グローバルメニューとは?デザイン例や作り方のポイントを紹介【2024年最新版】
Webサイトを制作する際に気を付けなければならないのが、Webサイトに必要な要素を必ず入れ込むことです。代表的なのはグローバルメニューと呼ばれるものですが、この言葉をはじめて聞いた方もいるのではないでしょうか。
本記事では、グローバルメニューとはどのようなもので、Webサイトのどこにどのように作ればいいのかなど、具体的に解説していきます。
【関連ページ】
ホームページ作成にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
グローバルメニューとは?

グローバルメニューとは、Webサイト内にどのような内容のコンテンツが掲載されているのかをユーザーが把握しやすいように、そのWebサイトの主要コンテンツがまとめられたメニューのことです。グローバルナビゲーションと表記するケースもあります。
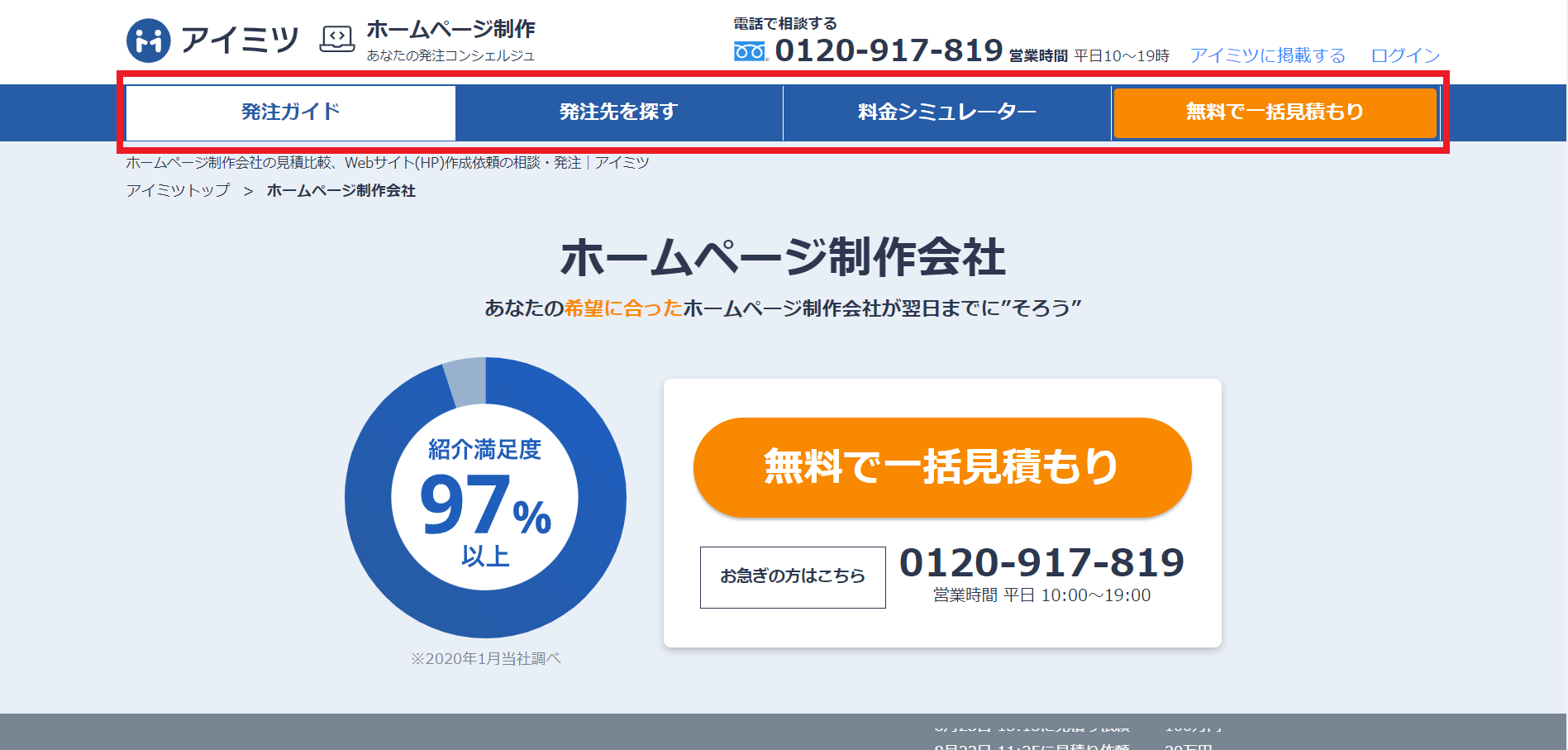
たとえば、アイミツ(現:PRONIアイミツ)の公式サイト(上記画像)を例に見てみましょう。赤く囲まれた「発注ガイド」「発注先を探す」「料金シミュレーター」「無料で一括見積もり」といったユーザーがよく利用するメニューが上部に並んでいます。これがグローバルメニューです。グローバルメニューがあることで、ユーザーは迷いなく、発注先を探すことや、見積もり依頼を出すことが可能になります。
アイミツ(現:PRONIアイミツ)ではこのようになっていますが、Webサイトの目的によって、グローバルメニューの内容は大きく異なります。
グローバルメニューはどこに設置する?デザイン例紹介
グローバルメニューを設置する目的や概要がわかったところで、次に、設置する場所について見ていきましょう。一般的には、Webサイトの上部やサイドなど、ユーザーの目に入りやすいところに設置します。
ホームページの上部に設置

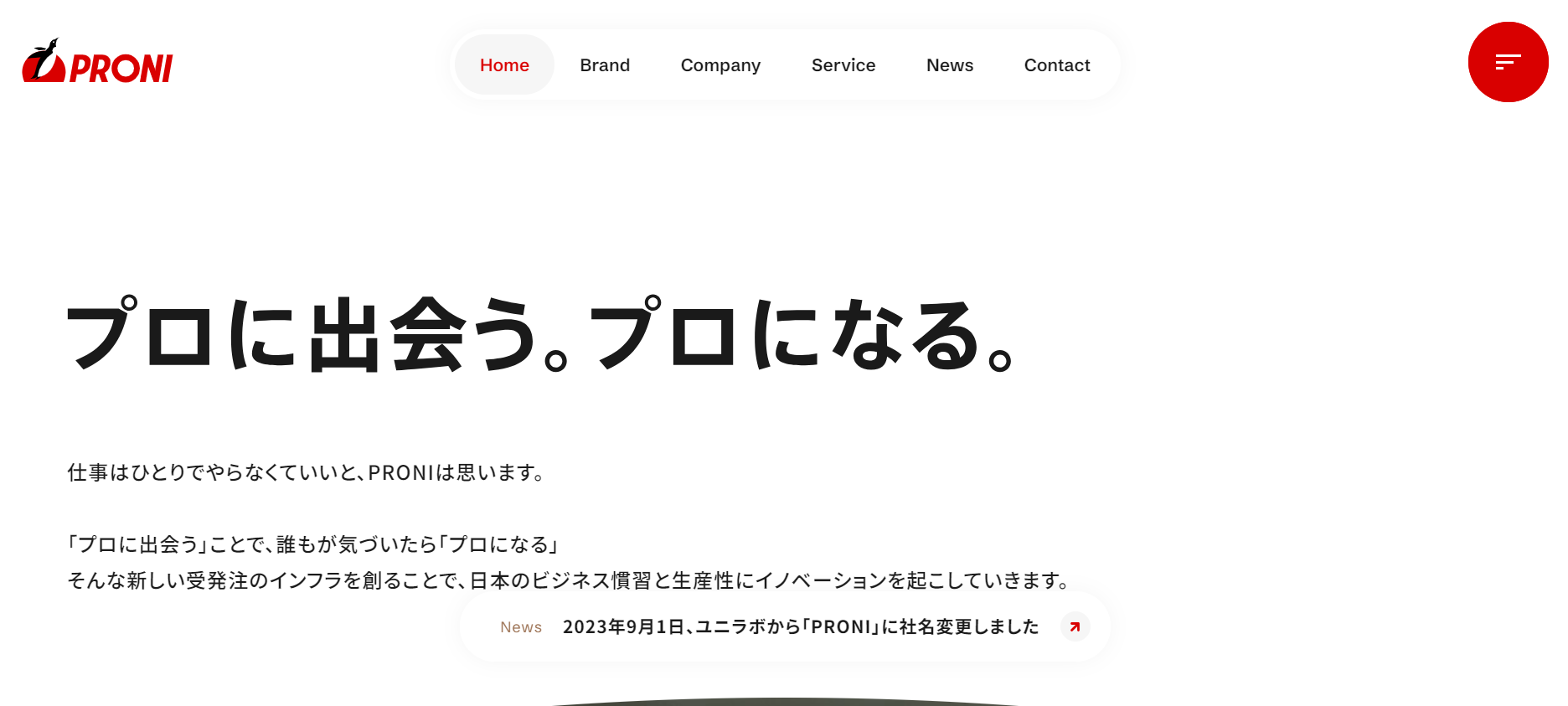
先ほどご紹介したアイミツ(現:PRONIアイミツ)の公式サイトと、アイミツを運営するPRONIの公式サイト(上記画像)はいずれも、サイト上部にグローバルメニューを設置しています。Webサイトを訪れたユーザーは、まずトップページを閲覧するのが一般的です。
そのトップページの、特に目立つ上部に設置しておくことで、サイトを訪れたユーザーは必ずグローバルメニューを目にすることになります。ファーストビューでグローバルメニューを表示させることで、ユーザーを迷うことなく目的に誘導できる点が上部に設置するメリットです。
ホームページのサイドに設置

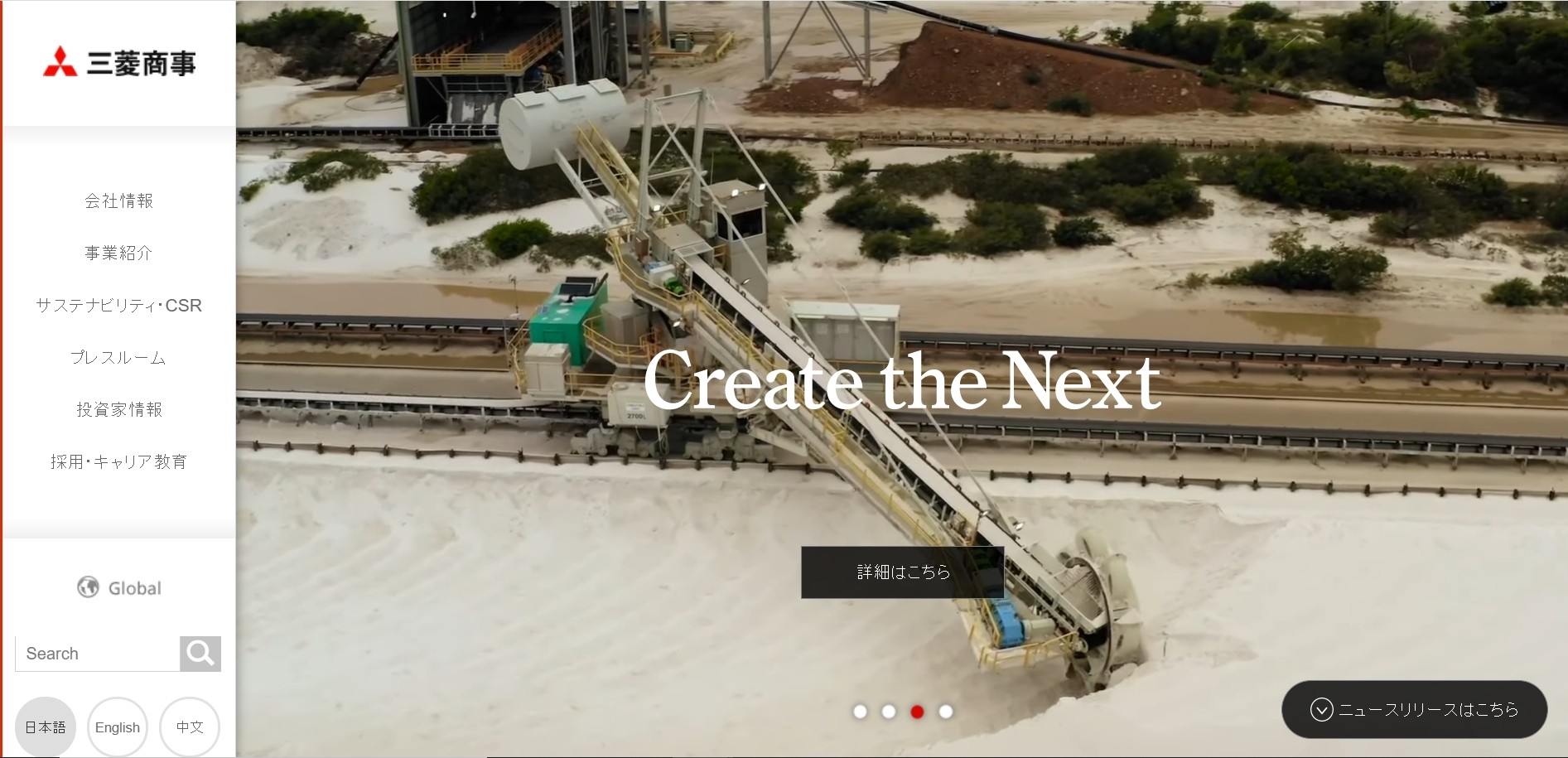
出典: https://www.mitsubishicorp.com/jp/ja/

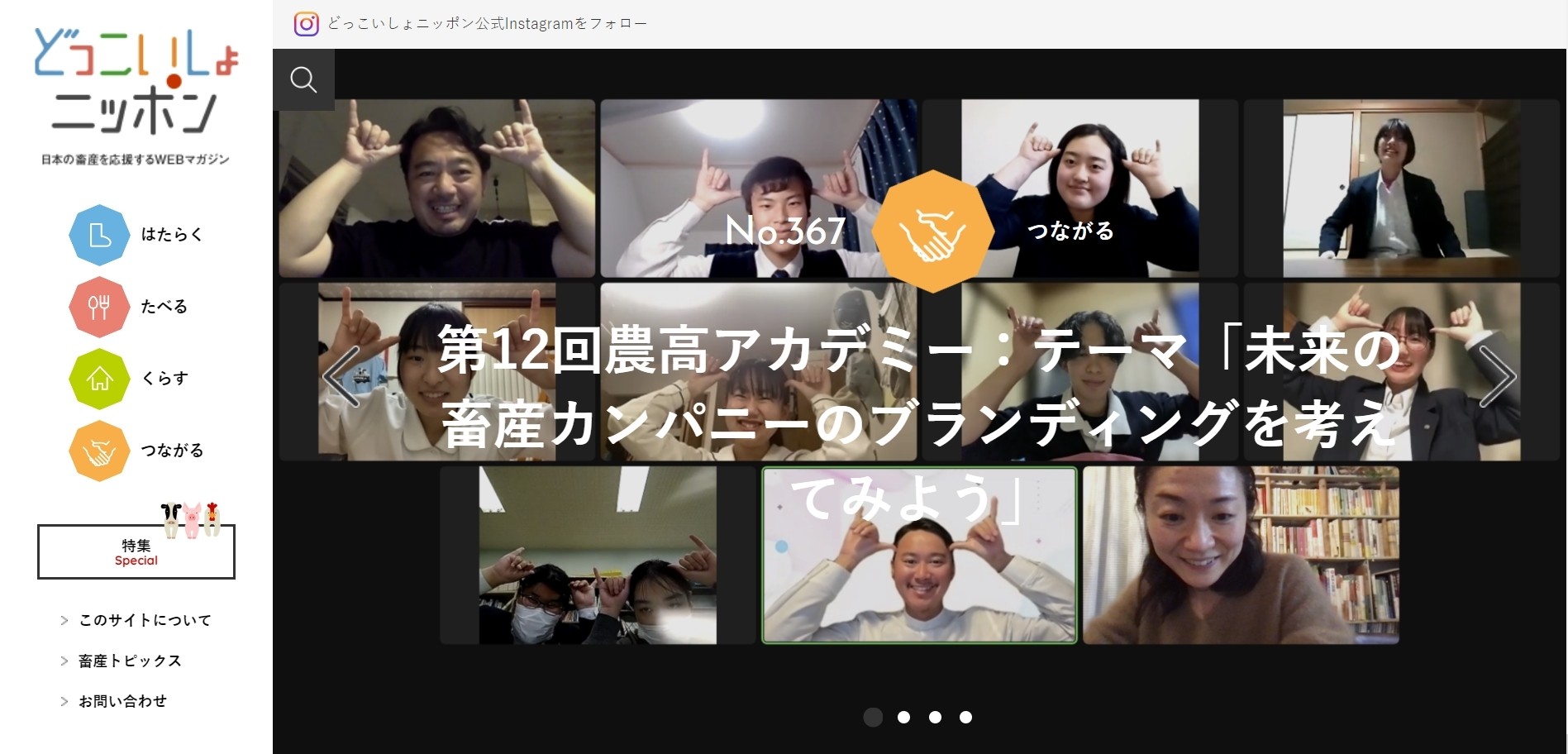
出典: https://dokkoisyo.jp/
グローバルメニューをサイト上部に設置するWebサイトが多いですが、なかにはサイドに設置するWebサイトもあります。グローバルメニューをサイドに設置することのメリットは、ディスプレイの高さを最大限に活用できるため、写真のインパクトを出しやすい点です。
そのため、ホテルや旅館などの宿泊施設や飲食店のWebサイト、ECサイトなど、写真をできるだけ大きく扱いたいサイトでは、グローバルメニューをサイドに設置するケースが多いです。
グローバルメニューの役割
ここまでで、グローバルメニューがどういうものなのか、Webサイトのどこに設置すればいいのかが大体把握できたのではないでしょうか。次に、グローバルメニューの役割を詳しく見ていきましょう。
目的の情報にたどり着くための道しるべ
Webサイトにおけるグローバルメニューは、本の目次やデパートのフロアガイドのようなものです。はじめて本を読む際や、はじめて訪れたデパートで目的のフロアを探す際には、目次やフロアガイドをまず確認する人が多いでしょう。どこに何を記載しているのか、何が売られているのかが一目で把握できるからです。
グローバルメニューも同様で、そこを確認すれば、そのWebサイトで何ができるのか、何が知れるのかを把握できます。
ホームページの全体構成の把握
グローバルメニューを設置することによって、そのWebサイトに掲載されているコンテンツ内容や、ユーザーにできることが一目で把握できます。グローバルメニューがあることで、ユーザーはWebサイト全体の構成を把握できるようになるわけです。
逆に、グローバルメニューがない場合は、どのようなことが起こってしまうのかと言えば、ユーザーはそのWebサイトで何ができるのかがわからないため、すぐに離脱してしまう可能性が高まります。
ユーザーの現在位置の把握
Webサイトは、デパートなどの実店舗とは異なり、その場に立っているわけではないため、ユーザーが自分の居場所を把握することが難しいです。そのため、はじめてそのWebサイトを訪れたユーザーは、自分が今どこにいて、目的を達成するにはどこに行けばいいのかがわからなくなることも少なくありません。
一度見つけた情報にあとから再度アクセスすることは、現在地がわかっていなければ難しくなってしまいます。そこで、グローバルメニューが重要なのです。グローバルメニューがあることによって、ユーザーは自分が今いる位置を確かめられ、目的を達成するためにどこに行けばいいのかを把握できます。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「PRONIアイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
グローバルメニューの作り方のポイント
グローバルメニューは、ただ作れば良いというものではありません。しっかりとポイントを押さえて作ることで、ユーザーにとってより有益なものになります。以下で詳しく見ていきましょう。
ファーストビューなどわかりやすい位置に設置
グローバルメニューは、Webサイトの主要コンテンツがまとめられた重要な情報パーツです。そのため、アクセスしたとき、最初にユーザーの目に留まる「ファーストビュー」など、Webサイトのできるだけ目立つ場所に設置する必要があります。Webサイトの上部やサイドに配置するケースが一般的です。よく探さなければ見つけられないような場所に配置すると、ユーザーがストレスを感じて離脱する可能性があります。
全ページでデザインを統一する
グローバルメニューは、Webサイト内のどのページを閲覧しているときにも表示されるものです。そのため、トップページとその他のページでデザインが異なればユーザーは混乱してしまいます。グローバルメニューは全ページでデザインを統一するようにしましょう。すべてのページでデザインを統一することで、ユーザーがWebサイト上で迷った際にも、再度目的のページに効率よくたどり着けるようになります。
メニューの数を増やしすぎない
グローバルメニューはユーザーを目的に誘導するためのものですが、メニューの数が多すぎると、ユーザーは混乱してしまいます。そればかりでなく、ユーザーが探したい情報にたどり着きづらくなる恐れもあるでしょう。さまざまな情報を見てもらいたいがために、ついついメニューを増やしてしまいがちになりますが、増やしすぎると逆効果になるので要注意。グローバルメニューの数に厳密な決まりはありませんが、5~9つ程度が推奨されています。
階層がある場合はデザインで工夫
Webサイトのなかには、ページ数が多いために、階層を分けているものも少なくありません。階層分けすることによって、ユーザーが目的のページを探しやすくなります。階層に分かれているようなWebサイトの場合は、一目でそのページが「親ページ」であるのか、親ページに属する「子ページ」であるのかがわかるように、色やデザインを変えるなどの工夫をしましょう。階層が違うのに色やデザインが同じだと、ユーザーが今どこにいるのかがわからなくなってしまいます。
ユーザーのホームページを見る視線を意識する
グローバルメニューを配置する際は、ユーザーがWebサイトを見る視線の流れを意識してください。たとえば、トップページが表示されたときにユーザーが最初に目を向けるのはサイトの左上です。その後、左から右へと視線は流れていきます。この視線の流れを意識して配置すると、よりメニューがわかりやすくなります。一番左上にははじめてWebサイトを訪れた人に読んでもらいたいメニューを配置するようにしましょう。
スマホやレスポンシブで利用されるグローバルメニューのデザイン例
一昔前までは、Webサイトの閲覧といえばパソコンからが主流でしたが、現在はスマートフォンからの閲覧の方が圧倒的に多くなっています。そのため、スマートフォン表示に対応した「レスポンシブデザイン」のサイトが近年では一般的です。グローバルメニューにおいても、スマートフォンに対応していく必要があります。ここでは、スマートフォンに対応したグローバルメニューのデザイン例をお伝えします。
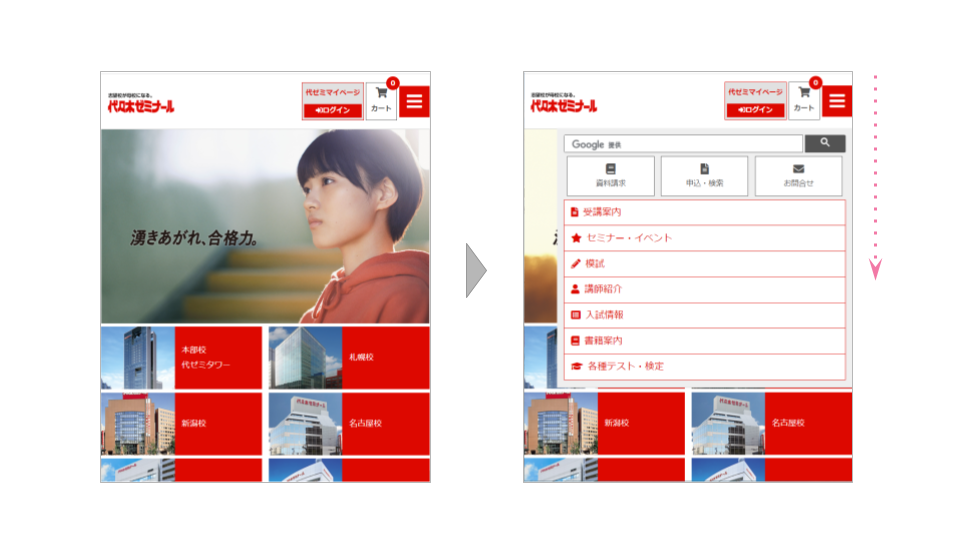
ドロップダウン

出典: https://www.yozemi.ac.jp/
ドロップダウンとは、メニューボタンを押すと隠れていたグローバルメニューが下に表示されるタイプのデザインのこと。スマートフォン対応のWebサイトでもっとも多く取り入れられているデザインです。記載できるメニューの数が多いため、さまざまなメニューを読者に見てもらいたい場合にもおすすめ。階層が何層にも分かれているようなページ数の多いWebサイトでドロップダウンを採用すると、見た目がすっきりするというメリットもあります。
スライドメニュー

出典: https://mitsui-shopping-park.com/lalaport/
スライドメニューは、ドロップダウンと同様、普段はグローバルメニューを隠しておき、ユーザーがタップしたときにだけメニューを表示させるタイプのデザインです。ドロップダウンが下にメニューが表示されるデザインなのに対して、スライドメニューは画面の左右どちらかに表示されます。Webサイトのほか、スマートフォンアプリでもよく使われているデザインです。縦画面いっぱいにメニューを表示させることができるため、ユーザーの目的が複数あるなど、数多くのメニューをそろえたいサイトに向いています。
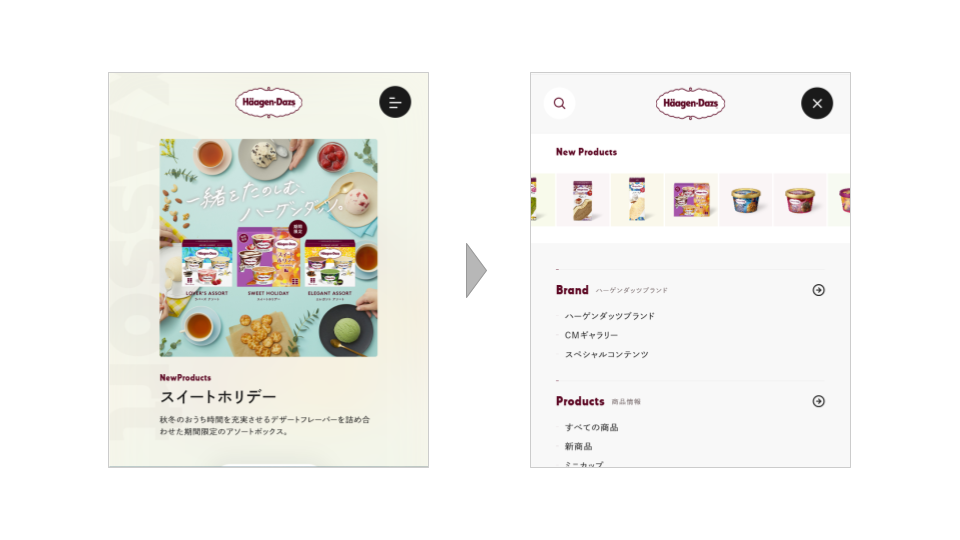
モーダルウィンドウ

出典: https://www.haagen-dazs.co.jp/
モーダルウィンドウは、メニューボタンを押すと、一時的に全画面にグローバルメニューが表示されるデザインです。画面全体を使えるため、グローバルメニューのデザインの自由度が上がります。ユーザーの注目度を高められるため、期間限定のメニューやキャンペーン、ユーザーに特別に読んでもらいたいものがある場合などにおすすめ。グローバルメニューの画面でユーザーに何かを入力してもらいやすい点もメリットです。
ホームページ制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・オリジナル性の高いwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業 ・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】Web制作でお困りの方はPRONIアイミツへ
グローバルメニューを設置することで、ユーザーは迷うことなく目的のページにたどり着けるようになります。ユーザーの離脱率を抑え、Webサイトで成果を上げやすくするためにはグローバルメニューの設置は必須です。
とはいえ、どのようなグローバルメニューにしたらいいかわからない方や、そもそもWebサイトを制作するリソースがないという方もいるでしょう。そういった方は、経験豊富なWeb制作会社に依頼してみてはいかがでしょうか。依頼先にあてがない方はぜひPRONIアイミツまでお気軽ご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ作成の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!


診断とヒアリングから
お探しします