デザインシステムとは?事例や作り方をわかりやすく紹介【2025年最新版】
「デザインシステムという言葉は聞いたことがあるが、詳しいところはわかっていない」、「デザインシステムはデザインガイドラインと何が違うの?」など、デザインシステムについて疑問に思っている人は多いのではないでしょうか。
そこでこの記事では、デザインシステムとは何か説明するとともに、デザインシステムを構成する要素やデザインガイドラインとの違い、デザインシステムの必要性やメリット・デメリットなどについてまとめて解説していきます。デザインシステムの作り方やポイントなども紹介するので、ぜひ参考にしてください。
【関連ページ】
システム開発にかかる費用・相場感や、あなたの目的別にシステム開発会社をお探しいただけます。
システム開発の費用と相場
システム開発会社一覧
デザインシステムとは
「デザインシステムという言葉は知っているものの、具体的に何を意味するのかはよく知らない」という方も多いのではないでしょうか。
実はデザインシステムとは、簡単に説明すればデザインを構成していく上での仕組み、あるいはルールのこと。よりわかりやすく解説すると、プロジェクトを進めていく際にブレが生じるのを防止するために、デザインにおけるルールを共有して、適切なアウトプットができるようサポートする仕組みを指しています。
つまり、デザインを行う上で一貫性を持たせるために、そして効率的にデザインを進めていくために必要な仕組みと言えるでしょう。
デザインシステムの事例
「デザインシステムとはデザインに一貫性を持たせるために必要な仕組みである」という大まかな意味を把握できたものの、具体的にどのようなものか想像できないという方に向け、デザインシステムの事例を紹介していきます。デザインシステムについて理解する上で参考としてください。
ヤフー
ヤフーでは、開発時に使用するデザインシステムとして「SAYA」を作成。ヤフーのシステムならではのUIをベースにベストのユーザビリティをかなえられるように、画面を設計する上でのルールやデザインでおさえておきたい原則などをまとめています。デザインシステムの「SAYA」があることで、200以上ある社内システムを限られたデザイナーで対応可能としており、作成前よりもコミュニケーションの円滑化やクオリティの向上・担保などにつなげられているそうです。
※ 出典:Yahoo! JAPAN Tech Blog「社内システム特化なデザインシステムのメリット 〜 ヤフー社内のデザインシステム紹介」https://techblog.yahoo.co.jp/entry/20190828739980/
メルカリ
メルカリでは、組織を拡大させていく上でのアプローチの1つとしてデザインシステムを作成しています。クロスプラットフォームにて展開されていくプロダクトをさらに大きく成長させていく中で、開発メンバーも多様に。そんな状況下であっても一貫性のあるサービスを提供するために、デザインシステムが貢献しています。長期的に運用し続けていくことをふまえ、多くのエンジニアたちからの知見・ノウハウを集約管理できるようなシステムへと育て上げるべく、今もなおアップデート方法を模索中であるとのことです。
※ 出典:mercari engineering「Design Systemへの取り組み 〜Frontend編〜」https://engineering.mercari.com/blog/entry/2019-08-26-090000/
デザインシステムを構成する3つの要素
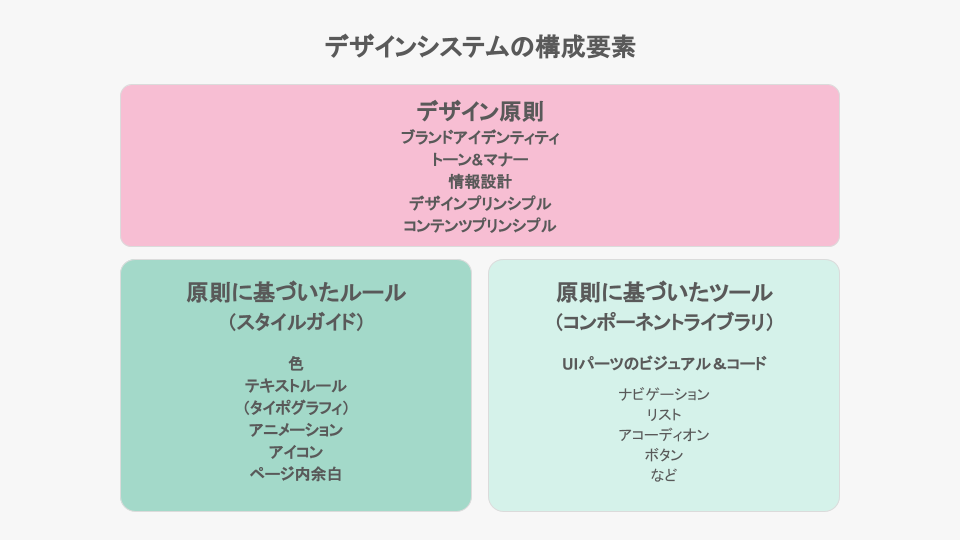
開発業務の効率化や一貫性アップなどのためにデザインシステムが活用されていることがわかりましたが、ここからはデザインシステムとは何なのかより詳しく確認していきましょう。まずは、デザインシステムを構成する3つの要素についてです。デザインシステムは、以下にあげている3つで構成されています。

デザイン原則
デザインシステムを構成する要素の1つとしてはじめにあげられるのが、デザイン原則です。
もっとも重要と考えられるブランドアイデンティティをはじめ、デザインプリンシプルやコンテンツプリンシプル、トーン&マナー、情報設計などといったデザインを作成していく上での指標となるものが含まれ、デザインシステムの根本を成す要素であるとも言えるでしょう。
原則に基づいたルール(スタイルガイド)
デザインシステムを構成する要素の2つめにあげられるのが、原則に基づいたルール(スタイルガイド)です。
デザインを作成する上で必要となる色やテキストルール(タイポグラフィ)、アニメーションやアイコン、ページ内余白などについての情報が含まれており、先ほど説明したデザイン原則に基づいて定義されています。プロダクト全体のスタイルに統一感を持たせるための内容でしょう。
原則に基づいたツール(コンポーネントライブラリ)
デザインシステムを構成する要素の3つめにあげられるのが、原則に基づいたツール(コンポーネントライブラリ)です。
ナビゲーションやリスト、アコーディオン、ボタンなどといった、再利用可能なUIパーツのコンポーネント、コードがまとめられたライブラリで、このライブラリがあることにより、開発時にすぐコードを呼び出せることから業務が効率化されます。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるシステム開発会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
デザインシステムとデザインガイドラインの違い
ここまでデザインシステムとは何なのか解説してきましたが、こちらもよく耳にする「デザインガイドライン」とはどのように異なるのでしょうか。違いを把握するためにも、デザインガイドラインとは何か確認しておきましょう。
デザインガイドラインとは、文字通りデザイン作成におけるガイドライン・指針を指し、その内容にはデザイン指針やブランドアイデンティティ、色やテキストなどのルールまで含まれます。デザイン指針や色、タイポグラフィのルールまで含まれるとなると「デザインシステムと変わらないのでは?」と思われますが、デザインガイドラインではコンポーネントライブラリがありません。つまり、実装段階までカバーしているのがデザインシステムである一方、その前段階までの指針となっているのがデザインガイドラインです。
デザインシステムの必要性やメリット
デザインシステムとデザインガイドラインの違いが分かったところで、デザインシステムを作成する必要性やメリットについて確認していきましょう。
開発・実装工数の効率化
デザインシステムを作成することによって、開発・実装工数を減らし業務を効率化することができるのは大きなメリットです。
もしもデザインシステムが作成されていない場合、プロジェクトにおいて繰り返し使用されるようなパーツがあったとしても、明確化されていないことから、使用する度に作り直さなければなりません。共通パーツに関する認識が共有されていないため、類似パーツが数多く作られてしまうリスクもあるでしょう。
しかしデザインシステムを作成すれば、共有パーツをまとめることができ、迷うことなく開発を進めることができます。
デザインクオリティの担保
デザインシステムを作成しておくことによって、デザインクオリティを担保することができるのもうれしいメリットです。
例えば、プロジェクトを拡大させていくという場合、開発チームの規模も大きくなり、1つのプロジェクトに対してデザイナー数名で取り組むことが少なくありません。しかし、デザインやコンポーネントに関する共通指針がないままで1つのプロジェクトに向かってしまえば、デザインやクオリティにブレが生じてしまいます。一方、デザインシステムを作成しておけば、共通指針を持った状態で開発を進められるため、クオリティを担保できるでしょう。
デザインシステムのデメリットは作成コスト
デザインシステムを作成するメリットを紹介しましたが、デメリットがゼロというわけではありません。
デザインシステムを作成するデメリットは、どうしても作成コストがかかってしまうということ。デザイナー個人が持っていたデザインに関する指針・ルールなどをまとめ上げて1つのデザインシステムとしていくためには、それなりに時間をかけなければなりません。しかし、作成時には労力が必要であるものの、作成してからは開発業務の効率化につながるため、作っておくメリットの方が多いでしょう。
デザインシステムの作り方
デザインシステムは簡単には作成できないものの、作成しておくことのメリットは非常に大きいということがわかりました。それでは、デザインシステムを作るにはどうすればいいのでしょうか。ここからは、デザインシステムの作り方について紹介していきます。
原則・指標の決定
デザインシステムを作るためには、まずデザインシステムの根本となる原則・指標を決定していかなければなりません。
企業が掲げているビジョンやビジュアルアイデンティティ、ブランドガイド、プロダクトデザインなどをベースとして、デザインシステムの要素の1つであるデザイン原則を作成していきましょう。この段階は、プロジェクトのデザイン開発において「その会社らしいデザイン」であることを伝え、ステークホルダーに納得してもらうために非常に重要なので、蔑ろにすることなく丁寧に進めてください。
デザインガイドラインの作成
デザインシステムの要素の1つであるデザイン原則を決めることができたら、そのデザイン原則をベースとして、2つ目の要素となるデザインガイドライン・スタイルガイドを作成していきましょう。
デザインガイドライン・スタイルガイドを定める際には、既存のプログラムですでに定義されている部分についても参考にしてください。基本的には、カラーやタイポグラフィ(テキストルール)をはじめ、アイコンやレイアウトなどのガイドラインを作成し、よりその会社のイメージが伝わるようにします。
コンポーネントライブラリの作成
デザインガイドライン・スタイルガイドを作成することができたら、デザインシステムの要素の最後の1つであるコンポーネントライブラリを作成していきましょう。
定義しなければならないコンポーネント要素には何があるのか確認した上で、実装に必要なコードにビジュアルをあわせてセットを作成します。コンポーネントライブラリは、エンジニアが呼び出してスムーズに使えるように準備されていることが重要なので、実装効率の意識も含みながらデザイン原則やデザインガイドライン・スタイルガイドに則ったコンポーネントとしましょう。
振り返りを行う
デザインシステムは、作成して終わりではありません。作成した後はきちんと振り返り、随時アップデートしていくことも忘れないようにしましょう。
はじめから完璧なデザインシステムであることを求めず、定期的に振り返りながら成長させていくことを意識してください。また、デザインシステムをただ作るだけでなく、社内に浸透させるよう心がけることも重要です。プロジェクト前の共有や読みこみを忘れないでください。
デザインシステムの作るときのポイント
デザインシステムの作り方を紹介してきましたが、デザインシステムを作成するにはいくつか注意しておきたいポイントがあります。
まず、先ほど説明した通りの順番通りに進めようとこだわりすぎないということ。すでにデザインガイドライン・スタイルガイドがあるのであれば、そこから遡って原則を定めても構いません。また、プロダクトが成長していくのと同様に、デザインシステムも成長していく必要があります。はじめから完璧であることを望むのではなく、成長させていく意識を持ちましょう。プロダクトの進化にあわせて、臨機応変に対応できるよう準備しておくことが重要です。
デザインシステムを運用するときの注意点
繰り返し述べている通り、デザインシステムは作って終わりではありません。運用しながら成長させていく必要があります。そのためには、デザインシステムが活用されることへの理解が広がらなければならないでしょう。
実際に現場でデザインシステムを使用するのはエンジニアやデザイナーではあるものの、その他の職種であるマネージャーなどにもきちんと情報共有・説明を行い、デザインシステムについて社内に検討させるよう心がけてください。
システム開発の費用相場
つづいては、システム開発を外注した際にかかる費用相場をご紹介します。
| システム開発の平均相場 | 233万円~ |
| システム開発の種類 | 費用相場 |
| 簡易顧客システム | 20万円~ |
| Webシステム | 130万円~ |
| 業務システム | 400万円~ |
システム開発の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】デザインシステムの相談はシステム開発会社へ
今回は、規模の大きなプロジェクトにおいて必要とされているデザインシステムとは何なのか、デザインガイドラインとはどう異なるのか、デザインシステムをどのように作成するのかなどを解説してきました。デザインシステムは、開発業務を効率化させるために非常に効果的です。作成することによって、クオリティのブレもなくなる点が心強いでしょう。しかし、自分たちで作成できそうにないとお悩みの方もいるのではないでしょうか。もしもデザインシステムの作成からシステム開発などを任せたいという場合には、ぜひアイミツにお問い合わせください。要望に合ったシステム開発会社をご紹介いたします。
【相談前にまずは会社一覧を見たいという方はこちら】
システム開発会社一覧
【費用感を知りたいという方はこちら】
システム開発の平均費用と料金相場
システム開発会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!

