アプリのUIデザインの重要性を解説!おすすめのツールや参考サイトも紹介【2025年最新版】
アプリ開発でUIデザインを重視したいけれど、そもそもUIデザインがどのようなものなのか、重要性が高いのかどうかわからないという方もいるでしょう。
そこでこの記事では、アプリ開発をはじめさまざまな分野の発注先を比較検討できる「アイミツ」が、アプリのUIデザインの重要性について解説し、おすすめツールをまとめてご紹介していきます。
【関連ページ】
アプリ開発にかかる費用・相場感や、あなたの目的別にアプリ開発会社をお探しいただけます。
アプリのUIデザインとは?
UIデザインとは、「ユーザー・インターフェース・デザイン」の略称です。ユーザー・インターフェースとは、アプリの利用者が視覚的に受け入れる画面を指します。アプリのUIデザインとは、アプリユーザーと円滑に情報交換するための画面デザインのことです。
たとえ便利なサービスを提供するアプリであっても、操作がわかりにくいだけで、継続的に利用されなくなってしまいます。ユーザーが利用しやすいようにデザインするのが、良いUIデザインだと言えるでしょう。
アプリのUIデザインが重要な理由
UIデザインがしっかりと利用者のニーズと合っていると、アプリの満足度も向上します。一方で、アプリ利用時にユーザーが自由に操作できない場合は、不満やストレスの原因になるでしょう。結果として、サービス自体に対する印象も悪くなってしまう可能性があるため注意が必要です。
利用者目線に立っていない、使いにくいUIデザインを採用してしまうと、ユーザーがアプリの削除や、サービスの利用自体を辞めてしまう場合もあるでしょう。このようにUIデザインは、利用者数に影響を及ぼす重要な部分だと言えます。
アプリのUIデザインを行う際のポイント
ここからは、アプリ開発においてUIデザインを行うポイントを以下の3つにわけてまとめていきます。
・ユーザーの視点を大事にする
・使う端末はスマホかタブレットか考える
・AndroidかiOS(iPhone・iPad)なのかOSを意識する
ユーザーの視点を大事にする
UIデザインでもっとも大事なことは、ユーザー視点からのアプリの使いやすさです。アプリは、ターゲット層によって、どのような使い方をしたいのかが変わります。アプリに合ったターゲット層を見極め、ユーザーがどのようにアプリを利用するのかを確認することが大切です。ユーザー視点から操作の導線・配色・デザインを意識して開発すると良いでしょう。
使う端末はスマホかタブレットか考える
アプリの利用者が使用するデバイスがスマホなのかタブレット端末なのかによっても、UIデザインを変えなければなりません。同じUIにしてしまうと、片方で利用した場合にデザインとして見にくい・操作がしにくいなどの問題点がでてきます。スマホやタブレット向けに「縦向き用画面」「横向き用画面」のそれぞれの作成が必要です。
AndroidかiOS(iPhone・iPad)なのかOSを意識する
Androidなのか、iOS(iPhone・iPad)なのか、といったOSによっても適したUIデザインが変わってきます。そもそもAndroidは、Google社がLinuxをベースに携帯端末用に改良して作ったOSのことを指し、iOSは、アップル社が開発したOSのこと。開発元が異なるため、表示や動作面においても違いが出るため、どちらのOSで使用されるかを考慮してデザインする必要があります。
「自社にあった会社が見つからない」「会社選びに時間が割けない」とお悩みの方は、お気軽に「アイミツ」にお問い合わせください。数あるアプリ開発会社からあなたの要望にあった会社をピックアップして無料でご紹介いたします。
アプリのUIデザインでおすすめのツール4選
アプリのUIデザインでおすすめのツールとして、以下4つをご紹介します。
・Adobe XD
・Sketch
・Figma
・Framer
それぞれ詳しく解説していきましょう。
Adobe XD

出典: Adobe Creative Cloudの詳細と製品情報 | アドビ公式 https://www.adobe.com/jp/creativecloud.html
Adobe XDは、Adobe社が提供しているUI/UXデザインツールです。AdobeのIllustratorやPhotoshopなどを使用してUIデザインができるDesignモードのほか、Prototypeモードも搭載。利用することで、アプリのワイヤーフレームを作成できるだけでなく、プレビューで使い心地を確認できるという強みがあります。実際のアプリ運用をイメージしやすいツールです。
Sketch

出典: Sketch · Design, collaborate, prototype and handoff https://www.sketch.com/
Sketchは、UIデザインツールの代名詞とも言える、初心者におすすめのツールです。その理由の一つとして、ほかのツールと比較して動作が軽いという点があります。そのため、複数のファイルを必要とせずにUIデザインを作成することが可能です。また、テンプレートが多く用意されている点も、初心者におすすめのポイントだと言えます。
Figma

出典: Figma: the collaborative interface design tool. https://www.figma.com/
Figmaは、オンライン上でアプリのUIデザインを行えるツールです。離れた場所からでも、複数人で作業を行えます。複数の人が同時にUIデザインを閲覧できる上、リアルタイムで編集もできるため、チーム開発向けのツールと言えます。デザインファイルに共有のコンポーネントを挿入するなどの共有機能もあり、クラウド型なのでOSを気にせずに使用できる点も特徴です。
Framer

出典: Framer: Ship sites with style https://www.framer.com/
LP上などで静止画だけでなく、もっと色々な表現をしたいという人向けのツールが、Framerです。制作した動画の埋め込みや、視覚的に変化するトグルボタンなどの動きがある機能を利用できます。最新鋭のUIが作りやすいといわれているReactコードに対応しているため、ほかのアプリと差をつけたいという人にもおすすめです。
アプリのおしゃれなUIデザインの参考になるサイト3選
ここからは、アプリのおしゃれなUIデザインの参考になるサイトを以下でご紹介します。
・Pinterest
・Dribbble
・Behance
それぞれのサイトを詳しくみていきましょう。

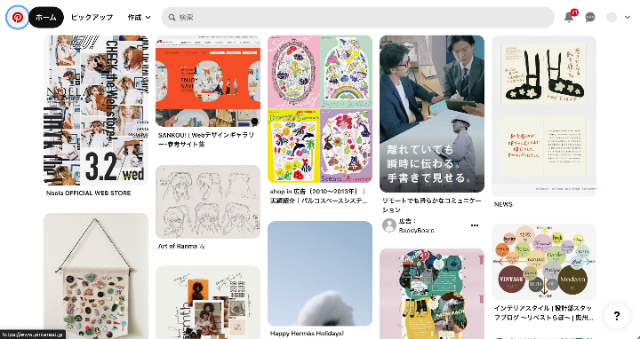
出典: Pinterest https://www.pinterest.jp/
アプリのおしゃれなデザイン案が出ずに困っているという人におすすめのサイトがPinterestです。今日の晩ごはんやメイクなど、さまざまなアイデアを写真付きで検索できるサイトで、毎月4億人以上が利用していると言われています。キーワード検索で豊富な画像を表示できるため、ユーザーが好む使いやすいデザインやおしゃれなデザインを確認するために利用すると便利でしょう。
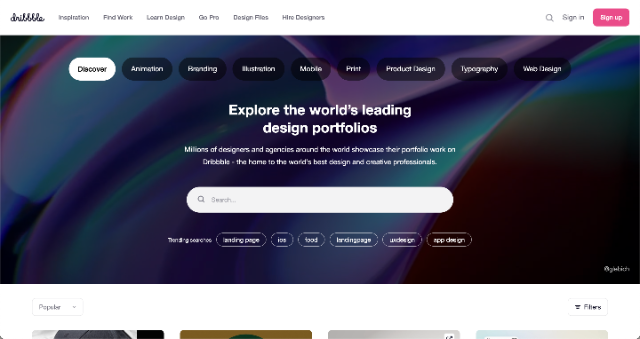
Dribbble

出典: Dribbble - Discover the World’s Top Designers & Creative Professionals https://dribbble.com/
個人で活動している世界中のデザイナーなどのデザインを閲覧できるサイトDribbbleも、UIデザインの参考になるサイトです。Dribbbleはすでに登録しているユーザーから招待されないと作品をアップロードできないため、ハイクオリティな作品が多いことが特徴です。アカウント登録をすれば気に入ったデザイナーをフォローできます。
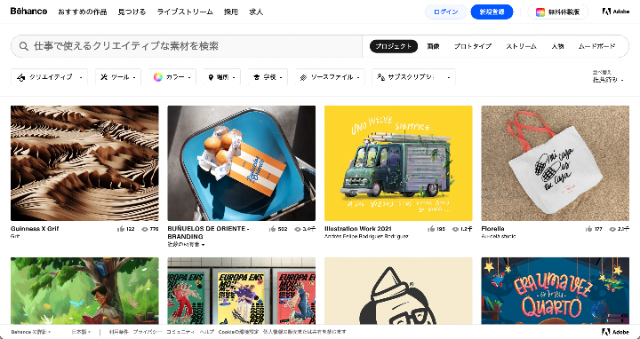
Behance

出典: 検索 プロジェクト | Behance の写真、ビデオ、ロゴ、イラスト、ブランディング https://www.behance.net/
Adobeが提供するBehanceは、数多くのUIデザインに関するアイデアが得られるサイトです。気になった作品のクリエイターをフォローしてチェックできるという特徴もあります。また、クリエイター自身がライブ中継などでデザインしている動画を見ることも可能。さまざまなアイデアをアプリのUIデザインに活かすことができるでしょう。
アプリ開発の費用相場
続いては、アプリ開発を外注した際にかかる費用相場をご紹介します。
| アプリのタイプ | 開発費用の相場 |
| アプリ開発の平均費用相場 | 250万円~ |
| ショッピングカート系 | 100万~300万円 |
| カタログ・フリーペーパー系 | 50万~100万円 |
| 通話・メッセージアプリ系 | 100万~500万円 |
| ツール系 | 50万~300万円 |
| ゲーム系 | 300万~1,000万円 |
| SNS位置情報系 | 500万~1,000万円 |
| アプリ内課金/多言語/マップ対応 | 各10万~20万円 |
| SNS連携/アクセス解析 | 各5万円 |
| 学習アプリ系 | 50万~300万円 |
より正確な費用を知りたい方は料金シミュレーターをご利用ください。
【まとめ】アプリのUIデザインにお悩みの方はアイミツへ
この記事では、アプリ開発においてのUIデザインの重要性やおすすめのツールなどをご紹介しました。UIデザインに力を入れることで、ユーザーがストレスを感じず快適に利用できるアプリを開発できます。とはいえ、ノウハウのない状態から自社でUIデザインにこだわったアプリを開発するのは難しいでしょう。
「アイミツ」では、ご要望をうかがった上で条件に合う複数のアプリ開発会社を無料でご紹介しています。お困りの方は、ぜひお気軽にご相談ください。
【相談前にまずは会社一覧を見たいという方はこちら】
UI改善に対応できるアプリ開発会社一覧
【費用感を知りたいという方はこちら】
アプリ開発の費用・相場
アプリ開発会社探しで、こんなお悩みありませんか?
-

一括見積もりサイトだと
多数の会社から電話が・・・ -

相場がわからないから
見積もりを取っても不安・・・ -

どの企業が優れているのか
判断できない・・・
PRONIアイミツなら

発注先決定まで
最短翌日
- 専門コンシェルジュが
あなたの要件をヒアリング! - 10万件の利用実績から
業界・相場情報をご提供! - あなたの要件にマッチした
優良企業のみご紹介!

