ホームページデザイン5つのコツ|鉄板Webデザイン・ユニークな事例も紹介
「ホームページデザインの具体的なコツを教えてほしい」
「Webデザインの基本的な考え方や事例を把握して、センスのあるホームページを作りたい」
本記事はこれらの疑問を解消します。ホームページ制作などさまざまな分野の発注先を比較検討できる「アイミツ」が、ホームページデザインのコツと鉄板のWebデザインをご紹介します。企業の個性が感じられるユニークな事例まで詳しく解説していくため、ぜひご覧ください。
ホームページ制作にかかる費用・相場感や、あなたの目的別にホームページ制作会社をお探しいただけます。
ホームページ制作の費用・相場
全国のホームページ制作会社一覧
ホームページデザイン・Webデザインの基本的な考え方
ここでは、ホームページデザイン・Webデザインの基本的な考え方についてご紹介します。
構成・レイアウトの作り方
まずはホームページを構成するパーツをご紹介します。縦に並んだデータのことを列(カラム)といいます。そのほかのパーツ例は、ヘッダーやナビゲーション、サイドバー、メインコンテンツ、フッターなどです。詳細は以下の表をご覧ください。
| 用語 | 意味 |
|---|---|
| ヘッダー | Webサイトの最上部に位置するパーツです。ロゴ・キャッチコピーなどを表示させることが多い傾向にあります。 |
| ナビゲーション | 目次やメニューの役割を持ちます。ヘッダーメニューやメインメニューと呼ばれることもあります。 |
| サイドバー | メインコンテンツの右側か左側、もしくは両方に配置されます。 最新記事やカテゴリー一覧などの項目が記載されます。 |
| メインコンテンツ | ホームぺージの本文を記載する主要なパーツです。 |
| フッター | Webサイトの最下部に位置するパーツです。会社概要やプライバシーポリシーなどを表示させるのが一般的です。 |
写真・素材の見せ方
ホームページのデザインにおいては、写真・素材の見せ方が重要なポイントです。適切なサイズの画像を使用しましょう。なお写真を扱う際は著作権に気をつける必要があります。フリー素材であっても利用規約を守らないと、規約違反になってしまう可能性があることを覚えておきましょう。
色・フォントの使い方
Webデザインの印象は、色・フォントによって大きく左右されます。そのため色・フォントの使い方を理解しておきましょう。具体的には、線の太さが均一な「ゴシック体」を使うと、テキストが強調されます。また寒色系の色を使えば、落ち着いた印象を与えられるでしょう。対して、暖色系の色を使えば、明るい印象を与えられます。
UI/UX・レスポンシブデザインへの対応
UI(ユーザーインターフェース)は、ソフトウェアとユーザーの間でデータをやり取りする仕組みのことを指す言葉です。UIと似ている言葉としてUX(ユーザーエクスペリエンス)がありますが、UXはサービスを通じてユーザーが得る体験のことを指します。
近年では、PC経由よりもモバイル経由のユーザーが増えています。そのためUI/UXにおいて、タッチ操作を意識する必要があるでしょう。さらに、レスポンシブデザイン(あらゆるデバイスのレイアウトに適応できる手法)への対応も必要といえます。
コンバージョン(CV)への導線
消費者が商品を購入したり、サービスに加入したりすることをコンバージョン(CV)といいます。コンバージョンへの導線を設計しておかないと、効率的にユーザーを集客できません。なおWebデザインとコンバージョンへの導線が、密接な関係にあることを覚えておきましょう。Webデザインの配置を工夫することで、CVR(コンバージョン率)が改善される可能性があります。
ホームページデザインの5つのコツ
ホームページデザインの主なコツは、以下の通りです。
1.目的に合わせた導線を作る
2.画像・写真のクオリティにこだわる
3.ユーザーの視線の流れを意識しコンテンツを配置する
4.色彩を効果的に使う
5.ユーザビリティを優先する
以下で詳しくご紹介します。
1.目的に合わせた導線を作る
1つ目のコツは、目的に合わせた導線を作ることです。導線が設計されていない場合「サイトのどこに着目すればよいのか」が分かりづらくなってしまいます。ユーザーがサイトから離脱する恐れもあるでしょう。
ブランディングが目的であれば、世界観を伝える画像やキャッチコピーをメインに据えるのがおすすめです。ECサイトであれば、ユーザーの利便性を考慮してパンくずリストなどを設置するとよいでしょう。
2.画像・写真のクオリティにこだわる
ホームページでは、画像・写真のクオリティにこだわりましょう。文字よりも画像や写真のほうが、視覚的に訴えかける効果が高いからです。
また、画像・写真のクオリティは、サイト全体・企業ブランド全体のイメージに影響を与えます。画質の悪い画像を使用していると、サイトのイメージダウンになる可能性もあるでしょう。
3.ユーザーの視線の流れを意識しコンテンツを配置にする
ユーザーの視線の流れを意識してコンテンツを配置すると、見やすいホームページに仕上がります。基本的に視線は「左から右、上から下」へ動くことを覚えておきましょう。
視線の動きを無視したコンテンツ配置のサイトは、ユーザーに「見にくいサイト」と判断されてしまう可能性があります。また重要な情報が見逃されてしまうことも考えられるでしょう。
4.色彩を効果的に使う
ユーザビリティを意識して、色彩を効果的に使うこともコツの一つです。ユーザビリティとは、サイトやサービスの使い勝手のことを指します。目立たせたい部分にアクセントとなるカラーを使うと、伝えたい情報を効果的にアピールできます。
おしゃれなサイトとユーザーに認識してもらうことや、サイトのインパクトを高めることは大切です。ただし、インパクトを重視するあまり、ユーザビリティを低下させる過度なデザインにならないようにする必要がある点を把握しておきましょう。
5.ユーザビリティを優先する
5つ目のコツは、ユーザビリティを優先することです。ユーザビリティの低いサイトの場合、ユーザーにストレスを与えてしまいます。結果として、サイトから離脱されてしまうでしょう。
できる限り直感的に分かりやすくすることが、ユーザビリティを高める方法の一つです。具体的にECサイトの場合は「買い物かご」と文字だけで表すよりも、買い物かごのアイコンを表示しているほうが操作方法が分かりやすいです。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるホームページ制作会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
鉄板のホームページデザイン・Webデザインとは?
サイトの種類や目的によって、基本的な構成・必要なコンテンツはある程度決まっています。詳しくは以下の表をご覧ください。
| 基本的なコンテンツ | サイトの目的・特徴 | 代表的な構成 |
|---|---|---|
| コーポレートサイト | 企業の公式ページ | ・企業名称 ・ロゴマーク ・企業理念 ・業務内容 ・沿革 ・企業所在地、アクセス ・お客様の声 |
| ランディングページ(LP) | 商品・イベントのコンバージョンを目的とした1ページのサイト | ・キャッチコピー ・CTA(アクション喚起)ボタン ・商品やサービスの情報 ・よくある質問 ・入力フォーム |
| 採用サイト | 企業の採用情報を紹介するサイト | ・募集要項 ・ビジョン、ミッション ・事業紹介 ・代表メッセージ ・職種紹介 ・社員紹介 ・FAQ |
| サービスサイト | 商品・イベントの情報提供を行うサイト | ・商品やサービスの紹介 ・料金 ・導入実績、制作実績 ・お問い合わせフォーム ・最新情報 ・よくある質問 |
ユニークなホームページデザイン・Webデザイン事例3選
鉄板の構成がある一方で、独自性のあるデザインやユニークな仕掛けをしているサイトも存在します。以下で3つの事例をご紹介します。
【採用サイト】プラットイン

出典: 株式会社プラットイン https://www.platin.co.jp/saiyo/
プラットインの採用サイトは、電車をモチーフとしている点が特徴として挙げられます。「詳細を見る」ではなく「ここで降りる」と表現したり「戻る」ではなく「電車に戻る」と表現したりなど、ところどころにユニークな表現が使われています。求職者の印象に残りやすい採用サイトといえるでしょう。
【Webマガジン】HugMug

出典: HugMug https://hugmug.jp/
HugMugは、ファミリーライフWebマガジンです。家族をテーマとしているため、サイト内には家族のスナップ写真が多数掲載されています。画像とイラストが活用されており、サイト全体からおしゃれな雰囲気を感じられる仕上がりです。また、写真が多く活用されていることで、見やすい仕上がりになっている点も特徴の一つといえるでしょう。
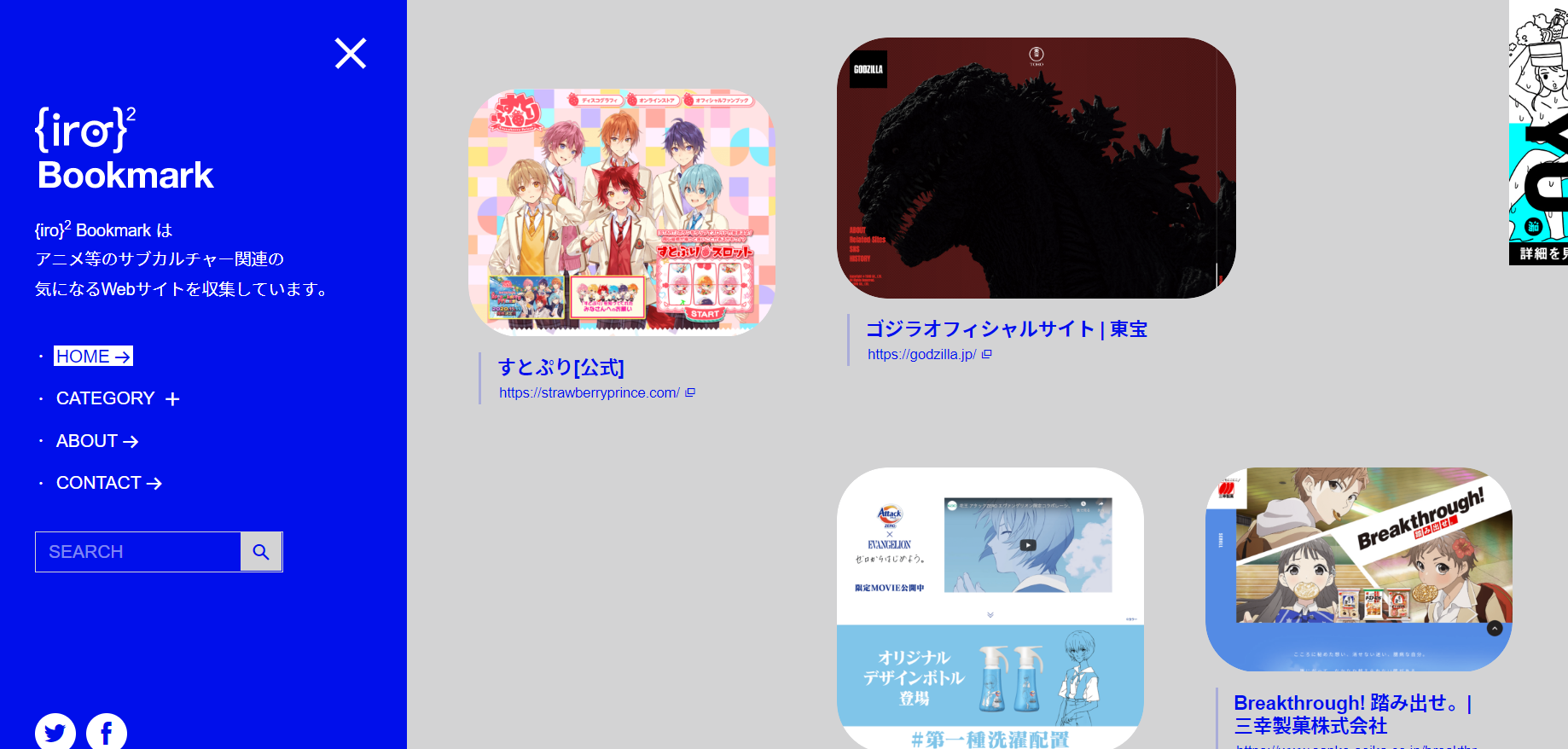
【ギャラリーサイト】{iro}2 Bookmark

出典: {iro}2 Bookmark https://iro2.tokyo/
{iro}2 Bookmarkは、デザイン性の高いWebサイトを集めて掲載しているギャラリーサイトです。掲載しているサイトを目立たせるよう、サイト自体は青と白を基調としたシンプルなデザインにしている点が特徴として挙げられます。また掲載されているサイトの画像にカーソルを合わせると、ノイズがかかったようなエフェクトがかかります。そのほかにもサイト内に多数の仕掛けがあることから、楽しみながら閲覧できるサイトといえるでしょう。
ホームページ制作の費用相場
つづいては、ホームページ制作にかかる費用相場をご紹介します。ホームページ制作の価格は、依頼する内容やページ数、機能により大きく変わります。具体的な費用目安は以下の通りです。
| 作成費用 | ホームページの特徴 | どんな企業向きか |
| ~30万円 | ・テンプレートを使用 ・WordPressなどのCMSで作成 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト ・簡易的なオウンドメディア ・10ページ以内の作成 |
・費用を抑えたい ・短い納期で依頼したい |
| 30万~100万円 | ・オリジナル性の高いwebサイト ・発注者の要望に沿ったデザイン ・独自コンテンツの充実したwebサイト ・オリジナル性の高いwebサイト ・簡単な撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業 ・凝ったWebサイトを作りたい |
| 100万~200万円 | ・戦略的で効果の高いwebサイトの作成 ・トレンドのコンテンツやデザイン ・撮影やインタビューを含む素材の用意も依頼可能 |
・中小企業~大企業 ・規模の大きいWebサイトを作りたい |
| 200万円~ | ・完全オリジナルデザインのWebサイト ・SNSとの連動が可能 ・多機能なWebサイト |
・大企業・複数のブランドサイトを制作したい方 ・SNSと連動したWebサイトを作りたい ・機能性の高いWebサイトを作りたい |
ホームページ制作の費用相場をご紹介しました。より正確な費用を知りたい方は料金シミュレーターをご利用ください。
まとめ|ホームページ制作で迷ったらアイミツへ
今回は、ホームページデザインのコツやWebデザインの基本的な考え方、ユニークな事例などをご紹介しました。基本となる構成を押さえつつ、自社に合った方法で独自性をアピールしましょう。なお自社で対応するのが難しい場合は、外注するのがおすすめです。
アイミツではご要望を伺った上で、条件に合うホームページ作成会社を無料で複数社ご紹介可能です。会社選びでお困りの方は、お気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
全国のホームページ制作会社一覧
【費用感を知りたいという方はこちら】
ホームページ制作の費用・相場
ホームページ制作会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - マッチング実績60万件以上
から業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!

