ホームページレイアウトの基礎|基本パターンや参考事例も紹介
「ホームページを作りたいけれど、どんなデザインにすれば良いのかわからない」というようなお悩みを持っている方も多いのではないでしょうか。
そこで、この記事ではホームページのレイアウトの基本パターンや、おしゃれなホームページレイアウトの事例をご紹介します。ホームページのレイアウトでお悩みの方はぜひ参考にしてください。
【関連ページ】
ホームページ作成にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
ホームページレイアウトとは?
ホームページにおけるレイアウトとは、ホームページを構成する各要素を、ホームページのどこに、どのように配置していくのかを決めること。具体的に言えば、ホームページに掲載するテキストや画像などのパーツの配置のことです。
ホームページのレイアウトによって、ユーザーが受け取る印象や見やすさ、使いやすさが大きく変化します。また、見やすく使い勝手の良いホームページは、ユーザーが長期間滞在しやすくなるため、結果的にコンバージョンも上がりやすくなるでしょう。
レイアウトに必要な5つのパーツ
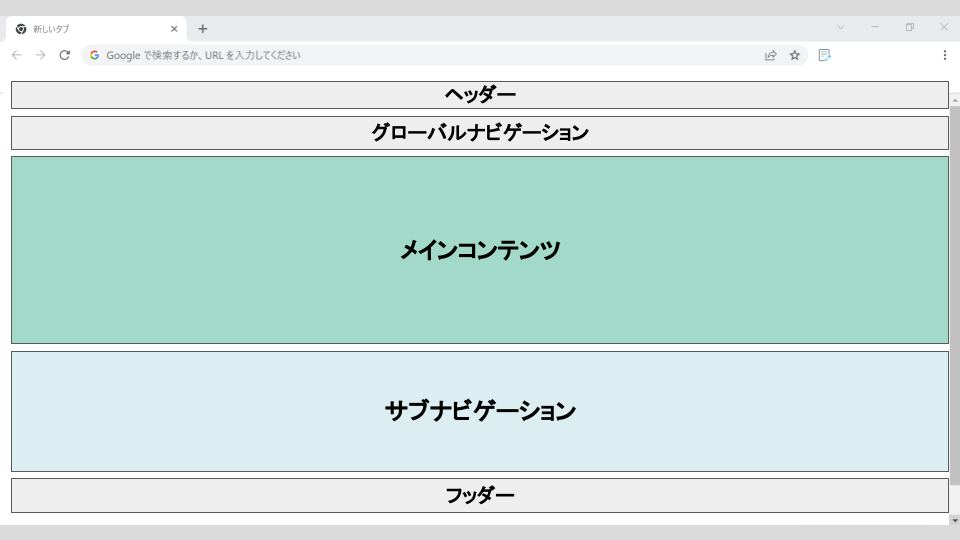
ホームページのレイアウトは、以下の5つのパーツで構成されています。
・ヘッダー
・ナビゲーション
・コンテンツ
・サイドバー
・フッター
それぞれのパーツの役割について詳しく見ていきましょう。
ヘッダー

ヘッダーとは、ホームページの上部に表示されるエリアのことです。ホームページのなかでも目立つ位置のため、重要な情報へのリンクが設置されます。企業のホームページであれば、企業名や企業のロゴ、会社概要、問い合わせページなどへのリンクが設置されるのが一般的です。
ナビゲーション

ホームページのどこにどのような情報が掲載されているのかを示す、目次のような存在がナビゲーションです。ユーザーがひと目でわかるように、ヘッダーの直下やサイド部分のエリアに設置されます。
コンテンツ

コンテンツとは、文字どおりホームページのメインとなるコンテンツを表示させるエリアのことですが、ホームページによって掲載される情報はさまざまです。たとえば、会社概要や自社の商品・サービスを紹介する記事・画像などをこのエリアに配置します。
サイドバー

コンテンツのサイドのエリアをサイドバーと呼びます。このエリアには、自社のSNSへの誘導など、ナビゲーションでフォローしきれなかった情報や広告などを掲載することが一般的です。
フッター

フッターとは、ホームページの下部、コンテンツの直下に表示されるエリアのことです。企業のホームページでは、会社概要やプライバシーポリシー、問い合わせページなどへのリンクを設置することが一般的です。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
ホームページレイアウトの4つの基本パターン
ホームページのレイアウト制作の現場でよく耳にする言葉に「カラム」というものがあります。「カラム」とは、パーツとパーツの段組みのことです。カラムの数や組み合せによって、ホームページのレイアウトが決まります。ここでは、ホームページレイアウトの4つの基本パターンを見ていきましょう。
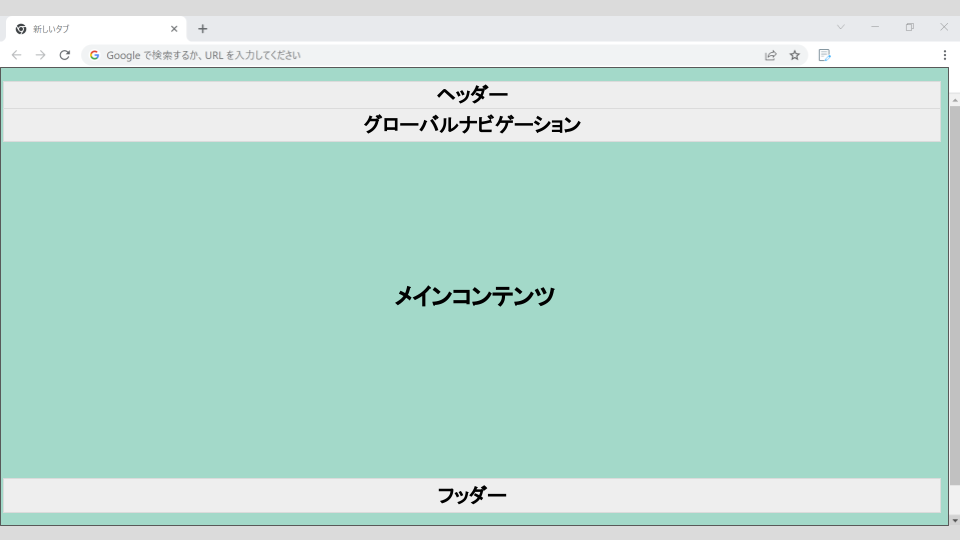
シングルカラム
ヘッダー、ナビゲーション、コンテンツ、フッターを縦一列に並べたデザインがシングルカラムです。パソコンとスマートフォンで共通のレイアウトが使える点や、コンテンツに集中して閲覧してもらいやすい点がメリット。ランディングページなどによく利用されています。

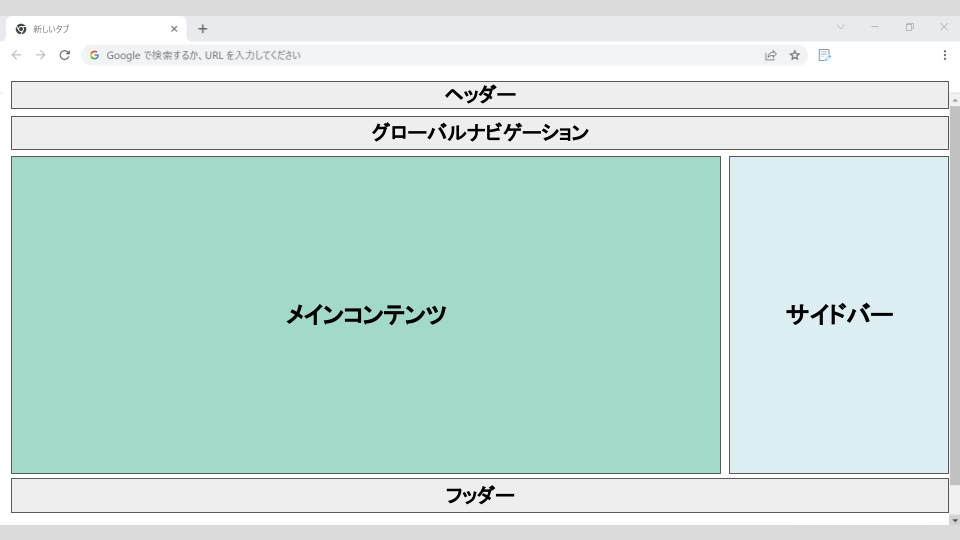
マルチカラム
マルチカラムは、コンテンツの隣にサイドバーを配置するなど、複数のカラムによって構成されたレイアウトのことです。1ページに多くの情報を掲載できる点や、特に重要な情報をサイドバーに掲載できる点などがメリット。回遊性が上がり、成果につながりやすくなるため、情報量が多いポータルサイトやECサイトなどで利用されています。
ただし、スマートフォンなど画面の小さな端末で閲覧した場合は、ゴチャゴチャして見にくくなる可能性がある点には要注意です。

フルスクリーン型
コンテンツを画面いっぱいに配置したレイアウトがフルスクリーン型です。フルスクリーン型では、ヘッダーやナビゲーション、フッターのエリアは必要最小限の大きさにとどめ、サイドバーは設置されません。コンテンツの画像のインパクトを最大限に引き出せる点やデザイン性の高いホームページが作れる点がメリットです。観光客を誘致したい自治体のホームページなどでよく見られます。

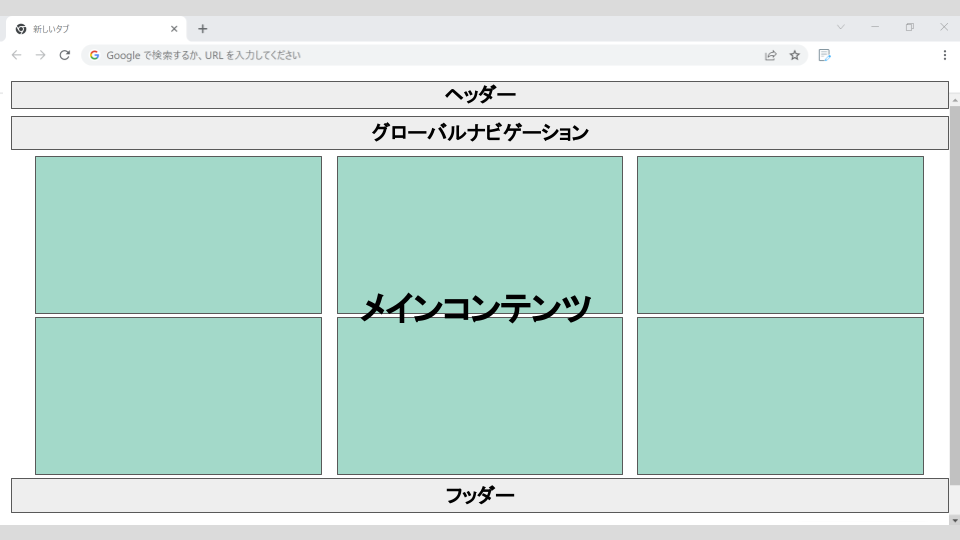
グリッド型
グリッドとは、「格子」や「方眼」を意味します。その名のとおり、コンテンツを格子型に並べたレイアウトのことです。コンテンツを整理して見せることで、情報が伝わりやすくなるというメリットがあります。
また、おしゃれで遊び心のあるホームページが作りやすいため、インテリア関連やファッション関連といったホームページでよく使われているデザインです。

今や必要不可欠な「レスポンシブWebデザイン」とは?
レスポンシブデザインとは、パソコンでもスマートフォンでも快適に閲覧できるデザインのことです。このところ急速に広まっているのは、ホームページを閲覧するのにパソコンよりもスマートフォンを利用する人が多いからです。総務省の調査によると、2019年の端末別のインターネット利用率は、スマートフォンが63.3%だったのに対して、パソコンは50.4%でした。※
検索エンジン最大手のGoogleもレスポンシブデザインを推奨しています。ホームページから集客するのであれば、レスポンシブデザインはもはや必須です。
※出典:総務省「通信利用動向調査」https://www.soumu.go.jp/johotsusintokei/statistics/statistics05.html
参考にしたい!おしゃれなホームページレイアウト事例
ここでは、ホームページのレイアウトを考える際の参考になる事例についてご紹介します。
<シングルカラム>日光松原の宿 而今 -jicon-

出典: 日光松原の宿 而今 -jicon- 公式サイト https://nikko-jicon.jp/
「日光松原の宿 而今 -jicon-」のホームページは、シングルカラムのシンプルなレイアウトが特徴的です。豊富に画像を使い、宿の雰囲気を表現しています。上から下までを順番に閲覧していくと、宿のこだわりやおすすめの食事、プランなどがすんなりと頭に入るように設計されているのが特徴です。
<マルチカラム>岡山芸術交流 OKAYAMA ART SUMMIT 2022

出典: 岡山芸術交流 OKAYAMA ART SUMMIT 2022 公式サイトhttps://www.okayamaartsummit.jp/2022/
「岡山芸術交流 OKAYAMA ART SUMMIT 2022」のホームページは画面に左にサイドバーを配したマルチカラムです。サイドバーには、イベントに登場するアーティストやアートの展示会場、チケット情報などユーザーが知りたい情報をまとめています。
<フルスクリーン型>プラットイン

出典: プラットイン 採用サイト https://www.platin.co.jp/saiyo/
Webサイトや動画の制作を手掛けるプラットインの採用サイトは、画面いっぱいに画像をあしらったフルスクリーン型のレイアウトです。まず、画面いっぱいに広がった画像でユーザーの目を引き、左から右へ画像を進めていくと、より会社のことがわかる仕掛けになっています。
<グリッド型>HugMug

出典: HugMug 公式サイト https://hugmug.jp/
子育て世代のためのライフスタイルマガジン「HugMug」のホームページは、おしゃれで遊び心あふれるグリッド型のレイアウトです。ひとつの画面にさまざまな情報を表示することで、読者の興味をそそり、飽きさせないように工夫されています。
ホームページ制作の費用相場
続いては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下のとおりです。
| <作成費用> | <ホームページの特徴> | <どんな企業向きか> |
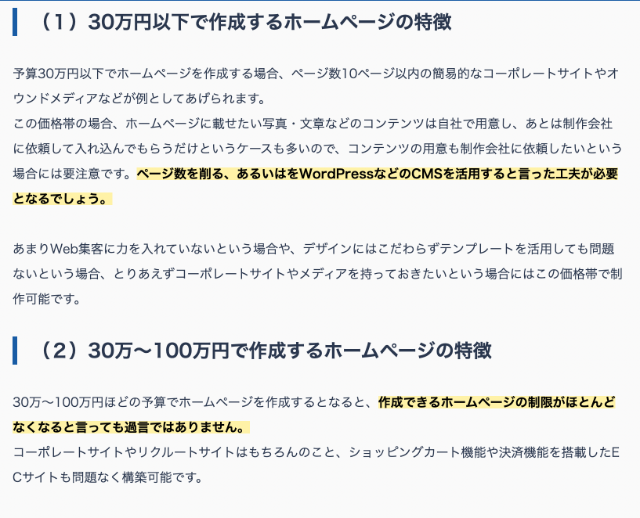
| ~30万円 | ・テンプレートを使用・WordPressなどのCMSで作成・画像やテキストは依頼者側で用意・簡易的なコーポレートサイト・簡易的なオウンドメディア・10ページ以内の作成 | ・費用を抑えたい・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト・発注者の要望に沿ったデザイン・独自コンテンツの充実したwebサイト・オリジナル性の高いwebサイト・簡単な撮影やインタビューを含む素材の用意も依頼可能 | ・中小企業・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成・トレンドのコンテンツやデザイン・撮影やインタビューを含む素材の用意も依頼可能 | ・中小企業~大企業・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト・SNSとの連動が可能・多機能なWebサイト | ・大企業・複数のブランドサイトを制作したい方・SNSと連動したWebサイトを作りたい・機能性の高いWebサイトを作りたい |
より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】ホームページのレイアウトにお困りの方はアイミツへ
ユーザーにとっての見やすさや使い勝手に配慮されたレイアウトのホームページは、離脱率が低くなる傾向にあり、結果的に成果に結びつきやすくなります。ホームページのレイアウトの基本形には、シングルカラム、マルチカラム、フルスクリーン型などいくつかの種類があることを説明しました。それぞれに向いているホームページは異なるため、自社のホームページの種類や目的に応じて、最適な種類のレイアウトを選ぶようにしましょう。
なお、自社にノウハウがなくとも、ホームページ制作を専門とする会社であれば、安心して依頼できるます。アイミツではご要望を伺った上で、条件に合うホームページ制作会社を無料で複数社ご紹介可能です。ホームページのレイアウトなどでお困りの方は、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ制作の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - マッチング実績60万件以上
から業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!

