:有(スターターキット無料体験版あり)
・対応デバイス:MacOS、Windows
Prott

出典: Prott - Prototyping tool for Web iOS Android apps https://prottapp.com/ja/
Prottは、ツール導入後もしっかりサポートしてほしい方におすすめのトランジション型プロトタイピングツールです。簡単にプロトタイプの作成が可能で、プレビュー機能で実機の操作をPC・モバイルから行うことができます。ユーザーテストに使用することも可能です。
・無料プラン:有
・対応デバイス:ブラウザ型、iOS/Androidアプリ版あり
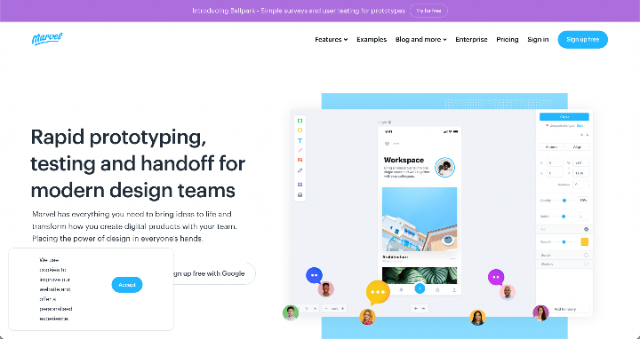
Marvel

出典: Marvel - The design platform for digital products. Get started for free. https://marvelapp.com
Marvelは、ツールをカスタムしてより快適に使用したい方におすすめの複合型プロトタイピングツールです。情報共有機能によって、全ての工程を可視化してリアルタイムで共有できるのはもちろんのこと、Sketchなどの他ツールとの外部連携ができます。
・無料プラン:有
・対応デバイス:ブラウザ型、iOS/Androidアプリ版あり
Sketch

出典: Sketch · Design, collaborate, prototype and handoff https://www.sketch.com/
Sketchは、関係者全員で共有しながらプロトタイプを作成したい方におすすめのトランジション型プロトタイピングツールです。チーム全員が同じドキュメントにアクセスでき、フィードバックと改善をツール内でチェックできるため、早い段階で開発者に共有できます。
・無料プラン:有(30日間の無料トライアル期間有)
・対応デバイス:MacOS
InVision

出典: Collaborate better | InVision https://www.invisionapp.com/
InVisionは、プロトタイプ作成から完了までのプロセスを1つのツールでリアルタイムで共有しながら、完結したい方におすすめのアニメーション型プロトタイピングツールです。ワークフロー全体を一元化することができ、プロトタイプ、フィードバック、改善、完了のすべてをツール内で行うことができます。
・無料プラン:有
・対応デバイス:ブラウザ型
UXPin

出典: UXPin | UI デザイン・プロトタイピングツール https://www.uxpin.com/jp
UXPinは、最終製品と遜色ないプロトタイプを制作したい方におすすめのトランジション型プロトタイピングツールです。関係者で画面共有できる機能があるため、企画段階からイメージが共有でき、迅速に作業を進められます。
・無料プラン:無
・対応デバイス:ブラウザ型
Origami Studio

出典: Origami Studio — Origami Studio 3 https://origami.design/
Origami Studioは、操作が直観的でわかりやすく、視覚的なオブジェクトで作成したい方におすすめなインタラクション型プロトタイピングツールです。Android/iPhone用のアプリをダウンロードすれば、実機でプロトタイプを操作してもらうことができます。
・無料プランのみ
・対応デバイス:MacOS
ホームページ制作の費用相場
続いては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下のとおりです。
| <作成費用> | <ホームページの特徴> | <どんな企業向きか> |
| ~30万円 | ・テンプレートを使用・WordPressなどのCMSで作成・画像やテキストは依頼者側で用意・簡易的なコーポレートサイト・簡易的なオウンドメディア・10ページ以内の作成 | ・費用を抑えたい・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト・発注者の要望に沿ったデザイン・独自コンテンツの充実したwebサイト・オリジナル性の高いwebサイト・簡単な撮影やインタビューを含む素材の用意も依頼可能 | ・中小企業・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成・トレンドのコンテンツやデザイン・撮影やインタビューを含む素材の用意も依頼可能 | ・中小企業~大企業・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト・SNSとの連動が可能・多機能なWebサイト | ・大企業・複数のブランドサイトを制作したい方・SNSと連動したWebサイトを作りたい・機能性の高いWebサイトを作りたい |
より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】プロトタイピングツールにお悩みの方はアイミツへ
高品質なWebやアプリ製品の作成には、目的に合ったプロトタイピングツールを選定することが重要です。トランジション型、インタラクション型、複合型と、再現したい目的によって選定するツールが異なるため、検討前の段階から目的を明確にする必要があります。
自社にノウハウがなくとも、専門技術を持った会社であれば、安心して依頼できるでしょう。アイミツではご要望を伺った上で、条件に合うWeb制作会社などを無料で複数社ご紹介可能です。プロトタイピングツールの選び方がわからないとお困りの方も、ぜひお気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ作成の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - マッチング実績60万件以上
から業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!

