グローバルナビゲーションとは|役割と作成時のポイント【2025年最新版】
Webサイト内で重要な役割を担うグローバルナビゲーション。本記事では、グローバルナビゲーションの役割を解説するとともに、作成時のポイントをご紹介します。自社のホームページ作成を検討している方は、グローバルナビゲーションの概要を把握した上で効果の高い表示方法を取り入れましょう。
【関連ページ】
ホームページ作成にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
ホームページ作成の費用・相場
ホームページ制作会社 / Web制作会社
グローバルナビゲーションとは
グローバルナビゲーションとは、サイト内の別ページへ移動するために設置されたリンクボタンのことです。目次のような役割を持ち、各ページの同じ位置に同じサイズとデザインで設置するのが基本。グローバルナビ・グロナビなど、呼び方は複数あります。グローバルナビゲーションは、ユーザーが目的のページにスムーズに移動するための道しるべです。設置をしていないWebサイトでは、ユーザーが見たいページにたどり着けない可能性があるため注意しましょう。

グローバルナビゲーションとフッターの違い
グローバルナビゲーションと類似の機能にフッターがあります。主要コンテンツへの案内を役割とするグローバルナビゲーションに対し、フッターには細かなコンテンツ項目を掲載するのが一般的。ページ下部に位置するフッターは、コンテンツを最後まで読み進めてくれたユーザーの目に留まる頻度が高いです。そのため、サービスの購入・利用といったアクションを促すための情報まで網羅的に配置することで、コンバージョン(成果)につなげる役割を果たします。
グローバルナビゲーションの役割
グローバルナビゲーションの役割は「ユーザーの手間の削減」と「検索エンジンへのアプローチ」の2つに分けられます。サイトを訪れたユーザーの利便性を高め離脱を防ぐと同時に、検索エンジンに分かりやすいコンテンツを提示することで訪問者数を増やす効果も。こちらで詳しく解説します。
コンテンツにアクセスしやすくなる
サイト内でユーザーがコンテンツを探す手間を省くことが、グローバルナビゲーションの大きな役割です。Webサイトを訪れるユーザーは、ほしい情報を真っ先に得たいと考えます。グローバルナビゲーションはこうしたユーザーをスムーズにページ移動させる役割があり、回遊率の上昇につながる可能性が高いです。グローバルナビゲーションを設置していない・設置方法が誤っているWebサイトの場合、どれだけ有用なコンテンツを掲載していてもユーザーを誘導できず離脱を増やしてしまうケースも。サイトを閲覧しやすいよう経路を示すグローバルナビゲーションの設置は、ユーザーの利便性を向上させサイトのイメージも高めます。
検索エンジンに重要コンテンツと認識させる
検索エンジンは、膨大なWebサイトの中からユーザーが求める情報を探し出し上位表示するシステムです。自社サイトを検索上位に表示させるためには、検索エンジンから高い評価を得る必要があります。そこで活躍するのがグローバルナビゲーションです。グローバルナビゲーションは、すべてのページに設置するのが基本。そのため、グローバルナビゲーションに設定された主要コンテンツは内部リンクを集めやすい特徴を持ちます。検索エンジンは内部リンクが集中するコンテンツを「重要性が高い」と認識しやすく、評価の上昇に効果的。このように、グローバルナビゲーションはSEO対策の面でも重要な役割を持つと言えます。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「PRONIアイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
グローバルナビゲーション作成のポイント
ここからは、グローバルナビゲーション作成のポイントを解説します。グローバルナビゲーションが十分な役割を果たすためには、以下の5点に着目した上で作成することが大切です。
・ユーザーの導線
・全ページへの設置
・メニューの選定
・表示する位置
・デザイン性
順を追って解説します。
ユーザーの導線を重視する
グローバルナビゲーションを作成する際は、ユーザーがコンテンツにスムーズにたどり着ける経路を意識しましょう。「商品情報を確認したいユーザーはどの順序でページを移動するか」など、導線を踏まえた上で設定します。導線を考える場合、サイト内のコンテンツを階層ごとにまとめることが大切。トップページを最上階層とし、2層には商品一覧や実績、料金プラン、ニュース、企業概要などを設定します。多数の商品を扱うサイトの場合、各商品を種別ごとに掲載しているページを3層に設置するなどの工夫もおすすめです。なお、ページ移動の時間と手間を減らすため、階層は3層程度に留めましょう。
WEBサイトの全ページに設置が原則
グローバルナビゲーションは、最低限の手間でコンテンツにアクセスするための案内図の役割を持ちます。そのため、すべてのページへの設置が基本です。各ページに設置することで、ユーザーはどのページからでも目的のコンテンツを見つけやすくなります。ただし例外として、離脱を防ぎたいページには設置しないケースもあります。たとえば問い合わせフォームや会員登録ページ、商品購入ページなどです。成果達成の目前でユーザーを離脱させないため、戦略的に設置しない選択肢も視野に入れておきましょう。
メニューを絞る
メニューの数を多くしすぎないのも作成のポイントです。メニュー数の目安は最大で7程度がおすすめ。人間は瞬時に7個程度の情報しか記憶できないと言われており、多くのメニューを羅列したグローバルナビゲーションは、見にくさや内容の分かりにくさにつながる恐れがあるためです。ただし、少なすぎるメニュー数にも注意が必要。メニュー数が少なすぎれば、サイト内の主要コンテンツをユーザーに示すことができません。ユーザーを目的のページまでスムーズに誘導するためには、最低でも5種類程度のメニューが理想です。コンテンツの内容を分かりやすく伝えられるグローバルナビゲーションを意識しましょう。
表示位置を決める
グローバルナビゲーションは、ページ上部のヘッダーへの配置や、左右のサイドバーへの配置がオーソドックスなスタイルです。オリジナリティを出すため通常とは異なる位置に表示するケースもありますが、分かりやすさを重視しましょう。基本的に、ユーザーがどのページを訪問していても見つけやすいような位置への表示が大切です。表示位置を決める際は、階層を意識することがポイント。伝えたい情報やユーザーにとって重要なコンテンツを洗い出し、表示する順番に気を配りましょう。横並びの場合はアピールしたいコンテンツを左側、縦並びの場合は上側に配置するなど、優先順位を決めた表示順序が重要です。
視認性の高いデザインにする
グローバルナビゲーションは、どのページを閲覧している状態でも瞬時に見つけられるデザインにする必要があります。視認性の高いデザイン例は以下のとおりです。
・メニューの周囲に装飾を施さない
・背面に白や薄い色を使用する
・ドロップダウンがあるメニューの横にプラスボタンを配置する
・画像を利用する
また、スマートフォン用のデザインも視認性を高めることが重要です。画面の大きさに制限があるスマートフォンでは、グローバルナビゲーションをハンバーガーメニューという3本の線で表現するケースがあります。この場合「メニュー」と言葉で記載するなど、3本の線をタップすることでグローバルナビゲーションが表示されるとわかるようなサポートも大切です。
グローバルナビゲーションNG例
ここからは、グローバルナビゲーションを設置する際のNG例をご紹介します。グローバルナビゲーションは、ユーザーや検索エンジンにWebサイトの構造を分かりやすく提示するためのものです。そのため、利便性の高さを無視した作成は禁物。NG例を参考に、見やすく分かりやすいグローバルナビゲーションを作成しましょう。
どんなページか分かりにくいワードを使っている
グローバルナビゲーションには、リンク先の情報を簡潔に表すワードを使うことが重要です。リンク先の内容が不明なワードを利用すると、クリックされないまま離脱されてしまう可能性もあります。たとえば「商品グループ1」「カテゴリA」などのように、分かりにくいワードは避けましょう。また、英語表記にも注意が必要です。デザイン性や企業イメージなどの観点から英語表記を採用するサイトも増えていますが、馴染みのない英単語を利用するとユーザーが瞬時に内容を理解できないケースもあります。英語表記のメニューを導入する際も、分かりやすさを損なわないよう意識しましょう。
企業にとって見てほしいコンテンツを並べている
企業目線でグローバルナビゲーションを表示しているサイトもNG例と言えます。Webサイトはユーザーに有用な情報を提供する場所です。そのため、企業にとって都合の悪いコンテンツの表示を避けるなどの細工はせず、ユーザーの視点に立った表示が重要。コンテンツを並べる際は、ユーザーの目線も意識しましょう。人は左から右、上から下にページを閲覧します。そのため、重要なコンテンツにつながるメニューは左側や上側に設置するのがおすすめ。また、コンテンツを読み興味を持ったユーザーを次のアクションに誘導するため、商品購入や申し込みページのメニューは右側や下側に並べると効果的です。
小さくてクリックしにくい
グローバルナビゲーションは、ユーザーがコンテンツに到達するまでの手間を省くための機能です。メニューのクリックがしにくければ、ページ移動を苦痛に感じ離脱されてしまう可能性があります。そのため、小さくて押せない・文字が読めない・メニュー同士が近すぎるなど、操作性の低いグローバルナビゲーションは避けましょう。パソコンだけでなくスマートフォンの表示も意識し、見やすくクリックしやすい大きさの文字設定が重要です。
グローバルナビゲーションの事例
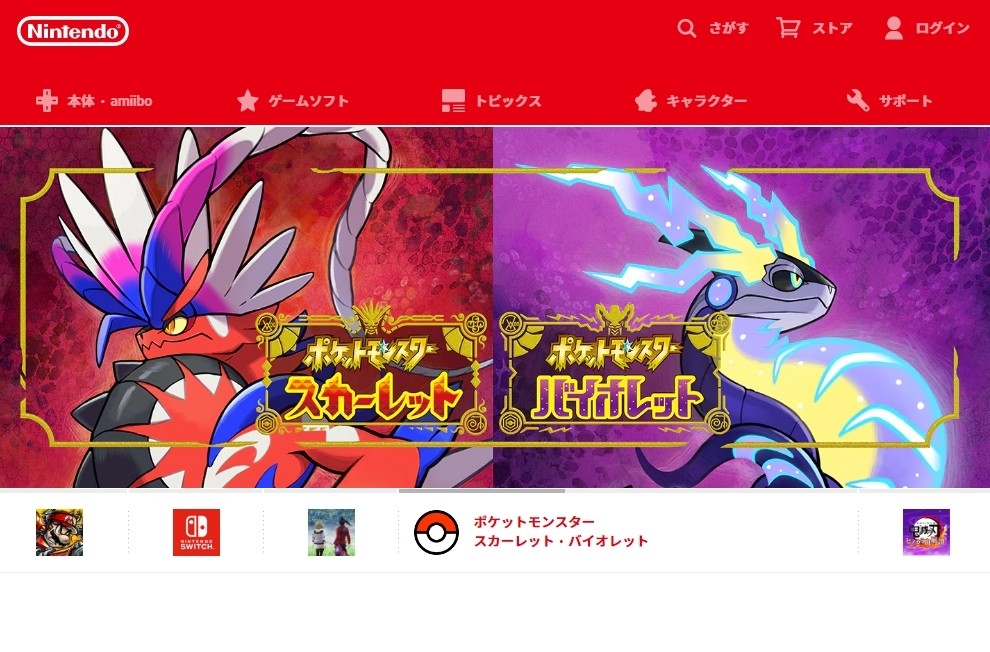
・任天堂
ページ上部のヘッダー部分に設置している事例です。ゲーム機本体やゲームソフトの紹介ページ、トピックス、修理を希望するユーザーに向けたサポートメニューなどが設定されています。日本語表記で文字サイズも大きいため、すぐに内容を認識可能。各メニューにカーソルを合わせることで、下層のメニューがクリックできます。ゲーム画像などの掲載で派手になりやすいページ内において、背面を白地にすることで見やすさを引き立たせています。

出典: 任天堂株式会社 https://www.nintendo.co.jp/
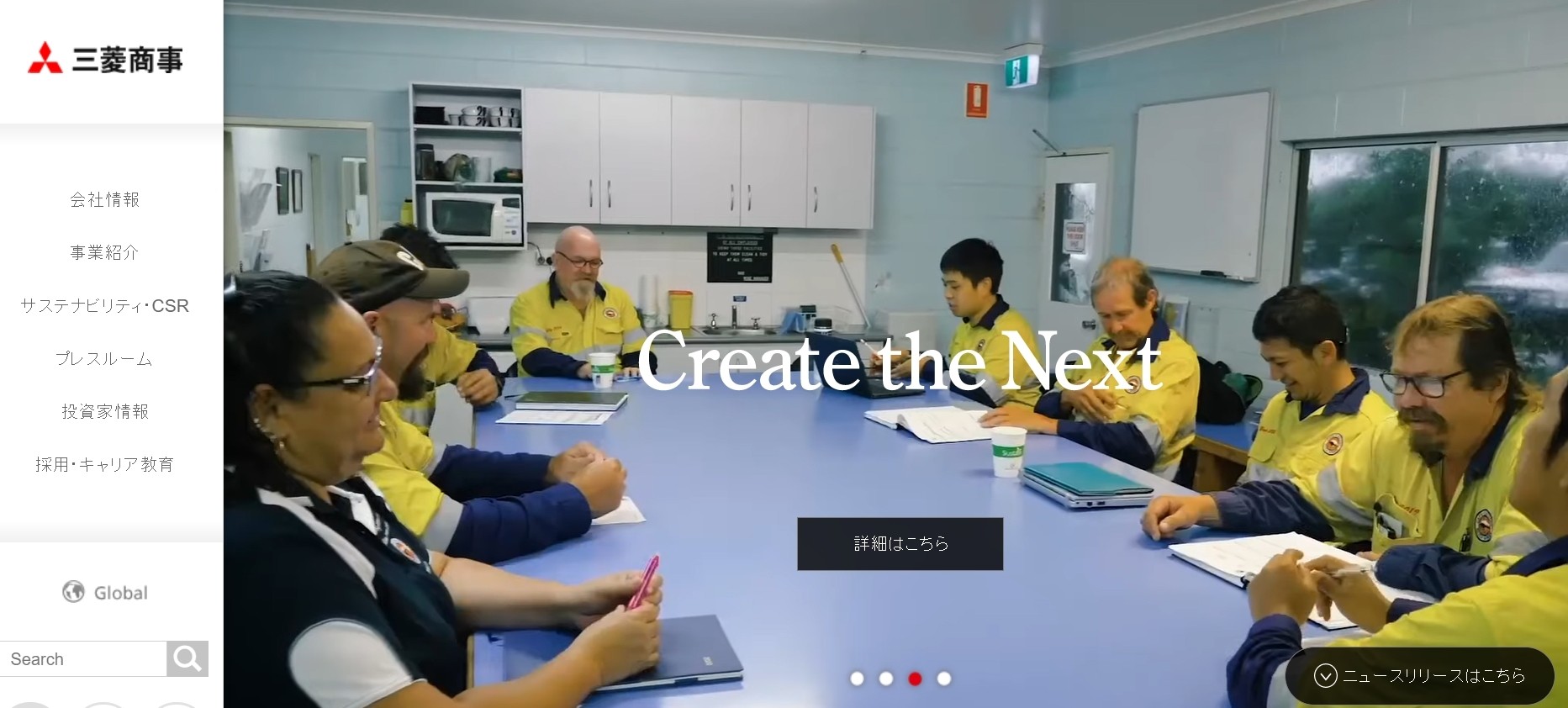
・三菱商事
画面左側のサイドバーに設置している事例です。幅広い訪問者を想定したコーポレートサイトのため、事業紹介や投資家情報、採用情報など、訪問者の目的に合わせたメニューの設定をしています。6種類のメニューのほか、検索バーの設置によりコンテンツの探しやすさを向上している点もポイント。日本語だけでなく英語・中国語に変更できるボタンの配置は、グローバルに事業を展開する企業にうってつけと言えるでしょう。

出典: 三菱商事 https://www.mitsubishicorp.com/jp/ja/
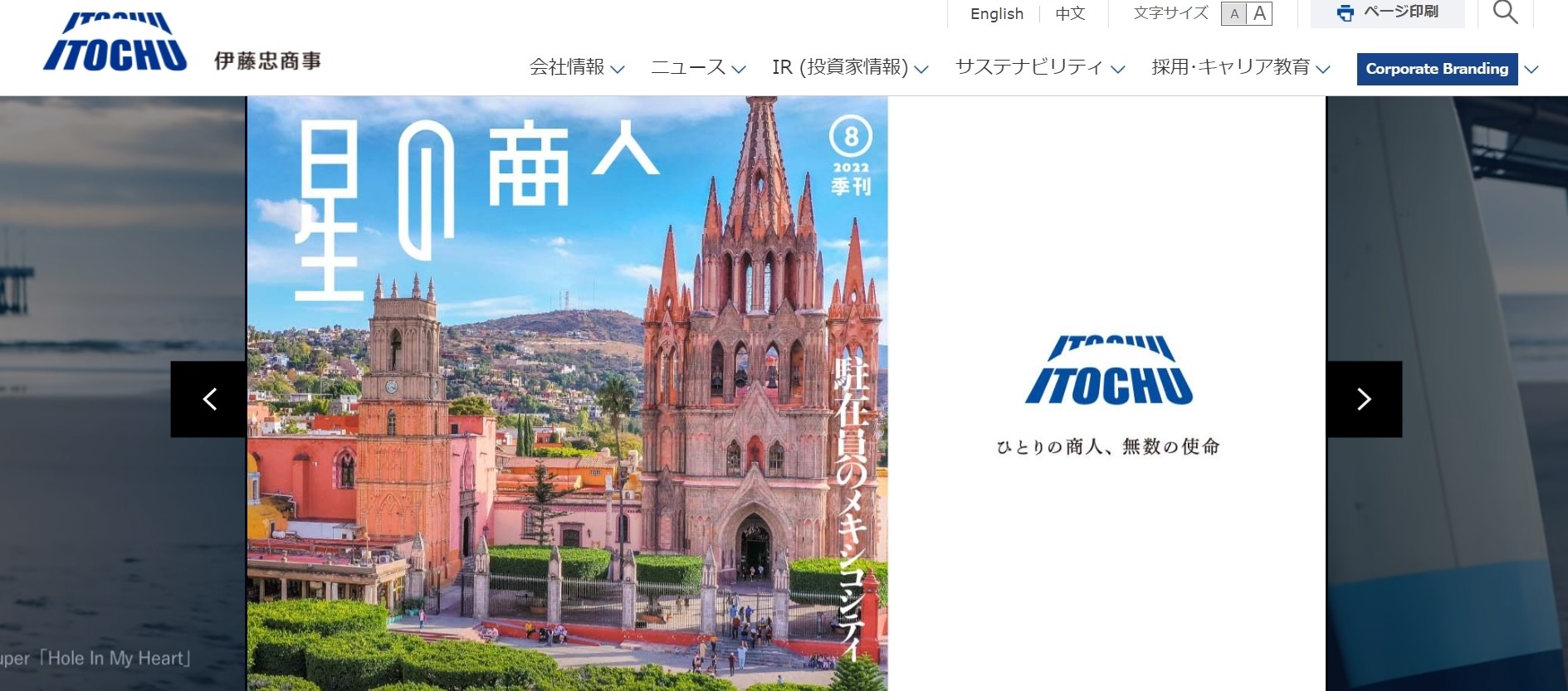
・伊藤忠商事
スマートフォン向けに、ドロップダウン式のグローバルナビゲーションを配置している事例です。画面右上のメニューをタップするとナビゲーションが開きます。濃いブルーを基調に白い文字でメニューを表示。各メニューにはドロップダウンボタンが用意されており、コンテンツごとに分類された情報をスムーズに確認可能です。

出典: 伊藤忠商事株式会社 https://www.itochu.co.jp/ja/
まとめ
見やすくクリックされやすいグローバルナビゲーションは、自社サイトの回遊性を高めSEO対策にもつながります。効果的なグローバルナビゲーションの作成を希望している方は、プロへの依頼もおすすめです。自社にノウハウがなくとも、経験豊富なホームページ制作会社であれば、安心して依頼できるでしょう。PRONIアイミツではご要望を伺った上で、条件に合うホームページ制作会社を無料で複数社ご紹介可能です。会社選びでお困りの方は、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
【費用感を知りたいという方はこちら】
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!


