ファーストビューデザインのコツは?参考事例もご紹介!【2024年最新版】
ホームページ・LP・ECサイト等、あらゆるサイトのパフォーマンスを左右する最大の要素が、「ファーストビュー」です。どのようなサイトを制作する場合においても、最も注力すべき要素であり、絶対に無視できない要素と言えるでしょう。
そこで当記事では、ファーストビューの概要やデザインのコツ、定番のデザイン、参考事例について解説していきます。サイト制作を検討中の方は、ぜひ参考にしてください。
【関連ページ】
ホームページ制作にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
ホームページ制作の費用・相場
ホームページ制作会社一覧
ファーストビューとは?
ファーストビューとは、Webサイトへ訪れたユーザーが最初に目にする画面のこと。スクロールを行わずに視認できる表示範囲が該当します。
Webサイトを訪れたユーザーは、ファーストビューの印象からそのサイトを回遊するか離脱するかを瞬間的に決める傾向にあるため、あらゆるサイト制作において最も重要な要素です。
ファーストビューデザインの3つのコツ
優れたファーストビューのデザインを行うには、押さえておくべきコツがあります。ここでは、必ず押さえておきたい3つのコツをご紹介します。
ターゲット・ペルソナをコンセプトに反映する
ファーストビューは、限られたスペースを最大限生かして情報を伝える必要があります。そこで重要となるポイントが、ターゲット・ペルソナを明確化して、デザインやコンセプトに反映することです。
「誰に」「何を」伝えたいのかを検討してから制作を行うことで、必要な要素・不必要な要素の取捨選択も可能となり、ファーストビューのクオリティや訴求力を高めることができます。
画像とキャッチコピーにこだわる
ファーストビューを構成する要素は、画像とテキスト。この2つの要素の組み合わせでデザインが決定付けられます。そのため、ファーストビューに使用する画像・キャッチコピーについては、手間・時間・コストを惜しまず一つひとつこだわりぬいたものを選択することが重要なポイントです。
しかし、あまり意識し過ぎて詰め込み過ぎるとデザイン性やユーザビリティを損ねるため、要素は厳選して画像の最適化を行っておくことも重要となります。
ブランドイメージやベネフィットを伝える
ファーストビューは、以下のようにユーザーのアクションを誘発できる要素を含めておくことが重要なポイント。
・ECサイト・LP・サービスサイト等の販売を目的としたサイトの場合は、商品やサービスを購入・利用することで得られるベネフィットを記載。
・コーポレートサイト・ブランドサイト等の場合は、ブランディングに繋がる画像や信頼性・権威性をPRするイメージコピーを配置して閲覧を促すことが重要。
ファーストビューの鉄板デザイン
ファーストビューのデザインには、鉄板のパターンがあります。一定の成果が認められているため、デザイン作成時には必ず取り入れるのがポイント。以下でご紹介していくので、ぜひ参考にしてください。
1.画面いっぱいに写真・動画を表示する
ファーストビューでインパクトを与えたい場合には、画面いっぱいに写真・動画を表示したデザインが効果的。画面を占有する程大きな画像や動画は、否が応でも視覚的に大きなインパクトを与え、記憶にも残りやすくなります。ブランドの世界観を演出したい場合や、モデルのイメージを前面に押し出したい場合にもおすすめでしょう。
画像・動画を優先的な要素とする場合は、テキストの配置は控えめ・シンプルにした方がバランスの取れたデザインを作成できます。
2.スライドショーで複数の画像を見せる
一般的なファーストビューでは、スペースが限られているため一枚の画像でデザインが行われます。しかし、訴求の目的や意図によっては複数の画像を活用したい場合もあるでしょう。
そのような場合におすすめとなるのが、複数の画像コンテンツをスライド式に表示するカルーセルの活用。メインエリアに表示する画像を切り替えることで、複数の画像を見せるファーストビューの作成が可能となります。
3.画面を複数に分ける
ファーストビューは、一枚のバナー画像のようなデザインが一般的なイメージとして定着しています。そこを敢えて画面を複数に分割することで、以下のようにコントラストを活用したデザインを行うのも効果的な手法です。
・デザイン|白背景にテキストコピー
・デザイン|デザイン
・デザイン|白背景にロゴ|デザイン
アイデア次第でさまざまなデザインを生み出すことが可能なので、多くの要素をスッキリと魅せたい場合にはおすすめです。
4.サイドバーを活用する
サイドバーとは、画面のサイドにメニューを配置するためのパーツ。従来であれば画面のスクロールと同時にサイドバーも移動してしまいますが、ファーストビューのデザインにおいてはサイドバーを固定してしまうのも効果的です。
画像を大胆に活用したデザイン・レイアウトが可能となり、スクロールを行っても常にメニューが表示されるため、ユーザーに特定のアクションを促しやすいという利点があります。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
参考にしたい!ファーストビューデザイン事例7選
ファーストビューデザインを作成するセンスやスキルを養うには、良質な事例を数多く参考にするのがおすすめ。以下でご紹介していくので、ぜひ参考にしてください。
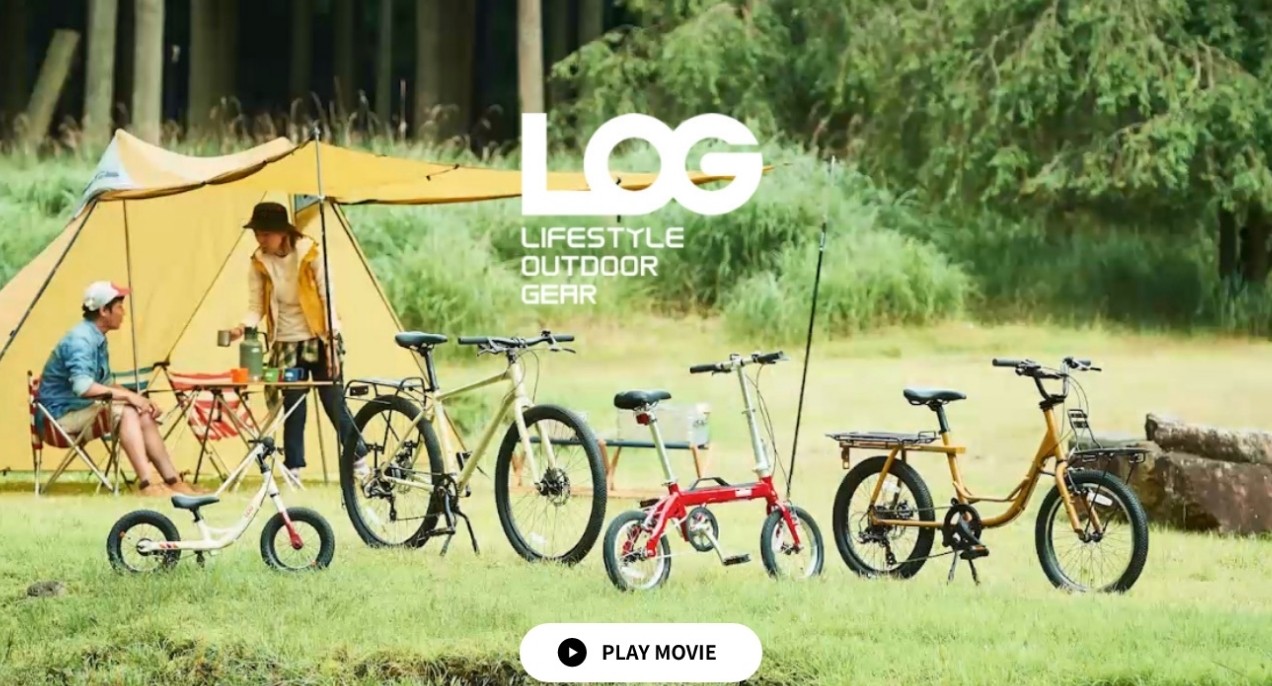
自転車専門店特設サイト:サイクルベースあさひ

出典: サイクルベースあさひ https://www.cb-asahi.co.jp/lp/products/ownbrand/log/
サイクルベースあさひのアウトドア向け自転車の特設サイトでは、画面全体にムービーが大胆に配置された、アウトドア感満載のファーストビューが特徴的。視覚的にアイテムの特徴・魅力・活用方法からアウトドアの楽しさまでさまざまな情報が伝わってくるデザインとなっています。
ファーストビューに動画を使用したい方は、参考になるのではないでしょうか。
Webシティガイド:東京上野ワンダラー

出典: 東京上野ワンダラー https://wonderer.ueno-bunka.jp/
東京上野ワンダラーは、上野の魅力を伝えるWebシティガイド。上述の画面分割によるデザインとカルーセルを併用したデザインが施されており、白背景によるWebサイトのコンセプトのコピーと多数の画像による視覚的情報を上手く共存させているのがポイント。
画像点数が多いにもかかわらずコンセプトがブレないファーストビューとなっています。
女性服のECサイト:TSURU by Mariko Oikawa

出典: TSURU by Mariko Oikawa https://www.tsurubymarikooikawa.jp/
女性向けアパレルブランドTSURU by Mariko Oikawaの公式通販サイトのデザインは、一言で表現すると「ミニマリズム」。テキストやアイコン等を必要最小限に留め、ブランドのイメージ画像のみが掲載された非常にシンプルなデザインが印象的。
ブランド名とブランドイメージのみが強調された超個性的なファーストビューとなっています。
社員研修会社のサービスサイト:インソース

出典: insource https://www.insource.co.jp/index.html
社員研修会社insource(インソース)のサービスサイトは、上記でご紹介したサイドバー固定型・カルーセルを組み合わせたデザインが特徴的。
訴求したい情報量が多いにもかかわらずシンプルでスッキリとしており、ユーザーも自身が必要なアクションを起こしやすいファーストビューに仕上げられています。
パーソナルジムのLP(ランディングページ):REGBODY

出典: REGBODY https://regbody.com/pg03/
完全個室のパーソナルジムを提供するREGBODYのLPは、大胆な配色と切り抜きモデル画像が大きなインパクトを放つデザイン。ジムの特徴を上手く整理して配置されたキャッチコピーとテキストが秀逸で、情報量が比較的多めであるにも関わらず、一目でジムの特色・サービス内容を把握できるファーストビューに仕上がっています。
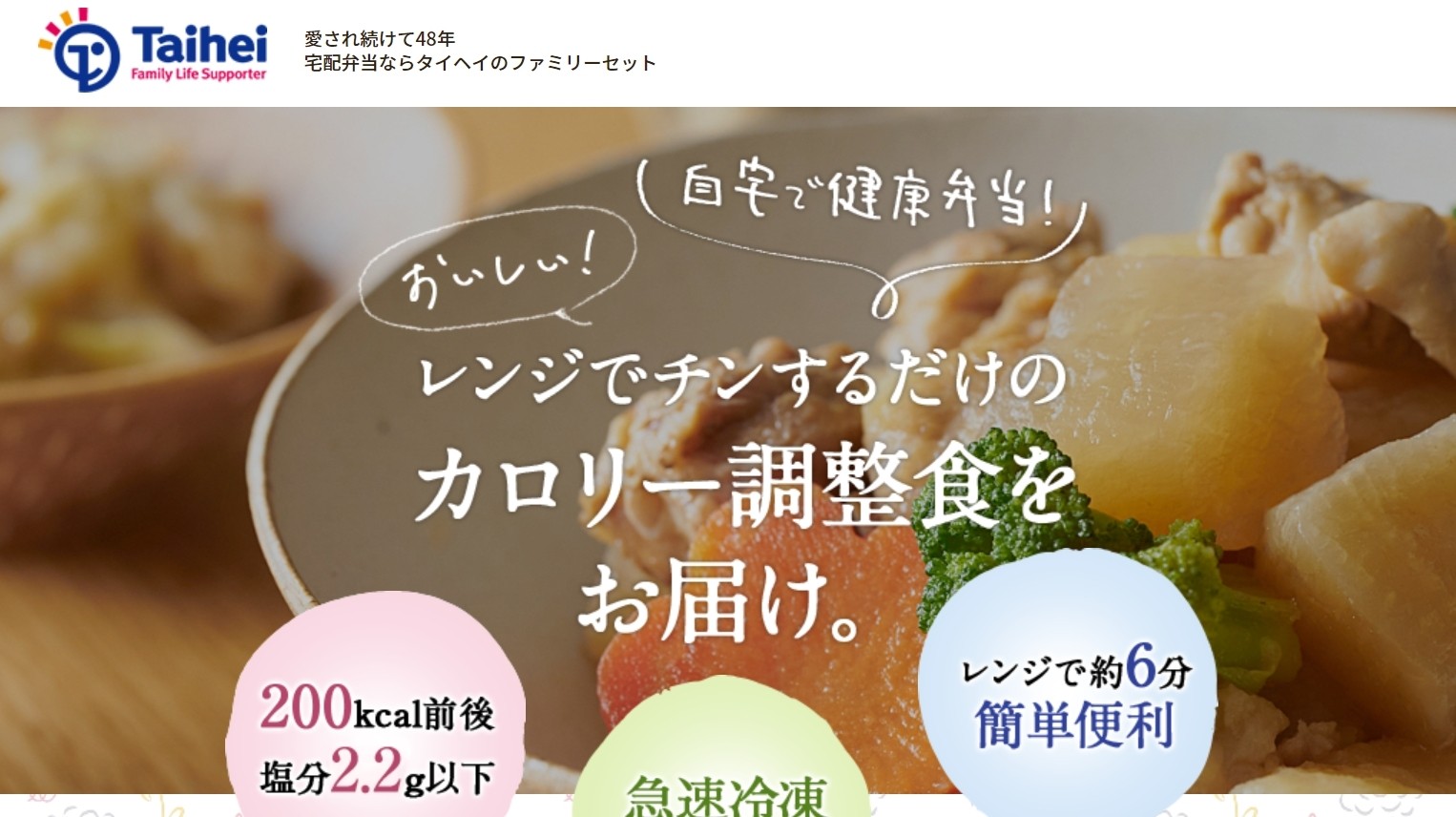
宅配弁当のLP(ランディングページ):Taihei

出典: Taihei https://www.familyset.jp/pr/healthy/
宅配弁当を販売するTaihei(太平)のLPは、画面サイズに合わせて横幅いっぱいに表示される大きな背景画像が採用されており、一目で食品を扱うページであることが伝わるデザイン。訴求したい情報のコピーやフォントも工夫されており、美味しさ・手軽さ・温かさが伝わるファーストビューとなっています。
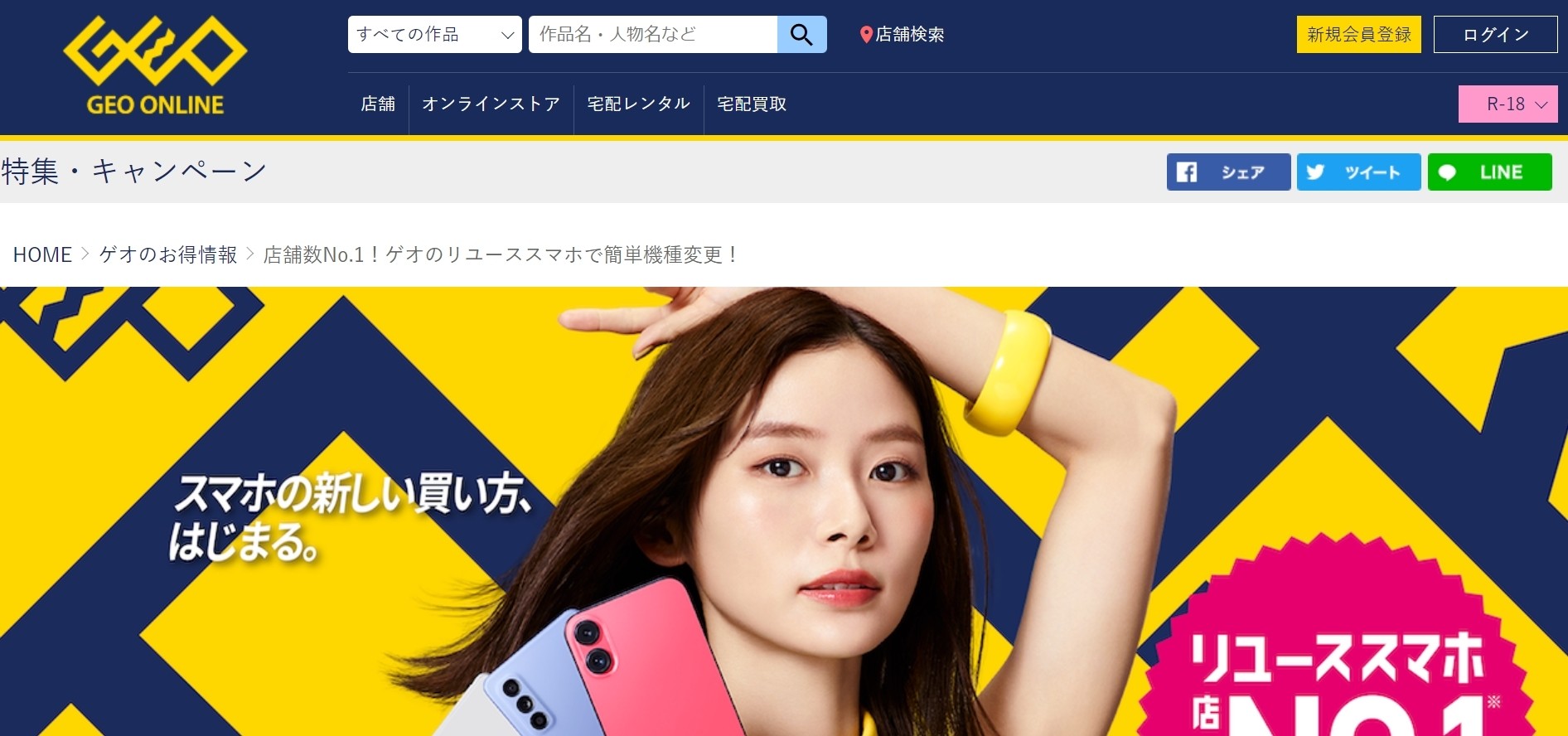
スマホ販売のキャンペーンLP(ランディングページ):ゲオ

出典: GEO https://geo-online.co.jp/campaign/special/other/reusesmartphone.html
GEO(ゲオ)のスマホ販売キャンペーンのLPです。上記でご紹介した画像を大きく使うデザインが施されており、スマホを手に持ったモデルの大きな画像とゲオのロゴを組み合わせたデザインが印象的。ユーザーに伝えたい情報が凝縮されたキャッチコピーを配置することで、一目で何をPRしているのかが分かるファーストビューとなっています。
ホームページ制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わるもの。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・オリジナル性の高いwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】ホームページ制作でお悩みならアイミツへ
ファーストビューは、ユーザーのその後の行動を左右するため、どのようなタイプのWebサイトを作成する場合においても最重要となる要素です。ビジネスの成長や拡大に繋げるのであれば、ファーストビューのデザインには時間と手間を惜しまず徹底的にクオリティを追求することをおすすめします。
ファーストビューのデザインを内製するのが難しい場合は、経験豊富なプロへ任せるのがおすすめ。アイミツでは、技術力や信頼性に優れたホームページ制作会社をご紹介しているので、ぜひご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
ホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ制作の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!


診断とヒアリングから
お探しします