XML・HTMLサイトマップとは?種類・事例【2025年最新版】
サイトマップは、サイト内のページ構成を一覧にまとめたページ(ファイル)であり、上位表示やユーザビリティ向上に大きな影響を及ぼしますが、適切に設置するには正しい知識を備えておく必要があります。そこで今回は、さまざまな外注先を比較検討できる「アイミツ」が、サイトマップの基礎知識、作成方法、作成時のポイント、参考になるデザイン例など、押さえておきたい情報を分かりやすくまとめます。
【関連ページ】
ネット広告にかかる費用・相場感や、あなたの目的別にWeb広告会社をお探しいただけます。
ネット広告の費用・相場
全国のWeb広告会社一覧
サイトマップとは?
サイトマップとは、Webサイト全体の構図を地図のように一覧でまとめたページ(ファイル)のことです。サイトマップは「訪問してきたユーザーにコンテンツやページの場所を伝える」「検索エンジンがWebサイト内の構成を通知して認識させる」という2つの役割を持っており、特にボリュームの大きいWebサイトの大半はサイトマップを用意しています。また、サイトマップには「XMLサイトマップ」「HTMLサイトマップ」と呼ばれる2種類のサイトマップが存在しており、それぞれ役割が異なります。ここでは2種類のサイトマップの特徴を順に解説しますので、合わせてチェックしてください。
XMLサイトマップは「Google(クローラー)向け」
XMLサイトマップとは、GoogleやYahoo!といった検索エンジンに対し、Webサイト内のコンテンツを認識させる目的で設置するサイトマップです。検索エンジンはあらゆるWebサイトをクロール(巡回)して情報収集を行い、検索結果(順位)に反映しますが、新しく追加したばかりのページや階層が複雑なWebサイト内のコンテンツなどでは「ページの存在に気づきにくく、認識するまで時間がかかる」という事態が往々にして発生します。そこで、XMLサイトマップを設置することにより、スピーディなクロールを促して検索結果になるべく早く表示させるように働きかけるのです。
HTMLサイトマップは「ユーザー向け」
HTMLサイトマップとは、Webサイトを訪問してきたユーザーのために設置するサイトマップです。情報量が多い、階層が複雑といった特徴を持つWebページでは、訪問してきたユーザーが迷子になってしまうケースが多々あります。そこでWebサイト内のコンテンツを整理してまとめたHTMLサイトマップを用意しておくことで、ユーザーがスムーズに目的のページを探せるようにサポートします。あくまでユーザビリティ向上が目的であるため、カテゴリ別にページを分けるなど、ユーザー目線に立った分かりやすい工夫が求められます。
サイトマップが必要かの判断基準
サイトマップの設置について、Googleは以下のケースに該当する場合に設置を推奨しています。
・サイトの規模が非常に大きい
・サイト内にどこからもリンクされていない、もしくは適切にリンクされていないページが大量にある
・サイトが新しく、外部からのリンクが少ない
・サイトに動画や画像などのコンテンツが含まれている
・サイトがGoogleニュースに表示されている
一方で規模が小さいサイトや外部・内部リンクが充実しているサイトなどは、急いでサイトマップを作る必要はありません。もちろんユーザビリティを考慮すると設置するに越したことはありませんので、リソースに余裕があるタイミングで作成すると良いでしょう。
ECサイトなど、商品ページが大量にあるような大規模サイトは、サイト全体に効率的にクロールを回す必要があります。ECサイトにおけるサイトマップを作るメリットについては、以下の記事をチェックしてください。
XMLサイトマップの作り方
XMLサイトマップは、主に以下3つの方法で作成できます。
・自動生成ツールを用いて作成
・WordPressのプラグインを用いて作成
・手作業で記述して作成
ただし、サイトマップは一度作成したら終わりではなく、サイト内の情報が更新されるたびにリアルタイムでサイトマップも更新することが大切です。したがって、手動でのサイトマップ作成は可能なものの、難易度や更新の手間などを考慮するとあまりおすすめできません。
XMLサイトマップの詳しい作り方やテンプレートについては、以下の記事をチェックしてください。
自動生成ツールを活用した作成方法
今回は、無料で使える自動作成ツール「sitemap.xml Editor」を用いたサイトマップの作成手順を紹介します。
1.「http://www.sitemapxml.jp/」にアクセス
2.「PCサイトマップ(sitemap.xml)を作成」のウィンドウへWebサイトのURLを入力
3.更新日・頻度・優先度・除外ディレクトリ・URL除外を設定
4.「サイトマップ作成」を選択
5.完了したらXMLファイルをダウンロード
さらにサイトマップ作成後は、Google SearchConsoleへサイトマップを送信・登録し、検索エンジンへのインデックスを促しましょう。ちなみにこの際、「サイトマップが取得できませんでした」とエラーが出た場合には、以下の点をチェックして再度試してみましょう。
・サイトマップのURLが間違っていないか確認
・ファイルが破損していないか確認
・クローラーからのアクセスを拒否していないか確認
XMLサイトマップの作成・送信方法については、以下の記事をチェックしてください。
WordPressのプラグインを活用した作成方法
Wordpressでは、XMLサイトマップの作成および自動更新に対応した「Google XML Sitemaps」というプラグインが用意されていますので、こちらを使った作成方法を紹介します。
1.WordPress内「プラグイン」→「Google XML Sitemaps」で検索し、インストール後に有効化
2.WordPress内「設定」→「XML Sitemap」を選択
3.任意の設定を行い、「設定を更新」をクリック
4.Google SearchConsoleに登録
なお、肝心の設定方法についてですが、ポイントはトップページや記事コンテンツといった価値の高いページの優先順位を高くすることです。逆に価値の低い投稿者ページや過去のアーカイブなどの優先度を低く設定することにより、重要なコンテンツを効率的に検索エンジンに通知するよう調整します。
手動で記述する方法
手動でのサイトマップ作成はおすすめできないと述べましたが、参考までに作成方法を紹介します。サイトマップでは、以下の記述ルールが定められています。
・ファイルは「UTF-8」エンコードで作成する
・<urlset>タグで始め、</urlset>タグで閉じる
・<urlset>タグ内では、ネームスペース(xmlns属性)(プロトコル標準)を指定する
・URLごとに<url>エントリを親タグとして入力
・それぞれの親タグ<url>に子エントリ<loc>を含める
これらの記述にルールに則り、利用可能なXMLタグを用いて記述することで、XMLサイトマップを作成できます。作成後は同様にGoogle SearchConsoleに登録して検索エンジンへのインデックスを促しましょう。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるWeb広告会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
XMLサイトマップを作成する時のポイント
正しい情報を検索エンジンに伝えるためには、XMLを適切な形で作成する必要があります。入力内容が誤っている場合や設定が適切なない場合、せっかくサイトマップを用意したにもかかわらず、検索エンジンに対して効果的に情報を伝えられなくなってしまうため注意しましょう。ここでは、XMLサイトマップを作成する時に特に気を付けたい3つのポイントを解説しますので、サイトマップ作成時の参考にしてください。
URLを正確に登録する
サイトマップ作成時にまず気を付けたいのが「正確なURL」の入力です。自動的にURLを取得してくれるシステムを用いてサイトマップを作成する場合は心配ありませんが、手動で入力する場合には以下のような表記間違いに注意しましょう。
・wwwの有無(あり、なしを統一しておく)
・index.htmlの有無
・httpとhttpsの違い
また、内容が同じページが複数存在している場合、検索エンジンから正しい評価を受けるためにURLをひとつに統合する「URL正規化」を行いましょう。
ファイルサイズには上限がある
Googleが公開している「一般的なサイトマップに関するガイドライン」(※)では、URL数やファイルサイズについて上限が定められているとの記載があります。
・URL の件数に関する上限(50,000 件)
・サイトマップ インデックス ファイルのサイズは 50 MB(圧縮なし)以下
なお、上限を超える場合はサイトマップをリスト形式に記述するための「サイトマップインデックスファイル」を作成しましょう。複数のサイトマップがある場合でも、サイトマップインデックスファイルだけをGoogle SearchConsoleに送信することで登録が完了します。
※ 引用:Google検索セントラル サイトマップの作成と送信 https://developers.google.com/search/docs/advanced/sitemaps/build-sitemap?visit_id=637759123136525843-3639512697&rd=1
noindexのページがないか確認
noindexとは、検索エンジンに特定のページをインデックスさせないようにする(検索結果に表示させないようにする)ための記述です。編集中のページ、テストページ、重複コンテンツなど、さまざまな場面でnoindexは用いられますが、XMLサイトマップを作成する場合には注意が必要です。noindexページが含まれた状態でサイトマップをGoogle SearchConsoleに送信すると、「送信されたURLにnoindexタグが追加されています」とエラーが出てしまいますので、noindexページがある場合は作成時にサイトマップから除外しておきましょう。
HTMLサイトマップの作り方
HTMLサイトマップは検索エンジンに対してではなく、サイトを訪問してくるユーザーの利便性向上を目的としてサイトマップです。そのため、SEOへ大きな影響を与えるものではありませんが、ユーザーが任意のページを見つけやすくする役割を持つため、滞在時間延長や直帰率低下など、間接的な効果には期待できます。ここでは、HTMLサイトマップの作り方について、「プラグインを活用した作成方法」「手動での作成手順」の2つを紹介します。
HTMLサイトマップの詳しい作り方や自動作成については、以下の記事をチェックしてください。
プラグインを活用した作成方法
サイト内のコンテンツや固定ページを一覧表示できる「PS Auto Sitemap」というプラグインを用いて、WordPressでHTMLサイトマップを作成する方法を紹介します。
1.WordPress内「プラグイン」→「PS Auto Sitemap」で検索し、インストール後に有効化
2.WordPress内「固定ページ」→「新規追加」を選択
3.タイトルとパーマリンクを入力
4.コンテンツ入力欄を「テキスト」に切り替えてPS Auto Sitemapコードを貼り付け(コードはPS Auto Sitemapの設定画面内に記載されている)
5.「公開」ボタンを選択し、固定ページを公開
6.サイトマップのURL内に記載されている「post=」の後に羅列されているポストIDを調べる
7.PS Auto Sitemapの設定画面に移行し、ポストIDを「サイトマップを表示する記事」欄に入力
8.「変更を保存」を選択すると、サイトマップが公開される
手動での作成手順
HTMLサイトマップは、HTMLコードを記述して手動で作成することも可能です。この際、HTMLサイトマップは「訪問者の利便性」を目的に設置するものである点を考慮し、作成前の下準備として階層やデザインなどをExcelやPowerPointにまとめておくことをおすすめします。特にExcelの場合、サイトマップの下書きとして用いることができるだけでなく、サイト内のコンテンツが追加・変更された場合などに、行や列の追加・削除によって手軽に編集できるため、サイトマップに記載されている一覧情報を管理しやすいメリットがあります。ただし、ExcelやPowerPointで用意したサイトマップを実際に実装するにはHTMLコードの記述が必要なため、専門的な知識が求められます。
HTMLサイトマップを作成する時のポイント
HTMLサイトマップは訪問者の利便性向上を目的に設置するため、何より「分かりやすさ・見やすさ」を重視する必要があります。そこで、ユーザーにとって分かりやすいHTMLサイトマップを作成するためのポイントを以下にまとめました。
・サイト内の階層構造を視覚的に分かりやすく表示する(例:大カテゴリの下に中カテゴリ)
・カテゴリ、階層ごとに色分けする(色が多すぎるとかえって見づらくなるため注意)
・ユーザーの目的や悩み別にページを分類する
・イラストや写真を挿入してメリハリを付け、直感的に見やすくする工夫を凝らす
これらすべてのポイントを押さえる必要はありませんが、いくつかのポイントを組み合わせながら、分かりやすい・見やすいサイトマップを作成しましょう。
参考になるデザイン例
HTMLサイトマップは「見た目」が重要ですから、実際にどのようなサイトマップが効果的であるかは具体例を紹介したほうがイメージしやすいでしょう。そこで、HTMLサイトマップの参考になるデザイン例を特徴別にピックアップし、どのようなサイトに適したデザインであるかも合わせて紹介します。それぞれの特徴を踏まえて、自社サイトと相性の良いデザインを参考にしながら、サイトマップ作成に役立ててください。
サイトマップのデザイン参考例やテンプレートについては、以下の記事をチェックしてください。
色彩でカテゴリーを分類

出典: 出典:さくらインターネット株式会社 サイトマップ https://www.sakura.ad.jp/sitemap/
階色彩でカテゴリーを分類したHTMLサイトマップのデザイン例としておすすめなのが「さくらインターネット」のサイトマップです。こちらでは、企業情報やIR情報といったコーポレートサイト関係は青色で統一。一方、レンタルサーバやドメイン、クラウドサービスなど、自社が手掛けるサービスはジャンル別に黄色・緑・ピンクなどとカラフルに色分けすることによってメリハリを付けています。複数のサービスや事業を展開する会社におすすめのデザインです。
階層構造で分類

出典: 出典:早稲田大学 公式HP サイトマップ https://www.waseda.jp/top/sitemap
階層構造で分類したHTMLサイトマップのデザイン例として「早稲田大学」のサイトマップを紹介します。こちらは、すべての文字の大きさ・色は統一されたシンプルな見た目ですが、サイト内のコンテンツを大・中・小、3つの階層に分けることにより、階層がひと目で分かるように工夫されています。分かりやすさは追求されているものの派手さは抑えられているため、フォーマルな印象を大切にしたいサイトにおすすめです。
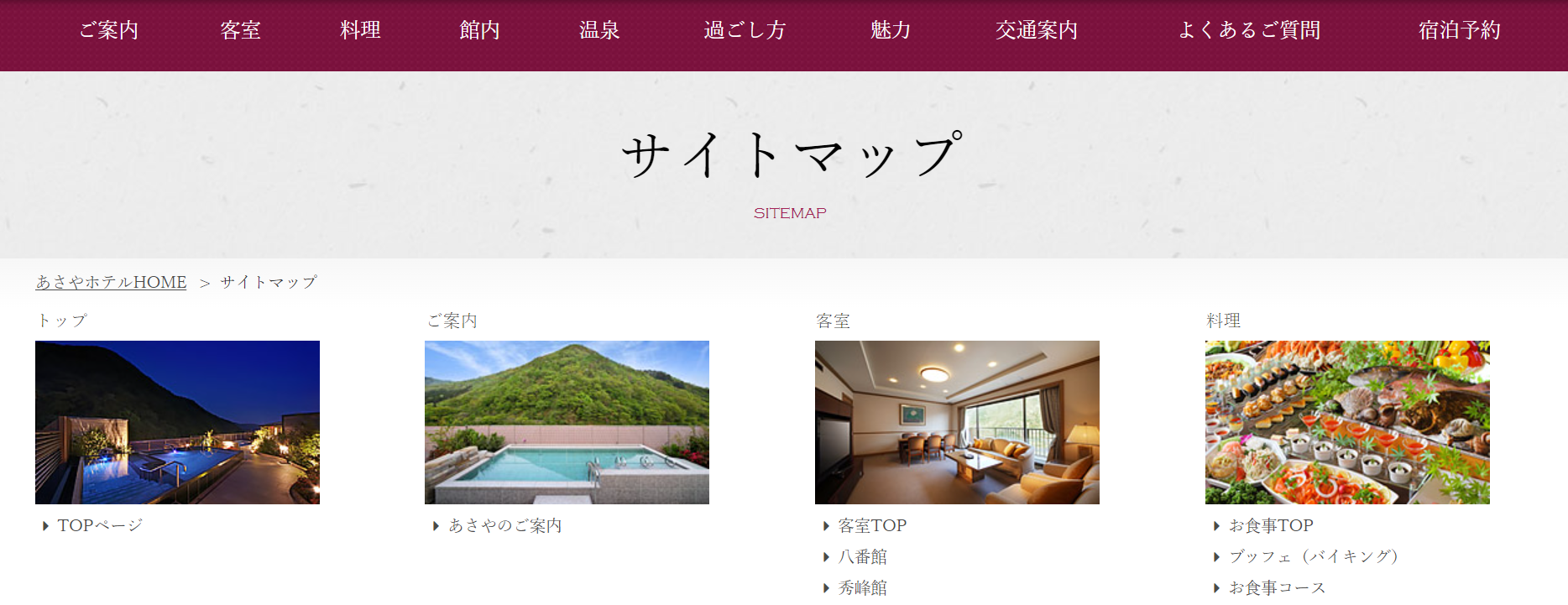
写真・イラストの活用

出典: 出典:あさやホテル サイトマップ https://www.asaya-hotel.co.jp/sitemap/
写真・イラストを活用したHTMLサイトマップのデザイン例としておすすめなのが「鬼怒川温泉あさやホテル」のサイトマップです。こちらでは客室・温泉といった施設内の場所別にカテゴリが分けられているだけでなく、カテゴリごとにイメージ写真を挿入して表示。テキストを読むことなく、画像をパッと見るだけでどのような情報が掲載されているのかを視覚的に分かりやすく表示しています。接客業をはじめ、BtoC向けのサービスを紹介するサイトにおすすめです。
ニーズや目的で分類

出典: 出典:第一生命保険株式会社 サイトマップ https://www.dai-ichi-life.co.jp/sitemap.html
ニーズや目的で分類しているHTMLサイトマップのデザイン例としておすすめなのが「第一生命」のサイトマップです。提供サービスが保険商品ということもあり、「お手続き方法を調べる」「生命保険を知る」「ご契約者向けサービスを利用する」など、ニーズをそのまま表記するだけでなく、商品名や詳細な手続き方法なども合わせて記載することで、幅広い目的に対応できるように配慮されています。医療機関や専門性の高いサービスを取り扱っているサイトなどにおすすめです。
ネット広告料金表
ネット広告の費用をご紹介します。
| ネット広告の種類 | 平均相場 | |
| 動画広告 | 10円〜/1再生 | |
| アフィリエイト広告 | 3万~5万円 | |
| Twitter広告 | クリック課金:24~200円/1クリック インプレッション課金:1,000表示ごとに400~650円 |
|
| Instagram広告 | クリック課金:40~100円/1クリック インプレッション課金:1,000回表示ごとに500~1,000円 |
|
| Facebook広告 | クリック課金:100~200円/1クリック インプレッション課金:1,000回表示されるごとに100~500円 |
|
| LINE広告 | クリック課金:24~200円/1クリック インプレッション課金:1,000回表示ごとに400~650円 |
|
| TikTok広告 | 起動画面広告(インプレッション課金型):1,000回表示ごとに770円 |
より正確な費用を知りたい方は料金シミュレーターのご利用をおすすめします。
【まとめ】Web広告会社選びで迷ったらアイミツへ
サイトマップには2種類のサイトマップが存在しますが、設置することで上位表示やユーザビリティ向上につながるため、いずれも重要な役割を担っています。ただし、適切にサイトマップを作成するには専門的なスキル・ノウハウが求められることもあるため、社内に詳しいスタッフがいない場合には専門家の手を借りるのがおすすめです。アイミツでは、外注先の比較検討に役立つ一括見積り・一括資料を受け付けていますので、お気軽にお問い合わせください。
【相談前にまずは会社一覧を見たいという方はこちら】
全国のWeb広告会社一覧
【費用感を知りたいという方はこちら】
ネット広告の費用・相場
Web広告代理店探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!







